Live2D
投稿日:2017年5月1日 | 最終更新日:2024年7月26日
このページは宴でのLive2D拡張のドキュメントです。
宴では「Live2D Cubism SDK for Unity」に対応しています。
目次
Live2Dとは
Live2Dは、2Dキャラの見た目の維持したまま、3Dキャラのように滑らかで動的なアニメーション表示をするという、2Dと3Dのいいとこどりという夢のような技術です。
公式サイトはこちら http://www.live2d.com/
サンプルイメージ

Live2Dの開発者登録とSDKのDL
Live2DのUnitySDKのパッケージは以下から取得できます。
ライセンス等は必ずLive2Dの規約に従ってください。
https://www.live2d.com/sdk/download/unity/
詳細な使い方は、Live2D公式のドキュメントを確認してください。
宴のLive2D拡張の使い方
宴でLive2D拡張をつかうまとめです。
宴の使い方は、別途チュートリアルなどを参考にしてください。
宴のLive2D拡張のダウンロード
宴でLive2D拡張を使うには以下のパッケージをダウンロードしてください。
宴のバージョンによって、対応パッケージが違うのでご注意ください。
Ver4
宴4.1.1以降を使用している場合は、こちらのリンク先のパッケージをDLしてください、
https://madnesslabo.net/UtageSample/UtageForLive2D_Ver4.unitypackage
Ver3との違いは、宴4.1.1の詳細:現在表示中の全てのキャラクターのリップシンクを有効にするに対応したことと、サンプルプロジェクトが宴4のUIを使用している点です。
Ver3を使っていた人がスクリプトのみアップデートしたい場合は、こちらのパッケージをDLしてください。
これには、サンプルが含まれていません。
https://madnesslabo.net/UtageSample/ScriptUpdateUtageForLive2D_Ver4.unitypackage
Ver3
宴3~宴4.1.0までのバージョンに対応した拡張パッケージです。
https://madnesslabo.net/UtageSample/UtageForLive2D_Ver3.unitypackage
宴のLive2D拡張のインポート
パッケージをダブルクリック(またはUnityのプロジェクトウィンドウにドラッグ&ドロップ)すると
宴のLive2D拡張をインポートできます。

宴でのLive2Dモデルの使い方
宴でLive2Dモデルを使うには、いくつか手順があります。
Liv2Dのサンプルを宴で使えるようにする例を通して、宴でのLive2Dの使い方を説明していきます。
自作のモデル等使う場合も、基本的にはやり方は一緒です。
ちなみに、Live2Dのライセンスの都合上、サンプルモデルを再配布できないので、サンプルにはモデルデータは含まれていません。
なので、そのままではサンプルは実行できません。
プレハブの置き場所を変える
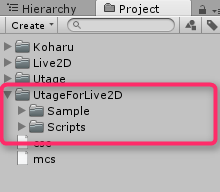
宴のシナリオでLive2Dを表示する場合、Live2Dのプレハブの置き場所は作成したプロジェクト名/Resources/プロジェクト名/Texture/Character 以下に置きます。
Texture/Character以下であれば、サブフォルダを作っても構いません。
一般公開グループでだれでも閲覧できますので、書き込みの際はその点ご注意ください。
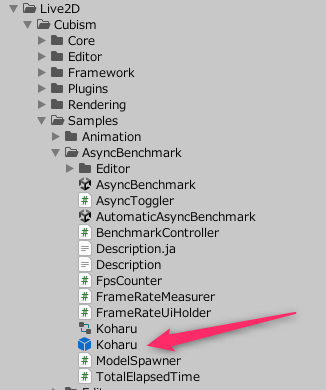
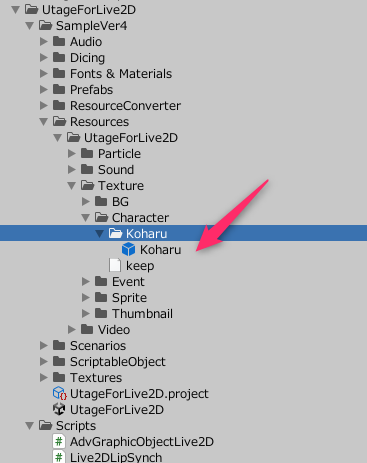
サンプルプロジェクトでは、Live2Dのサンプルのプレハブを移動かコピーをして「Assets/UtageForLive2D/SampleVer4/Resources/UtageForLive2D/Texture/Character/Koharu」以下に置きます


