TextMeshProのリッチテキストタグ一覧
投稿日:2024年1月10日 | 最終更新日:2025年3月23日
リッチテキストタグ全般の仕様
TextMeshProのリッチテキストタグはHTMLやXMLのタグに似た形式ですが、それほど厳密な構文ではありません。
値と属性値(attribue)
いくつかのタグでは、値や追加の属性値を設定できます。
単純なタグ(例えば太字にする<b> タグ)は、特に値を指定をせずに使用します。
値
値を持つタグの場合は、次のような形で設定します。
<tag="value">
例:
<color="red">
属性値(attribue)
追加の属性値(attribue)を持つタグの場合は、次のような形で設定します。
<tag attribute="value">
例:
<sprite index=3>
型と例
値や属性値ごとに使用できる型が決まっています。以下は使用可能な型とその記入例です。
| 型 | 値の例 | 注釈 |
|---|---|---|
| 数値 | 0.5 1 |
少数または整数。 indexのような整数でしか扱えない場合に少数を指定してもエラーにはならない模様。 |
| パーセンテージ | 25% | 何らかの基準値に対する倍率を100分率で指定する |
| ピクセル数 | 20px 32 |
公式ドキュメントは接尾辞としてpxとなっているが、 省略してただの数値として書く場合が殆どの模様 |
| フォント単位 | 1.5em | フォント一文字の大きさ(PointSize)を基準としたその倍率 |
| カラーコード(16進数) | #FFFFFF #FFFFFFFF #FF |
RGB値の場合と RGBA値 A値のみの場合がある |
| 名前(文字列) | "ID" ID |
ダブルクォーテーションで囲んでも 囲まない場合でも有効(属性値がある場合は囲んだほうが良い) |
タグのスコープ(効果範囲)とネスト(入れ子)
スコープ(効果範囲)
それぞれのタグにはテキストのどの範囲に影響するかのスコープがあります。
たいていの場合、テキスト内に追加されたタグは、その位置から先のテキストすべてに影響します。
例えば、<color="red"> というタグをテキストの先頭に加えると、全体のテキストブロックに影響します。
<color="red">このテキストは赤です。

タグをテキストブロックの途中に加えると、タグとブロックの末尾の間のテキストにのみ影響します。
このテキストは<color="red">赤です。

終了タグ
終了タグでタグを閉じることで効果範囲を区切り、タグの効果をリセットすることができます。
このテキストは<color="red">赤</color>です。

終了タグを持っていないものもあります。
・spriteやposのように範囲という概念がないもの
・alphaなど(TextMeshProの実装漏れ?)
ネスト(入れ子)
テキストブロック内で同じタグを複数回使用すると、最後のタグがそれ以前の同じタイプのタグに優先します。
<color="red">このテキストは赤から<color="green">緑になります。

ネストされたタグに終了タグを使った場合、多くの場合は直前のタグの効果がリセットされてその一つ前のタグの効果になります。
(一部、すべての効果がリセットされてもとに戻るタグもあります)
<color=red>このテキストは<color=green>ほとんど</color>赤です。

また、複数種類のタグをネスト状にする場合、タグを開始したのと同じ順番でスコープを閉じる必要はありません。
装飾系のタグ
color(色)
タグで囲ったテキストの色を変更します。
値に色の名前かカラーコードを設定してください。
名前は black、blue、green、orange、purple、red、whiteが使用可能です。
カラーコードの場合は、<color=#FF0000>のように16進値を指定します。
アルファ値も設定したい場合、<color=#FF0000AA>のように指定します。
また、<#FF0000>のようにして、タグ名の代わりにカラーコードを指定することも可能です。
カラータグの中でカラータグを使った場合、最後のタグが優先されます。
</color>でタグを閉じることができます。カラーコードのみを指定している場合も、閉じる場合は</color>を使います。
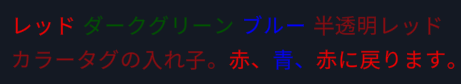
サンプル
<color="red">レッド <color=#005500>ダークグリーン <#0000FF>ブルー <color=#FF000088>半透明レッド
カラータグの入れ子。<color="red">赤、<color="blue">青、</color>赤に戻ります。

