TextMeshProのスプライト
投稿日:2024年1月10日 | 最終更新日:2024年7月23日
目次
概要
TextMeshProでは、テキストの一部にスプライトを表示して絵文字などを表現することが可能です。
カラー絵文字とは違い絵文字用のフォントファイルなどを扱うわけではなく、用意した画像ファイルからTextMeshProの独自のスプライトアセットを作成する形で使用します。

デフォルトのスプライトアセット
デフォルトのスプライトアセットは「Assets/TextMesh Pro/Resources/Sprite Assets/EmojiOne.asset」にあります。
スプライトアセットの作り方
アトラス画像のインポート
まず、このような使用するスプライトを一つにまとめてある画像ファイルを用意してUnityにインポートします。

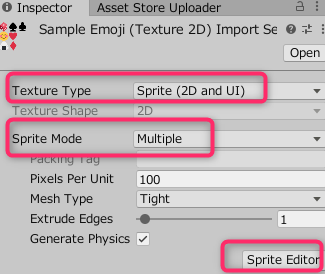
次にインポートした画像のInspector ウィンドウで、
Texture Type を Sprite (2D and UI) に設定します。
Sprite Mode を Multiple に設定します。

Sprite Editor を選択し、テクスチャを個々のスプライトに分割します。
スプライトの分割方法は、Unityのドキュメントを参考にしてください
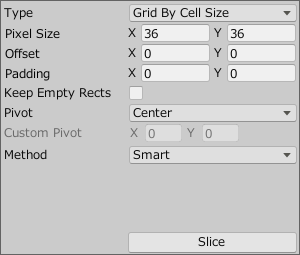
各スプライトが32x32などの統一されたサイズで等間隔で配置されている場合は、「GridByCellSize」を使って分割すると手軽にできます。

補足:UnityのSpriteAtlas機能は使えないのか?
スプライトアセットを作るには、複数のスプライトが一つの画像にまとめてあるものを用意しなければいけません。
逆に言うと、スプライト一つ一つが別々の画像ファイルになっているようなものは使用できません。
Unityには、複数の画像をUnity上でまとめて一つの画像にしてから使うSriteAtlasという機能があるのですが、
これは現在のところTextMeshProで使用することはできません。(将来的にはサポートされるかもしれません)
詳細:Text Mesh Pro は spriteatlas アセットでは動作しません。 - Unity フォーラム
スプライトアセットの作成
アトラス画像を右クリックし、Create > Text MeshPro > Sprite Asset を選択します。
これで新しいスプライトアセットが作成されます。
作成したスプライトアセットのInspectorから、各スプライト名やunicodeの設定をしてください。

スプライト名とunicodeの設定以外に、フォールバックの設定や表示位置のオフセットの設定など詳細なカスタマイズができます。
詳細は公式ドキュメントを確認してください。
スプライトアセットを利用可能にする設定
作成したスプライトは使用するには下記の設定をする必要があります。
スプライトアセットは複数使用可能ですが、1 つのテキストオブジェクトに複数のアトラスを使用すると複数のドローコールが発生してしまいます。
(ドローコールの負荷は近年さほど気にしなくてもよくなってきましたが)理想的には1つにまとめてドローコールを減らしましょう。
プロジェクト全体に設定
プロジェクト全体で共通して使用するスプライトアセットは、プロジェクト設定のDefault Sprite Assetで設定します。
「Default Sprite Asset」にプロジェクト全体で共通して使用するデフォルトのスプライトアセットを登録してください。
「Path」で設定されたフォルダ以下に、追加となるスプライトアセットを置きます。これはspriteタグでアセット名を指定する場合に使用します。
コンポーネントに設定
テキストコンポーネントのExtra SettingsのSpriteAssetsにそのコンポーネントに固有のスプライトアセットを登録できます。
スプライトの使い方
spriteタグで使用する
リッチテキストタグを使ってスプライトを表示できます。
詳細はspriteタグを確認してください。
Unicodeを設定してテキストから直接使用する
スプライトアセットの「Sprite Chatacter Table」の「unidoce」に文字コードを割り当てることで、タグを使わなくてもスプライトを表示できます。