この際、プレハブ以外のモデルデータ(テクスチャやJson等)をResourcesフォルダに置かないようにしてください。
通常はあまり問題にならないのですが、
・Resourcesフォルダ以下にあるデータは、強制的にUnityのビルド(製品アプリケーションの構築)に含まれてしまう。
・AssetBundle化した場合に、プレハブとそれ以外のデータが同じ場所にあるとアセットバンドルの作成に不都合が出やすい
等の利用によります。
プレハブに宴用のコンポーネントを追加
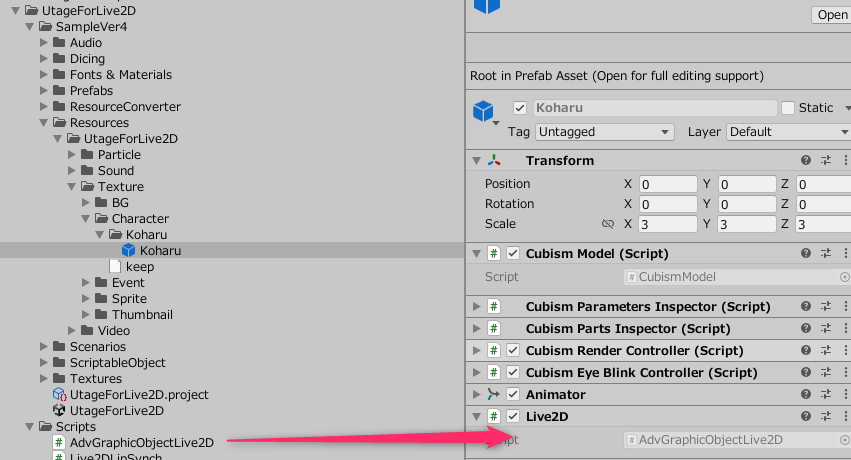
Live2D表示用のプレハブを宴で表示するためには、
UtageForLive2D/Scripts/AdvGraphicObjectLive2D をAddComponentします。

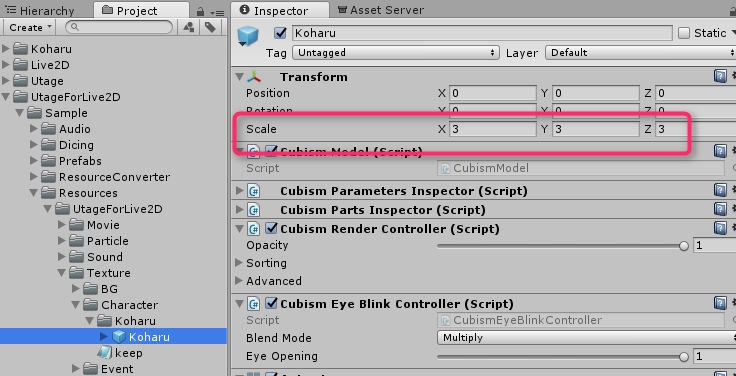
大きさの調整
表示の大きさの調整は、キャラクターシートのScale値でも設定可能ですが、
テクスチャ描き込みを使う場合は、描き込んだテクスチャを引き延ばすことになり、劣化して見える場合がありますので、
プレハブの大きさそのものを変えて調整します。