alpha(アルファ値・半透明)
タグを記述した以降のテキストのアルファ値(不透明度)を変更します。
値に16進数のアルファ値を設定してください。
</alpha>でタグを閉じることはできないようなので、半透明を解除するにはさらに<alpha>タグを追記してアルファ値を上書きする必要があるようです。
サンプル
アルファ値指定タグ<alpha=#FF>FF <alpha=#CC>CC <alpha=#AA>AA <alpha=#88>88 <alpha=#66>66 <alpha=#44>44 <alpha=#22>22 <alpha=#00>00

gradient(グラデーション)
グラデーションを適用します。詳細は、TestMeshProのカラーグラデーションも確認してください。
値にグラデーションプリセットの名前を設定してください。
グラデーションプリセットはプロジェクト設定のColor Gradient Presetsの「Path」で指定されたフォルダ以下においてください。
サンプル
<gradient=SampleGradtion0>グラデーション </gradient> タグ

sprite(スプライト)
文字の代わりに画像を表示します。詳細はスプライトも参考にしてください。
値には使用するスプライトアセットの名前を設定してください。
省略された場合は、コンポーネントの「SpriteAssets」に設定されたスプライトか、プロジェクト設定の「DefalutSpriteAsset」が使用されます。
name=でスプライト名か、
index=でスプライトのインデックスを指定してください。
tint=1を追加すると、スプライトに「Vertext Color」が適用されます。
color=を追加して、固有のカラー値を指定することも可能です。
サンプル
名前で絵文字<sprite="SampleEmoji" name="onigiri"> インデックスで絵文字 <sprite="SampleEmoji" index=3>。<color="red">絵文字<sprite index=5>はカラーの影響を受けない。tint=1とするとカラーが乗算される<sprite index=5 tint=1></color>絵文字にカラーを直接指定 <sprite index=5 color=#55FF55FF>

mark(テキストマーカー)
テキストを色付きマーカーで強調表示します。
値にマーカーの色をアルファ値つきのカラーコードで指定してください。
テキストが透けて見えるようにするために、アルファ値は半透明になるような値にしてください。
markタグ同士を組み合わせることはできません。
サンプル
テキストに<mark=#ffff00aa>マーカー</mark>をつけます。

フォント、フォントスタイル系のタグ
size(フォントサイズ)
テキストのフォントサイズを変更します。
ピクセル数か、フォント単位(em)か、元のフォントサイズのパーセンテージで値にサイズを設定してください。
元のフォントサイズの相対値として、+1 , -1のようにオフセット値を指定することもできます。
サンプル
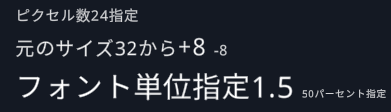
<size=24>ピクセル数24指定</size>
元のサイズ32から<size=+8>+8 <size=-8>-8</size>
<size=1.5em>フォント単位指定1.5 <size=50%>50パーセント指定

rotate(回転)
各文字を回転して表示させます。回転の中心は、各文字の中心位置になります。
値に回転させる角度を設定してください。正の値は反時計回りに、負の値は時計回りになります。
文字が重なってしまう場合は、cspaceタグを併用して、文字間を調整してください。
サンプル
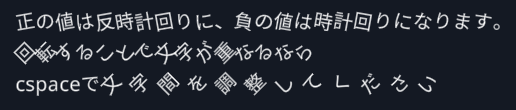
<rotate=10>正の値は反時計回りに、<rotate=-10>負の値は時計回りになります。
<rotate=45>回転することで文字が重なるなら</rotate>
cspaceで<cspace=15><rotate=45>文字間を調整してください</rotate></cspace>

b(太字)
太字(Bold)で表示します。
外観の詳細は、フォントアセットのFont Weightsで定義されます。
サンプル
<b>太字</b>で表示します

i(イタリック・斜体)
斜体(Italic)で表示します。
外観の詳細は、フォントアセットのFont Weightsで定義されます。
サンプル
<i>イタリック(斜体)</i>で表示します。

u(下線)
アンダーラインを描画します。
線の位置は、Line Metricの「Under Line Offset」で定義されます。
サンプル
<u>アンダーライン</u>を描画します。

s(取り消し線)
取り消し線を描画します。
線の位置は、Line Metricの「Strikethrough Offset」で定義されます。
サンプル
<s>取り消し線</s>を描画します。

lowercase(小文字)
大文字を小文字で表示します。
サンプル
<lowercase>Alice and Bob watched TV.</lowercase>

uppercase、allcaps(大文字)
小文字を大文字で表示します。
uppercaseタグと、allcapsタグの二種類がありますが同じ機能です。
サンプル
<uppercase>Alice and Bob watched TV.</uppercase>

