ルール画像を使ったフェード
投稿日:2016年12月13日 | 最終更新日:2023年2月14日
宴Version3以上が必須
ルール画像というパターンデータに従ったフェード効果。
これは一般的には「トランジション」という画面切り替え機能として知られている機能ですが、宴の場合はオブジェクト単位にもかけられるのでより柔軟な表現をすることができます。
オブジェクト単位ではなく、カメラ全体にかける場合はFadeコマンドにルール画像を指定してください。
目次
サンプル
リファレンス
| Command | 説明 | Arg1 | Arg2 | Arg3 | Arg4 | Arg5 | Arg6 | WaitType |
|---|---|---|---|---|---|---|---|---|
| RuleFadeIn | 指定したオブジェクトをルール画像付きでフェードインする | フェードインするオブジェクト名 | ルール画像名 | トランジションの境界線のフェード値。0.01~1.0 空欄の場合0.2 |
フェード秒。空欄の場合0.2 またはキーフレームアニメ名 |
ウェイトタイプ | ||
| RuleFadeOut | 指定したオブジェクトをルール画像付きでフェードアウトする | フェードアウトするオブジェクト名 | ルール画像名 | トランジションの境界線のフェード値。0.01~1.0 空欄の場合0.2 |
フェード秒。空欄の場合0.2 またはキーフレームアニメ名 |
ウェイトタイプ | ||
| CaptureImage | 今の画面をキャプチャして表示するオブジェクトを作成する | 作成するオブジェクト名 | キャプチャ画像を撮るカメラ名 | オブジェクトを表示するレイヤー名 |
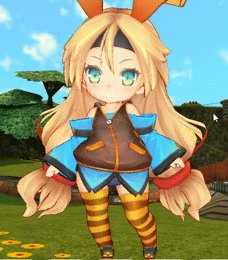
オブジェクト単位のトランジション
オブジェクト単位でトランジションをかけられので、背景やエフェクトを動かしながらキャラだけフェードアウトということができるようになりました。


テクスチャ書き込みと併用することで、3Dモデルなどでも可能です。

パーティクルやシェイクなどのエフェクトと組み合わせることで、キャラクターの消失エフェクトが作れます。
一部は非対応
ルール画像は、対応するシェーダーが必要となるため、宴側でシェーダーを用意できないタイプのグラフィックオブジェクトでは機能しません。
リンク先比較一覧の「ルール画像フェード(トランジション)」が「×」になっているものは非対応です。
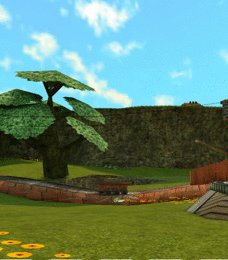
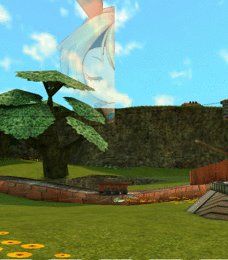
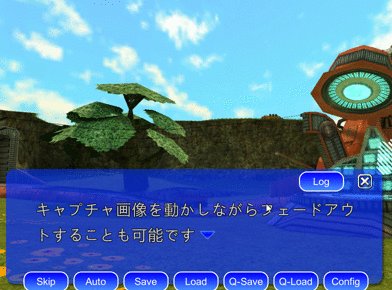
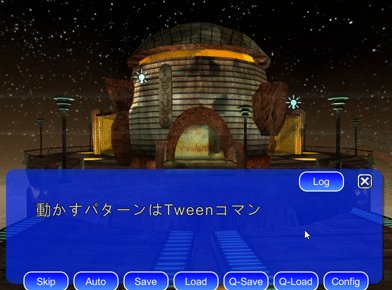
画面全体のトランジション
CaputureImageコマンドを併用することで、画面全体にトランジションをかけることも可能です。
場面転換などに使っていってください。
ただし、CaputureImageはまだ画面に映っていないもの扱えないため、トランジション効果をかけたフェードインが難しいケースがあります。
その場合は、通常のフェードコマンドにルール画像を指定するようにしてください。


同時にTweenなどでアニメーションさせることも可能です。
画面全体にトランジションを使う場合は、このようなマクロを使って
・今の画面のキャプチャ画像をとる
・背景を次のものに切りかえる
・キャプチャ画像をルールフェードアウトする
などの一連の処理をまとめたマクロを作ると便利かと思います。
サンプルイメージ
サンプルに収録しているルール画像でこのような効果を得ることができます。