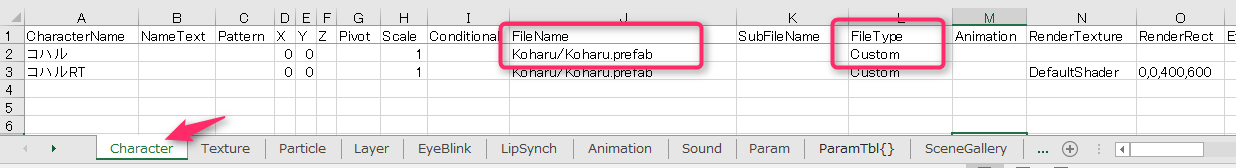
キャラクターシートを編集
Live2Dの表示は、基本的にはプレハブを使った表示になります。
こちらのやり方とほぼ同じです。
唯一、キャラクターシートのFileTypeを「Custom」とする点だけ違います。

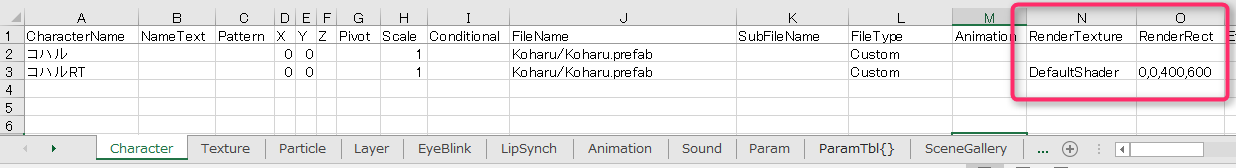
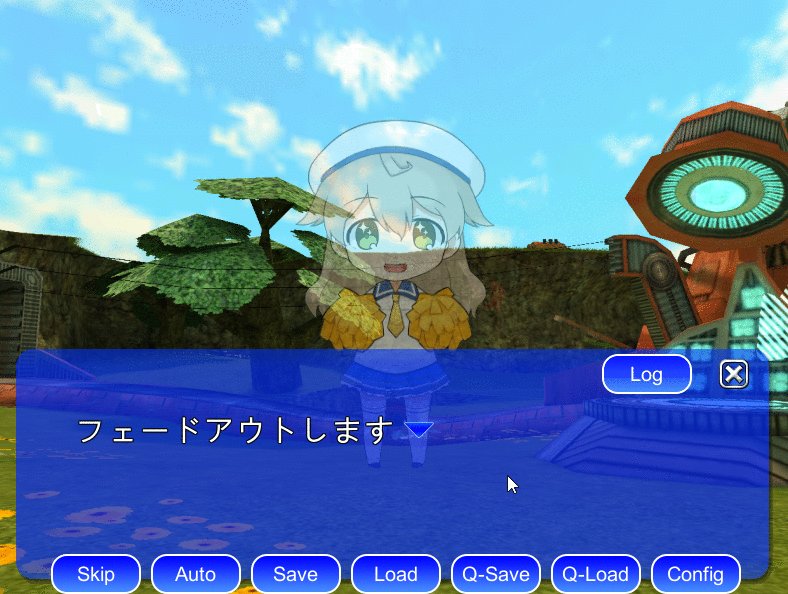
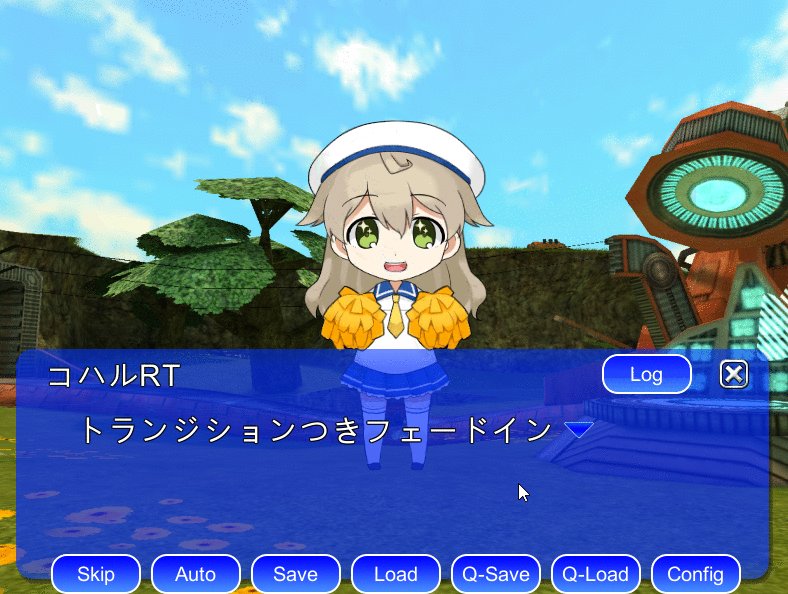
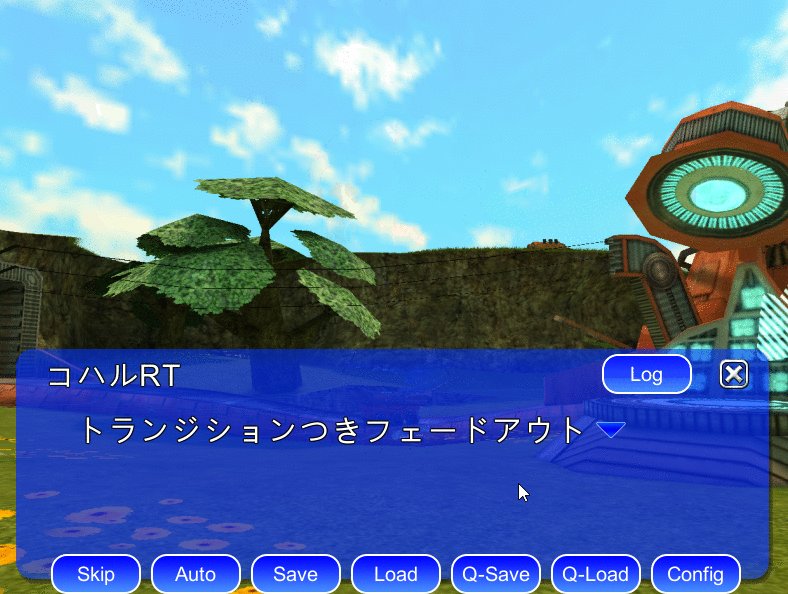
テクスチャ描きこみ
テクスチャ書き込みの設定をすると、トランジションやフェードを使うことができます。
ただし、通常よりも負荷が高いので注意してください。