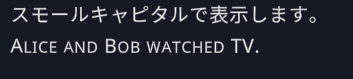
smallcaps(スモールキャピタル)
スモールキャピタルで表示(小文字を大きさはそのままで大文字で表示)します。
サンプル
<smallcaps>Alice and Bob watched TV.</smallcaps>

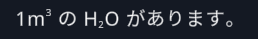
sup、sub(上付き文字、下付き文字)
<sup>は、上付き文字表示をします。
<sub>は、下付き文字表示をします。
単位や、科学記号、序数(1st、2ndなど)によく使用されます。
Line Metricの「Superscript Offset」「Subscript Offset」に表示位置が、「Superscript Size」「Subscript Size」でスケール値が設定されています。
サンプル
1m<sup>3</sup> の H<sub>2</sub>O があります。

font(フォントやマテリアルの切り替え)
フォントを変更して表示します。
値に、フォントアセット名を設定してください。
material=で、マテリアルを指定して変更することも可能です。
フォントアセットとマテリアルはプロジェクト設定のDefaultFontAssetのPathで指定されたフォルダ以下においてください。
fontタグは入れ子にできます。
fontタグを閉じることでフォントの変更は元に戻ります。フォントアセット名にdefaultを指定することでも、元のフォントに戻すことも可能です。
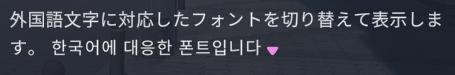
各フォントは設定されている文字しか表示できないので対応言語に注意してください。
サンプル
外国語文字に対応したフォントを切り替えて表示します。 <font="SampleNotoSansKR0 SDF">한국어에 대응한 폰트입니다</font>

<font="SampleNotoSans0 SDF" material="SampleNotoSans0 SDF Effect">エフェクト付きのマテリアルに切り替え</font>

font-weight(フォントのウェイト)
使用するフォントアセットを、指定したフォントウェイトに設定されているフォントアセットに変更します。
値に、フォントウェイト名を設定してください。
使用可能なのはフォントアセットのFontWeightに設定されているもののみになります。
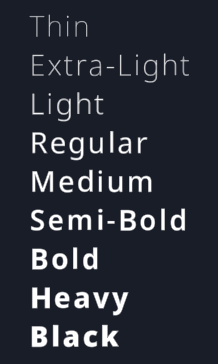
サンプル
<font-weight="100">Thin</font-weight>
<font-weight="200">Extra-Light</font-weight>
<font-weight="300">Light</font-weight>
<font-weight="400">Regular</font-weight>
<font-weight="500">Medium</font-weight>
<font-weight="600">Semi-Bold</font-weight>
<font-weight="700">Bold</font-weight>
<font-weight="800">Heavy</font-weight>
<font-weight="900">Black</font-weight>

位置の調整系のタグ
br(改行)
改行タグです。
サンプル
リッチテキストタグでも改行<br>ができます。

nobr(自動改行しない)
タグで囲んだ部分を自動改行されないようにします。特定のテキストを、ひとまとめで表示するために使います。
必要に応じて、タグで囲んだ部分の直前で追い出し改行をすることで改行位置が調整されます。
例外的に、タグで囲った部分が大きすぎて表示領域をはみ出る場合は、場合は自動改行がされます。
サンプル
nobrタグで囲んだ文字列は自動改行しない。<nobr>I M P O R T A N T</nobr>

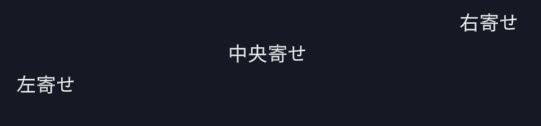
align(横方向の配置)
横向の配置の設定を変更します。
通常このタグは行の先頭に置きます。同一行に複数のalignタグがあった場合、最後のもので上書きされます。
値に、left,center,right,justified,flushのいずれかを設定してください。(geometry centerは利用不可)
サンプル
<align="right">右寄せ
<align="center">中央寄せ
<align="left">左寄せ

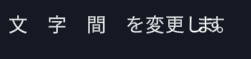
cspace(文字間)
文字間を変更します。
ピクセル数か、フォント単位(em)で、値に文字間のサイズを設定してください。
サンプル
<cspace=1em>文字間を</cspace>変更<cspace=-0.5em>します。