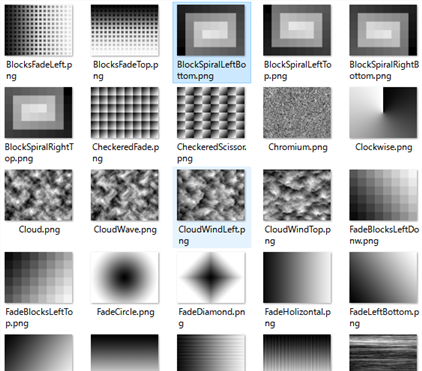
ルール画像

トランジションはルール画像を作成・追加することで、色々なパターンを作成できます。
フェードインするときは、白→黒でフェードインし、
フェードアウトするときは、黒→白でフェードアウトします。
画面全体にかけるトランジションの場合は、「前の画面をフェードアウトする」ので「黒→白」になります。
ルール画像のサイズとアスペクト比
大抵の場合は低解像度で十分なので、画像サイズを小さめにするほうがアプリサイズや消費メモリを抑えることができます。
ただし、ルール画像のアスペクト比(縦横比)は、ルール画像を適用するオブジェクトに合わせてください。
画面全体にかける場合は、ゲーム画面のアスペクト比に合わせる必要があります。
アスペト比が違ってもルール画像は適用されますが、オブジェクトのアスペクト比にあわせて縦横比が拡大縮小されます。
特に、縦横に拡大縮小しても問題ない場合は、アスペクト比を合わせる必要はありません。
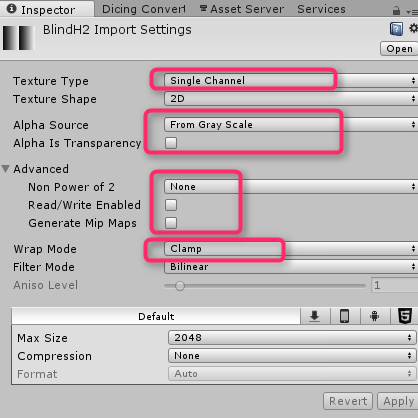
ルール画像の追加、設定

ルール画像のテクスチャインポート設定は、このようにしてグレースケール画像用の設定をしてください。

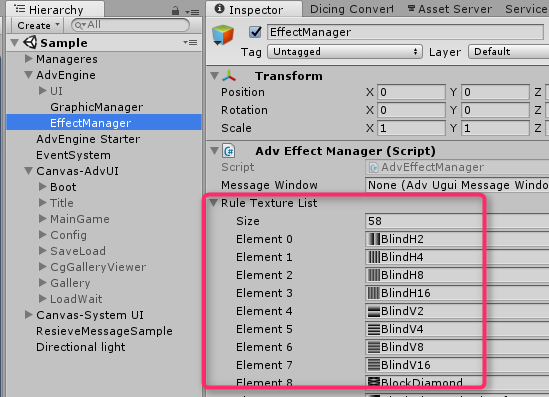
トランジションはEffectManager以下に設定します。
画像は常にオンメモリ状態になります。
ルール画像自体は低解像のグレースケール画像なので、そこまで消費サイズは多くありませんが、
あまりに多量にあると常にメモリを圧迫しますので、不要な画像は設定から外すなどしてください。
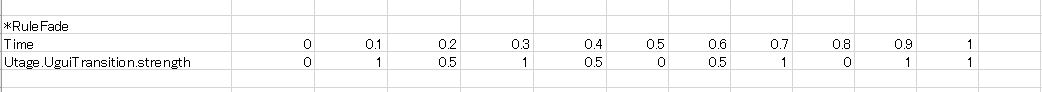
キーフレームアニメーションの設定
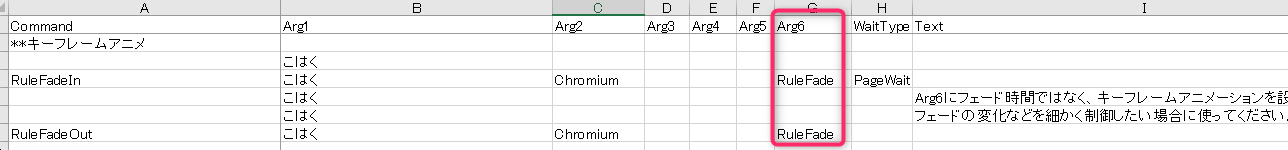
Version3.10.0からArg6に時間ではなく、キーフレームアニメーション名を設定することで、フェードをキフーレムアニメーションで制御できるようになりました。
使用するキーフレームアニメーションは、Animationシートにあらかじめ設定する必要があります。
「Utage.UguiTransition.strength」をプロパティ名としたフェード値に、0~1の範囲でタイムラインにキーを設定してください。
サンプル
シナリオのサンプル

Animationシートのキーフレームアニメーションのサンプル