キャラクターシートを編集
Live2Dの表示は、基本的にはプレハブを使った表示になります。
こちらのやり方と同じです。
キャラクター表示の際に、Arg2にモーション名(メカニムで設定したState名)を記述すると、そのモーションを再生します。

口パクに対応する
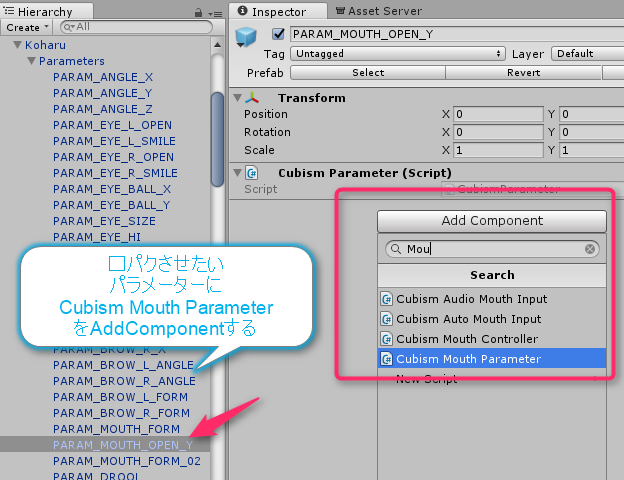
パラメーターオブジェクトにコンポーネントを追加
口パクをするためには、どのパラメーターが口パクの影響を受けるかをプレハブに設定する必要があります。