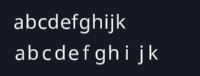
mspace(等幅)
文字幅を等幅(モノスペース)に変更します。
プロポーショナル表示(文字ごとに設定された隔)ではなく、全ての文字幅を指定の値で等しく表示します。
ピクセル数か、フォント単位(em)で、値に文字幅のサイズを設定してください。
サンプル
abcdefghijk
<mspace=0.66em>abcdefghijk

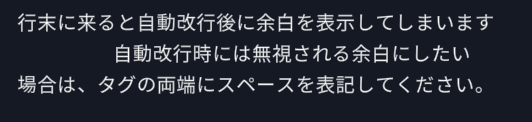
space(水平方向のスペース)
指定した数値のスペース(余白)を追加します。
ピクセル数か、フォント単位(em)で、値に余白のサイズを設定してください。
スペースタグに隣接してテキストがある場合、行末に来ると自動改行後に余白を表示します。
自動改行時に余白にしない場合は、タグの両端にスペースを表記してください。
サンプル
スペース<space=4em>をあけました。

行末に来ると自動改行後に余白を表示してしまいます<space=5em>自動改行時には無視される余白にしたい <space=5em> 場合は、タグの両端にスペースを表記してください。

pos(水平位置)
キャレット(次の文字)の水平位置を指定の値に変更します。
これは水平方向の位置指定として最も使いやすいもので、左揃えで使用するのが最適です。
ピクセル数か、フォント単位(em)か、テキスト全体の表示幅のパーセンテージで値に位置を設定してください。
サンプル
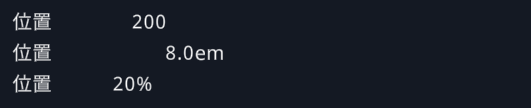
位置<pos=200>200
位置<pos=8.0em>8.0em
位置<pos=20%>20%

indent(インデント)
インデントの位置を設定します。
posタグと同じように、キャレット(次の文字)の水平位置を指定の値に変更するのに加えて、行をまたいで効果が持続します。
箇条書きで自動改行されるテキストなどで使用してください。
ピクセル数か、フォント単位(em)か、テキスト全体の表示幅のパーセンテージで値に位置を設定してください。
サンプル
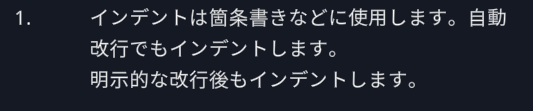
1. <indent=15%>インデントは箇条書きなどに使用します。自動改行でもインデントします。
明示的な改行後もインデントします。

line-indent(行のインデント)
行の開始位置を設定します。
posタグと同じように、キャレット(次の文字)の水平位置を指定の値に変更するのに加えて、行をまたいで効果が持続します。
行の先頭で使用するほうが扱いやすいでしょう。
手動改行(brタグや改行文字を含む)による行はインデントの対象になりますが、自動改行はインデントされません。
ピクセル数か、フォント単位(em)か、テキスト全体の表示幅のパーセンテージで値に位置を設定してください。
サンプル
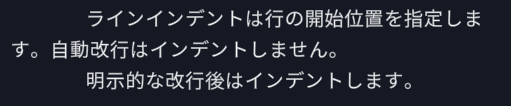
<line-indent=15%>ラインインデントは行の開始位置を指定します。自動改行はインデントしません。
明示的な改行後はインデントします。

voffset(垂直オフセット)
テキストの縦方向の位置を指定の値だけずらします。
行の高さはオフセットに合わせて自動的に調整されます。手動指定する場合はline-heightタグを使ってください。
ピクセル数か、フォント単位(em)で値を設定してください。
サンプル
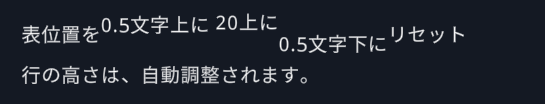
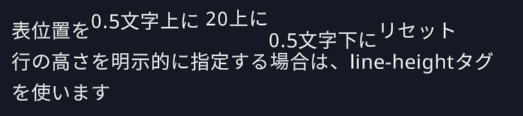
表位置を<voffset=0.5em>0.5文字上に <voffset=20>20上に</voffset><voffset=-0.5em>0.5文字下に</voffset>リセット
行の高さは、自動調整されます。

