イメージエフェクト
投稿日:2016年12月13日 | 最終更新日:2025年10月29日
画面全体に特殊なエフェクトをかけます。
サンプル
リファレンス
| Command | 説明 | Arg1 | Arg2 | Arg3 | Arg4 | Arg5 | Arg6 | WaitType |
|---|---|---|---|---|---|---|---|---|
| ImageEffect | 指定したカメラに イメージエフェクトをかける |
カメラ名 | イメージエフェクト名 下記一覧から選択 |
キーフレームアニメーション名 | フェード秒 空欄の場合0 |
ウェイトタイプ | ||
| ImageEffectOff | 指定したカメラの イメージエフェクトを解除する |
カメラ名 | イメージエフェクト名 下記一覧から選択 または「All」で全イメージエフェクトを即座に停止させる |
キーフレームアニメーション名 | フェード秒 空欄の場合、0 |
ウェイトタイプ |
カメラの違い
イメージエフェクトはカメラにかけるものになります。
たとえば、UtageのデフォルトではSpriteCameraで背景やキャラクターなどの描画、UICameraでUIの描画を行っています。
この場合、Arg1に指定するカメラにどちらを指定するかで効果が変わります。
SpriteCameraにイメージエフェクトをかけた場合
UIにはイメージエフェクトがかかりません

UICameraにイメージエフェクトをかけた場合
UIも含めてイメージエフェクトがかかります。

ただし、UIにかけた効果はセーブロード画面などでも継続します。
そういった状況をさけるのであれば、「メッセージウィンドウ用のUIカメラと、通常のUIカメラを分ける」などとしてみてください。
イメージエフェクト一覧
宴ではイメージエフェクト以下のイメージエフェクトを使うことができます。
GrayScale
グレースケール
Arg6にフェード値を設定可能

Sepia
セピア
Arg6にフェード値を設定可能

NegaPosi
ネガポジ反転

Blur
ブラー

MotionBlur
モーションブラー

Bloom
ブルーム

Mosaic
モザイク

FishEye
魚眼カメラ

Twirl
トウェル

Vortex
ボルテクス

イメージエフェクトのアニメーション
イメージエフェクト再生時に、アニメーションをさせることができます。
上記の「イメージエフェクト一覧」におけるFishEye、Twirl、Vortexのスクリーンショットはアニメーションを設定した例になります。
イメージエフェクトのアニメーションのサンプル
イメージエフェクトにアニメーションをつけるには、Animationシートにあらかじめアニメーションデータを設定する必要があります。
実際のサンプルはこのようになります。
これは、プログラム内部のコンポーネントプロパティに対するアニメーションを利用しています。
(そのため構造が異なるURPとは互換性がありません)
詳細は指定した名前のコンポーネントに対するアニメーションも参照してください。
ブラーのフェードをアニメーションで行う
ブラーはArg6にフェード時間を設定してもフェードができません。というのも、ブラーのフェードの強度を一律に0~1で操作できないからです。
ブラーをフェードさせるときはアニメーション機能を使って、ブラーコンポーネントのプロパティを操作するようにしてください。
宴3.9.4から、ブラーのプロパティのうちint型だった「downsample」や「blurIterations」をfloatに変えたため、キーフレームアニメーションで操作可能になっています。
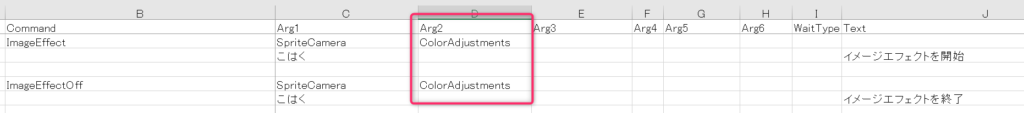
サンプル
URP対応
UnityプロジェクトをURPにしている場合は、URP対応パッケージを適用しないとイメージエフェクトコマンドが動作しなくなります。
また、URP版はArg6でキーフレームが適用できないなど、制限がありますので注意してください。
URP版限定。宴組み込み以外のポストエフェクトを使用する(β)
URP版でのみ、上記の宴に組み込まれているポストエフェクトクトを使用可能になりました。
やり方としては、次の通りです。
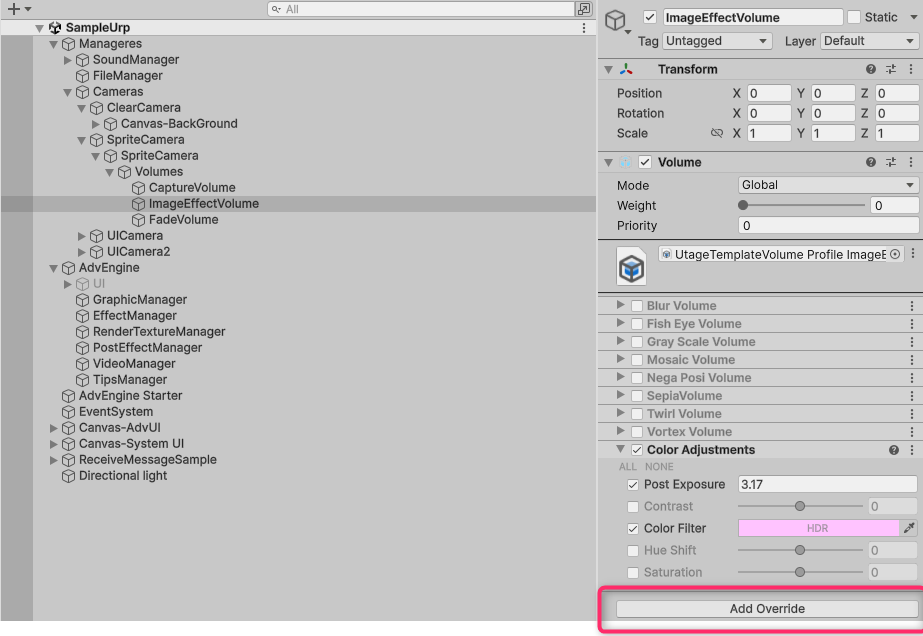
SpriteCamera以下のVolumes>ImageEffectVolumeにあるVolumeProfileに「Add Override」でポストエフェクトを追加

追加したVolumeComponentの名前のスペースを除いてImageEffectコマンドのArg2で指定すれば、ほかのImageEffectコマンドと同様に使えるようなると思います。
例 「Color Adjustments」 -> 「ColorAdjustments」
まだβ版
ポストエフェクトを簡易的には使用できるようにはなったのですが
現在のところ、アクティブがオンになるエフェクトは一度に1つという設計にしてしまっているため、複数エフェクトを同時に使えないという問題もあります。
あらかじめ複数のエフェクトを設定しておいた VolumeProfileを用途に合わせて複数作成しておいてそれぞれに パラメーター調整もあらかじめしておき 、有効にする VolumeProfileを切り替える・・・という方針のほうが柔軟に実装できそうな気がします。
今のところどういう用途や需要があるのかを含めて落としどころを模索中です。