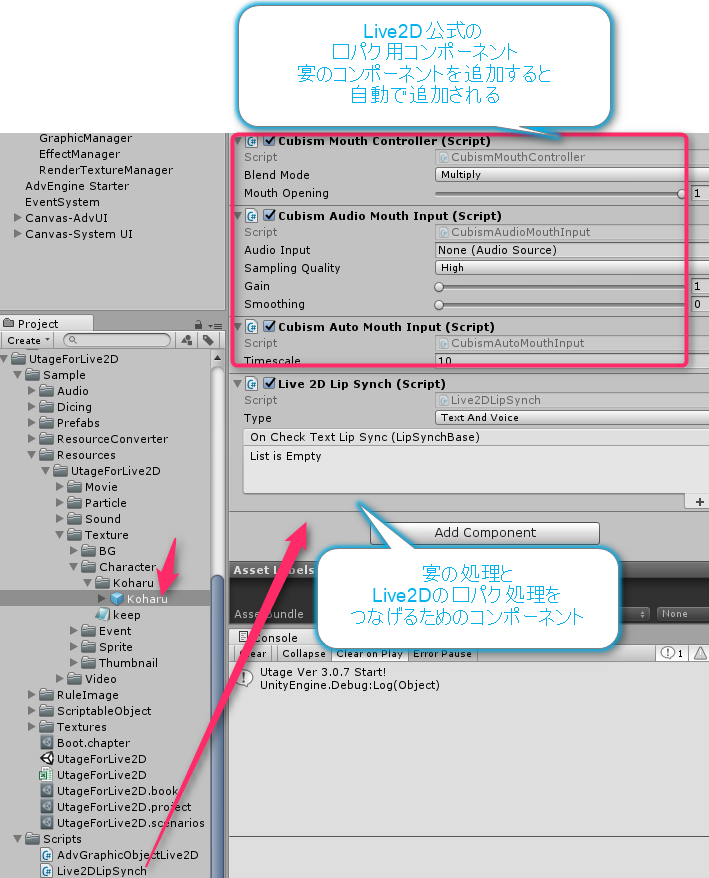
口パク用のコンポーネントを追加
Live2Dにはすでに公式の口パク用のコンポーネントがありますが、
それと宴の処理をつなげる必要があります。
UtageForLive2D/Scripts/Live2DLipSnychコンポーネントをAddComponentします。

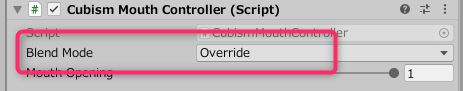
モデルによっては、CubismMouthControllerコンポーネントのBlend Modeを「Override」にする必要があります。
(サンプルのKoharuもOverride設定が必要なようです)

詳細はLive2D公式:リップシンクの設定を確認してください。
これで、自動的にテキストやボイスの再生に合わせて口パクをするようになります。

口パクの仕組み
宴の口パク用のコンポーネント(Live2DLipSnych)は、シナリオの状況に合わせて、Live2Dの口パクコンポーネントをオンオフしているだけです。
それ以上の細かな設定は、Live2Dのモデルや口パクのコンポーネントの数値を調整するなどしてください。
UI画面でも使う場合
UI画面など、宴のシナリオの外でもLive2Dを表示する場合はLive2DのUnity拡張のやり方に従って設定してください。
ただし、宴のシナリオで使う同じプレハブを宴の外で使ってしまうと、宴のシナリオ側で自動的にアンロードされてしまい表示できなくなってしまう恐れがあります。
Static Asset Mangaerにプレハブを設定して、ロード・アンロードの対象から外すか、
プログラムから明示的に宴のファイルマネージャーを使ってロードや参照の処理をするようにしてください。
Live2D Cubism UnitySDKの基本的な使い方
Live2D CubismのUnitySDKでの使い方をおおざっぱに説明します。
モデルのインポート
正式な使い方はLive2D公式のドキュメント:モデルをインポートを確認してください。
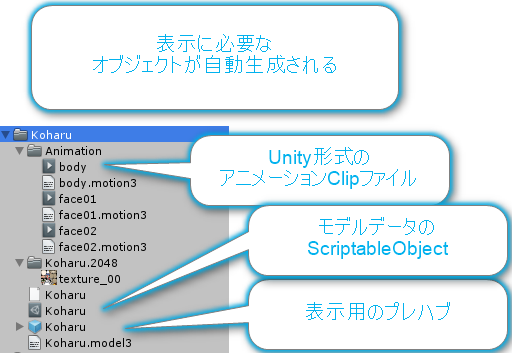
基本的には、素材一式のフォルダを丸ごとドラッグアンドドロップでUnityにインポートするだけです。