<line-height=100%>表位置を<voffset=0.5em>0.5文字上に <voffset=20>20上に</voffset><voffset=-0.5em>0.5文字下に</voffset>リセット
行の高さを明示的に指定する場合は、line-heightタグを使います

line-height(行の高さ)
行の高さを指定の値に変更します。
行の高さとは、現在の行と次の行の間の距離になります。
ピクセル数か、フォント単位(em)か、パーセンテージで値に高さを設定してください。
デフォルトの行の高さは、フォントアセットのLine Metricの「Line Height」に設定されています。
サンプル
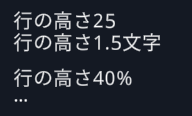
<line-height=25>行の高さ25
<line-height=1.5em>行の高さ1.5文字
<line-height=40%>行の高さ40%
…

margin、margin-left、margin-right(マージン)
<margin>は、テキスト表示領域の左右(水平方向)にマージン(余白)を増やすことができます。
<margin-left>は、左側だけマージンを設定します。
<margin-right>は、右側だけマージンを設定します。
</margin>で元のマージンの値に戻します。(</margin-right>、</margin-left>は使用できません)
ピクセル数か、フォント単位(em)か、パーセンテージで値を設定してください。
基本となるマージンの値は、コンポーネントのExtra SettingsのMarginsに設定されています。
サンプル
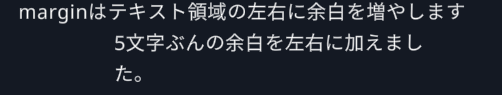
marginはテキスト領域の左右に余白を増やします
<margin=5em>5文字ぶんの余白を左右に加えました。

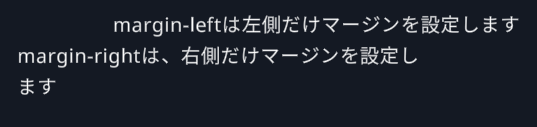
<margin-left=5em>margin-leftは左側だけマージンを設定します</margin>
<margin-right=5em>margin-rightは、右側だけマージンを設定します</margin>

width(テキスト表示領域の幅)
テキスト表示領域の幅を変更します。(左端が固定で右端の位置が変更されるようです)
変更は現在のタグを記述した行からになります。通常は段落の最初に記述します。
一行に複数記述すると、最後のタグが優先されます。
ピクセル数か、パーセンテージで値を設定してください。ただし、元の幅を超えることはできません。
サンプル
<width=50%>テキスト領域の幅を50%に変更します。

機能拡張系のタグ
style(スタイルシート)
スタイルシートで定義されているカスタムスタイルを適用します。
値にスタイル名を設定してください。
サンプル
<style="Title">タイトル</style>
<style="H3">見出し</style>
<style="Link">リンク</style>

noparse(タグ解析なし)
タグ解析を無効化して、リッチテキストタグをテキストとしてそのまま表示します。
サンプル
<b>太字</b> テキストには、 <noparse><b></noparse>タグを使用します。

link(テキストのカスタムリンク)
指定したリンクIDを設定します。
実際に利用するには、リンクIDをテキストメタデータとして利用するプログラムを書いて制御する必要があります。
また、テキストの外観は変わらないので、装飾をする場合はスタイルシートなどを使って他のタグと組み合わせる必要があります。
サンプル
<link="ID">リンク</link>
page (TextMeshProの改ページ)
改ページタグです。テキストを複数のブロックに分割します。
使用するには、コンポーネントのOverflowをPageにする必要があります。
*注、「宴」では利用できません。
公式ドキュメントの誤記?
公式ドキュメントには記述はあるものの、実際には機能していないものや表記間違いと思われるものをまとめました。
未確認なので、翻訳間違いや勘違いなどの可能性もあります。
gradation
注)公式ドキュメントには、タグによるグラデーションは「Vertext Color」の影響は受けるように書いていますが、TextMeshPro3.0、UGUI2.0ではそのような動作はせず常に指定のグラデーションカラーがそのまま適用されるようでした。
s,u
注)公式ドキュメントのタグ一覧やStrikethrough and Underlineのドキュメントには、<strikethrough>タグや、<underline>の記載がありますが、二種類のタグがあるわけではないようです。
<strikethrough>タグや、<underline>はタグとして機能していないようで、<s>タグと<u>タグのみサポートしているようです。
width
注)公式ドキュメントには、フォント単位(font units)が指定可能とありますが、使用できないようでした。
