Texture
投稿日:2015年6月6日 | 最終更新日:2024年12月2日
概要
背景、イベントCG、スプライトのグラフィック表示の設定です。
テクスチャーに限らず、3Dなどのファイルタイプも設定も可能です。
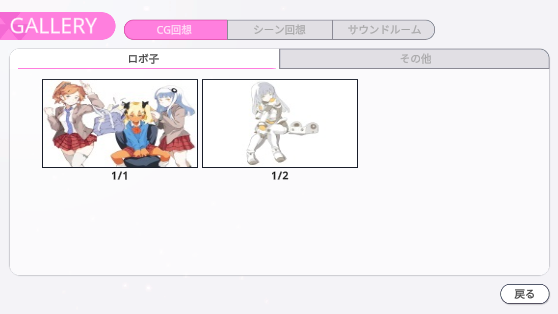
サンプル
リファレンス
| 項目名 | 内容 | 空欄の扱い |
|---|---|---|
| Label | ラベル | 入力必須 |
| Type | グラフィックの表示タイプ。用途に合わせて以下のいずれかを記入する Bg:背景 Event:イベントCG Sprite:スプライト |
入力必須 |
| X,Y,Z | 表示位置をずらすための値 | 未入力の場合、0 |
| Pivot | 中心位置の設定 詳細 |
未入力の場合、 Center (x=0.5f y=0.5f) |
| Scale | 表示倍率。xとyで違う倍率にしたい場合は、「x=1.5 y=0.5」のように記述する。 | 未入力の場合、1 |
| Conditonal | 表示条件。 同名キャラ・同名パターンでも、性別の違いや服装などを変更するために表示を変えたい場合に使用する。 Paramシートで設定した変数を使って、表示条件式を設定する。 |
未入力の場合、 他の条件が満たされてない場合表示 |
| ReadWrite | 現在は廃止 SelectionClickで、透明部分のクリックを無視する場合のみ使用する(詳細) メモリ消費が倍になるので、必要ない場合は設定しないことを推奨 |
未入力の場合、 false |
| FileName | 使用するファイルのパス。 種類によってBg、Sprite、Eventフォルダ以下の相対パスを記述。 画像ファイルの場合、対応拡張子は、bmp、jpg、png 背景など、アルファチャンネルを使わない素材であれば、jpgファイル推奨。メモリ消費が3/4になる。 拡張子を省略すると、Bg,Eventはjpgファイルを、Spriteはpngファイルを自動的に読み込む |
入力必須 |
| SubFileName | ダイシングタイプの場合の、ダイシング内のファイル名 詳細:ダイシング |
ダイシングタイプの場合、 入力必須 |
| FileType | ファイルタイプの指定。 2D以外の表示をしたい場合に使う。 詳細:グラフィックオブジェクト |
未入力の場合、 2D画像を表示 |
| Animation | ダイシングで表示パターンとしてパラパラアニメを設定する場合に使う アニメーションシートで設定した名前を記述 |
未入力の場合、 無効 |
| RenderTexture | テクスチャ書き込みをする場合の設定。 Image:アバターなどのuGUIで表示する2Dイメージ DefaultShadr:3Dモデルなど、あらかじめリソースに設定されているシェーダーで表示する |
未入力の場合、 無効 |
| RenderRect | テクスチャ書き込みをする場合の書き込み先のテクスチャ矩形。 (x,y,witdh,height)の形で記入 リソースにあわせてテクスチャの大きさ(with,height)を設定する必要がある。 3Dモデルの場合は、モデルの表示座標が足元になっている場合もあるので、位置(x,y)の調整も必要 |
テクスチャ書き込みを使う場合は 入力必須 |
| RenderTextureScale | テクスチャ書き込みをする場合の、RenderRectに対してのテクスチャのスケール値。 高解像度のテクスチャに書き込みたい場合、スケールを1以上にする。 |
未入力の場合、 1で等倍 |
| Thumbnail | Eventタイプのみに有効。 ギャラリーモードのCG回想で表示するサムネイルファイルのパス。 Thumbnail以下からの相対パスを記述。ここが同じ名前のものは、CG回想で同じグループになる。 |
未入力の場合、 CG回想として登録されない |
| CgCategolly | Eventタイプのみに有効。 CG回想の際のカテゴリ名。キャラクターごとにCG回想をグループ化したい場合に使用する。 |
未入力の場合、 カテゴリ区別をしなくなる |
| Loop | ビデオオブジェクトの場合Loopフラグを設定可能。FALSEを設定することで、ビデオオブジェクトはループをしなくなる | 未入力の場合、TRUE |
CGギャラリーの注意点
Eventタイプの表示オブジェクトをCGギャラリーで扱うには、
Thumbnailにサムネイル画像のパスを設定して、必要に応じてCgCategollyでカテゴリーを設定して下さい。


ただし、CGギャラリーの表示UIは単純な2D画面などを表示するものなので、FileTypeがデフォルト(未記入または2D)かDicing以外の場合は対応していません。
対応させたい場合は拡張が必要になります。
シーンのオブジェクトは、Canvas-AdvUI/CgGalleryViewer オブジェクトになります。
UI制御プログラムは、UtageUguiCgGalleryViewer.cs。オブジェクトのロードと表示はAdvUguiLoadGraphicFile.csで行っています。
CGギャラリーの拡張が必要な場合は以下の手順で行ってください。
- AdvUguiLoadGraphicFileをもとに拡張表示用のプログラムを新しく作る。
- UtageUguiCgGalleryViewer を継承して、上記のカスタム表示に対応したプログラムを新しくつくる。
- 上記のコンポーネントを使うように、Canvas-AdvUI/CgGalleryViewer オブジェクトのコンポーネントを入れ替える。
- アニメーションの再生ボタンなどを付けたい場合はそれも自作する