インポートすると、Unity形式のアニメーションクリップや表示用のプレハブが自動的に作成されます。

Unityのアニメーションコントローラーを使ってアニメーションを設定
Live2DのモーションとUnityのアニメーションの仕組みを連結させる必要があります。
Unityになれていない人のために、最低限の手順を載せておきます。
正式な使い方はLive2D公式のドキュメント:アニメーションの再生を確認してください。
さらに詳しい使い方は、Unity公式のメカニウムのドキュメントを確認してください。
https://docs.unity3d.com/ja/current/Manual/class-AnimatorController.html
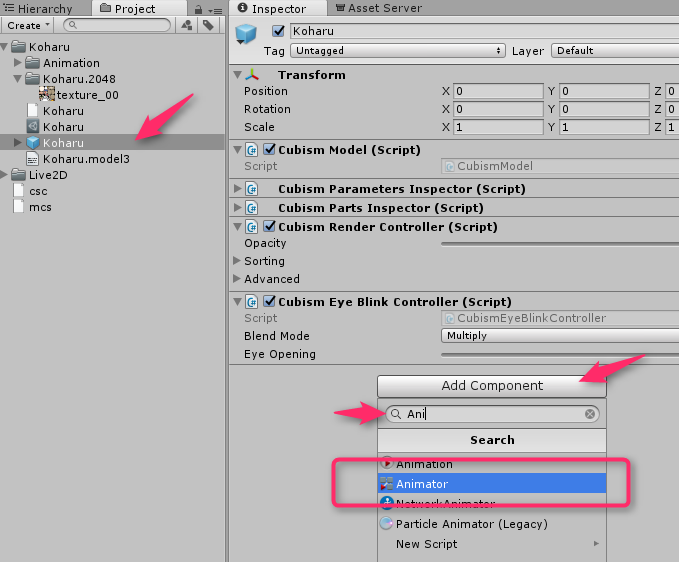
Animatorコンポーネントを追加
プレハブを選択して、AnimatorコンポーネントをAddComponentします。

アニメーションコントローラーを作成し、設定
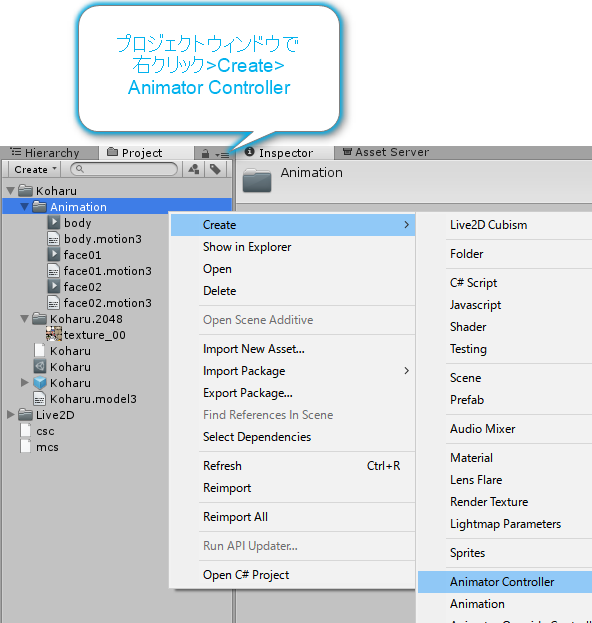
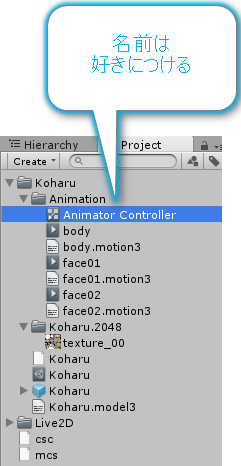
AnimatorContollerを作成します。


