Layer
投稿日:2015年6月6日 | 最終更新日:2025年4月2日
概要
レイヤーの設定。ここでいう宴の「レイヤー」はUnityのuGUIのCanvasに相当します。
グラフィックのグループ設定のようなもので、表示する位置や描画順を決めるものとなります。
キャラクターはひとつのレイヤーに一人しか表示できないため、複数同時に表示するときは、複数のレイヤーが必要になります。
レイヤーとキャンバス
UnityにはLayerMaskという「カメラの描画対象のタグ」としてのレイヤーの概念があるのですが、これとは違います。
宴のVersion1を作った頃はuGUIがまだなかったのでキャンバスもなかったというのもありますが、2Dゲームにおけるレイヤーのイメージとしての「一定の描画階層・位置を持つ描画グループ」の意味で使っています。
名前が重複して混乱をさせてしまうかもしれせんが、宴で使っているレイヤーの意味はこのようになっていますのでご注意ください。
サンプル
リファレンス
| 項目名 | 内容 | 空欄の扱い |
|---|---|---|
| LayerName | レイヤー名 | 入力必須 |
| Type | レイヤーのタイプ。用途によって以下のいずれかを記入する Bg:背景表示 Sprite:スプライト表示 Character:キャラクター |
入力必須 |
| X | レイヤーの中心座標X | 空欄の場合、0 |
| Y | レイヤーの中心座標Y | 空欄の場合、0 |
| Order | 描画順。0以上の値を推奨。(Unityのシステム上の限界値は-32768~32767) | 入力必須 |
| LayerMask | Unityで設定してあるLayer名UIの手前など、カメラを変えて表示したいときに使用する | 空欄の場合GraphicMangerと同じ |
| ScaleX,ScaleY | レイヤー全体のスケール値 | 空欄の場合、1 |
| FlipX,FlipY | X反転とY反転。キャラクターを常に左右反転して表示するレイヤーを作る場合などに。 | 空欄の場合、FALSE |
デフォルトレイヤー
各レイヤータイプ(Bg、Sprite、Character)の一番最初に記入してあるものが、各タイプのデフォルトレイヤーになります。
デフォルトレイヤーは、Bgコマンドなど各コマンドでレイヤー指定を省略した場合に割り当てられるレイヤーになります。
各レイヤータイプに設定されたレイヤーが一つもない場合は、自動的に「Bg Default」「Sprite Default」「Character Default」のレイヤー設定が追加されます。
拡張機能
以下は、ゲーム画面が可変だったりする場合に使用します。
複雑ですが基本的には使用しなくても問題ありません。
詳細は端末のスクリーン解像度に合わせてアスペクト比を可変にするを参考にしてください。
| 項目名 | 内容 | 空欄の扱い |
|---|---|---|
| Width,Height | 幅と高さ | 空欄の場合、ゲーム画面サイズと同じ |
| BorderLeft,BorderRight,BorderTop,BorderBottom | ゲーム画面に対してのレイヤーの余白部分の設定。 | 空欄の場合、無効 |
| Align | オブジェクトのレイヤー内の配置パターン。右詰め、左詰めなどを行う。下記から選択TopLeft,TopCenter,TopRight,LeftCenter,RightCenter,BottomLeft,BottomCenter,BottomRight | 空欄の場合、中央に表示 |
Z値
通常、Z値は設定されたOrderに応じて自動的に増減します。
3Dオブジェクトは描画順ではなくZ値で前後関係が決まるので、宴では2Dオブジェクトとの描画順(Order)との整合性をとるためにOrderによってZ値が自動的に決まるようになっています。
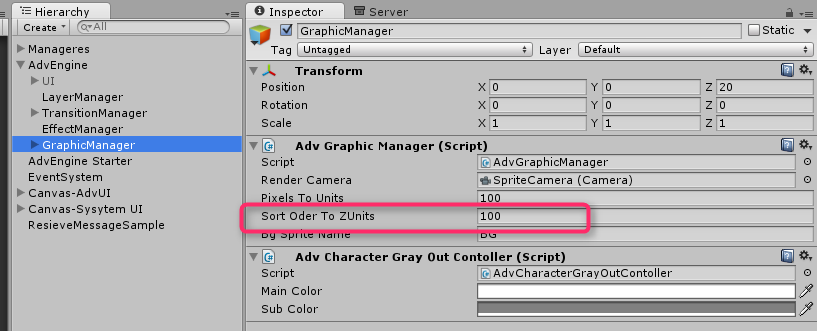
OrderとZ値の影響度合いを変えるには、GraphicManagerの「Sort Order To Z Unit」を調整してください。

Z=-Order/SortOrderToZUnit;
となっています。
Orderは低いほど奥に表示するので、マイナス値をかけています。
デフォルトの100であれば、Order値100ごとにZ値が-1されます。
1に設定すればOrder値1ごとにZ値が-1されます。
シーン内に配置したUICanvasを宴のレイヤーとして使用する
通常、このLayerシートで登録された設定に従ってゲーム実行中に動的にレイヤーが作成され、それ以下にキャラクターや背景の表示オブジェクトが動的に作成・削除されます。
Layerシートで細かい設定せずに、シーン内に配置したUICanvasをレイヤーとして使用することも可能です。
詳細はシーン内のUIに宴のシナリオ再生を埋め込むを確認してください。
UnityのUIコンポーネントを活用して、Maskをかけたり色々な機能を利用することが可能になります。