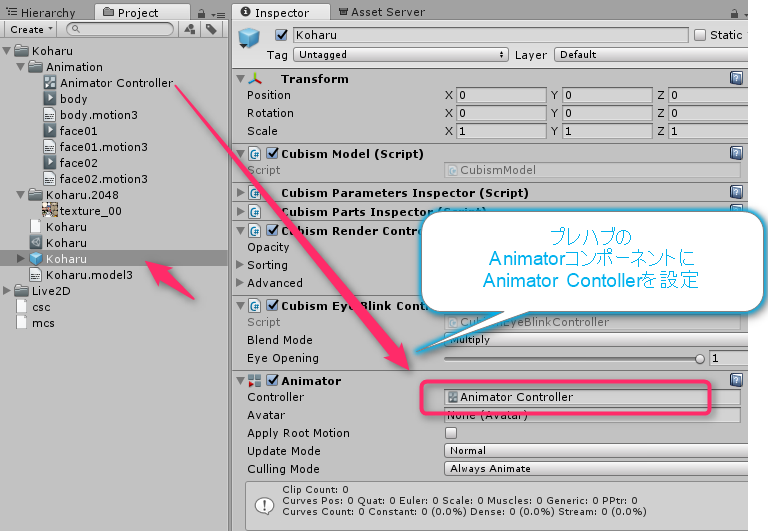
作成したアニメーションコントローラーを
プレハブのAnimatorコンポーネントに設定します。

アニメーションコントローラーにアニメーションクリップを設定
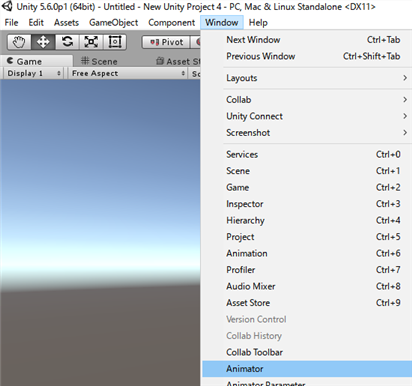
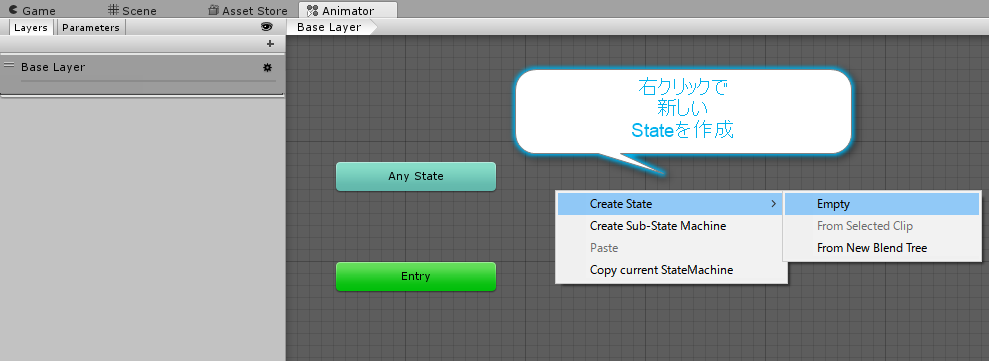
Window>Animatorでアニメーションコントローラーの編集ウィンドウを開きます。

右クリックで、新しいStateを作成します。

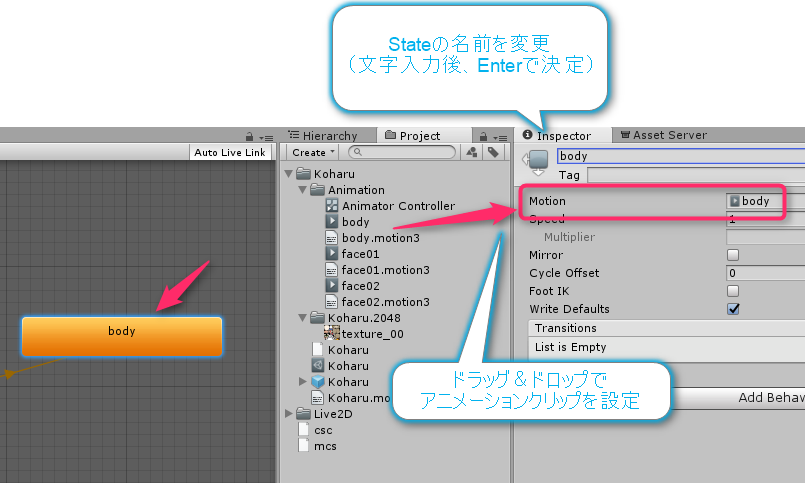
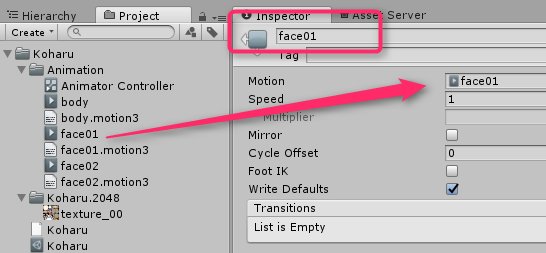
作成したStateの名前を変更し、アニメーションクリップを設定します。
(Stateの名前はアニメーションクリップと同じ方が誤解がないでしょう)

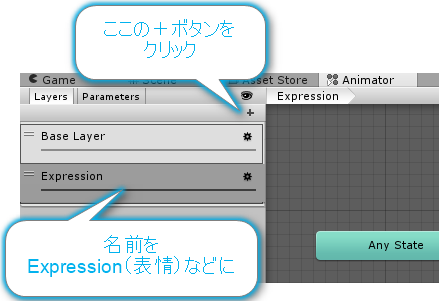
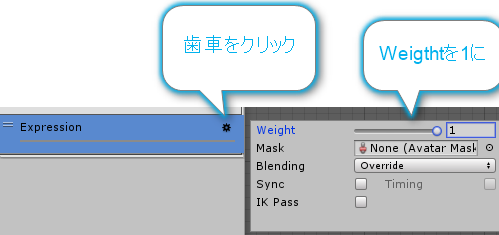
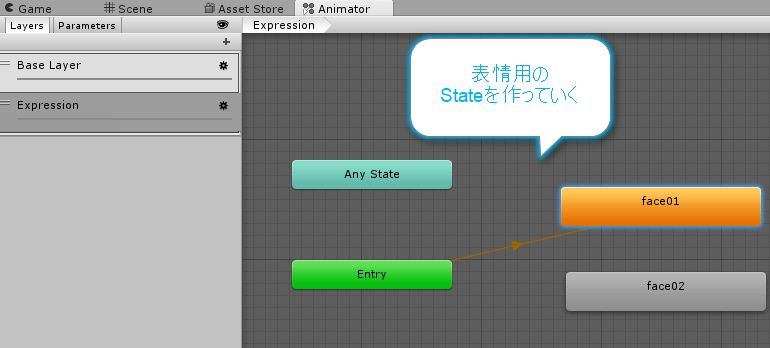
さらに、体のモーションと別に表情用のモーションを同時に再生するために、表情用のレイヤーを作ります。


作成した表情用のレイヤーに、各表情のStateを作成・設定していきます。


補足
Live2DのUnitySDKはかなりUnity上でのカスタムが容易になっています。
おそらく、宴側で何かをする必要はあまりなく、Unity側のプレハブへコンポーネントを追加したり、アニメーションシステム(メカニム)などを設定することで対応可能になるかと思います。
その他、Live2DのUnityでの使い方は、Live2D公式のドキュメントを確認してください。