ゲーム上では表示されても、Unityエディタのインスペクター上では基本的には表示できないのでその点は注意してください。
サンプル
タグを使わずにunicodeで😊絵文字

使用できるスプライトアセットは、プロジェクト設定の「Default Sprite Asset」で登録されたものと、コンポーネントの「SpriteAssets」に設定したものです。
おなじUnidoceが複数のスプライトアセットに登録されていた場合は、「Default Sprite Asset」よりもコンポーネントの「SpriteAssets」が優先して使用されます。
また、フォントアセット自体にすでに同じUnicodeを使用したグリフデータがある場合もそちらが優先して使用されてしまいます。
詳細はフォールバックチェーンを確認してください。
カラーを乗算して表示
スプライトは通常はVertextColorやcolorタグなどの色の影響を受けません。

スプライトにも色を影響(カラー値を乗算)させたい場合は、
spriteタグで
tint=1属性を追加するか
color=属性で色を指定してください。
サンプル
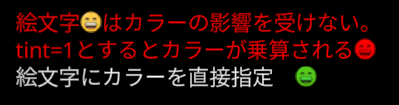
<color="red">絵文字<sprite index=5>はカラーの影響を受けない。
tint=1とするとカラーが乗算される<sprite index=5 tint=1></color>
絵文字にカラーを直接指定 <sprite index=5 color=#55FF55FF>

Tint All Sprites
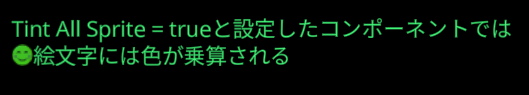
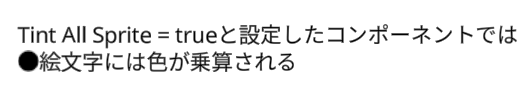
テキストコンポーネントの「Tint All Sprites」をtrueにすると、タグを使わなくても常にスプライトにカラーが乗算されます。

ただし、カラーが常に乗算で適用されるということは黒字の場合はスプライトも真っ暗になってしまうということになりますので注意してください。

プロジェクト設定のText Component Default SettingsのTint All Spritesをtrueにすると、
新しく作成する全てのテキストコンポーネントの「Tint All Sprites」がtrueになります。
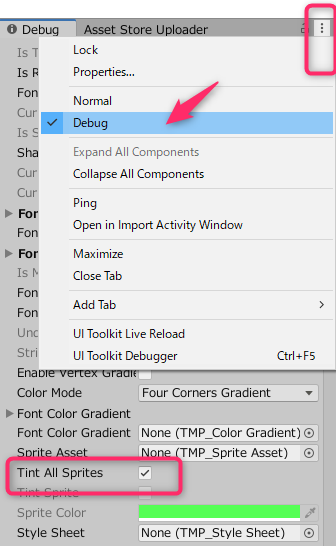
なお、「Tint All Sprites」はインスペクターでは通常表示できません(TextMeshProの未実装バグ?)
確認や編集をするには、インスペクターをDebug表示にして行うか、プログラムから行う必要があります。

「Missing Sprite Unicode」スプライトが見つからなかった場合に表示するスプライト
スプライトの名前指定ミスで、スプライトが見つからなかった場合、プロジェクト設定のDefault_Sprite_Assetの「Missing Sprite Unicode」に設定されているunicodeが割り当てられたスプライトを表示します。
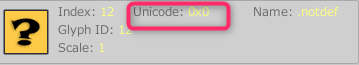
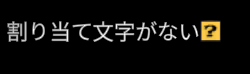
「Missing Sprite Unicode」はデフォルトでは0x0で、デフォルトのスプライトアセット(EmojiOne)には次のようなスプライトが割りあてられています。

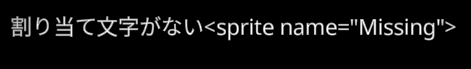
デフォルトの状態では、name=に存在しない名前のスプライト名を設定してしまうと、上記のスプライトが表示されます。
割り当て文字がない<sprite name="Missing">

ちなみに、「Missing Sprite Unicode」が割り当てられてたスプライトも見つからなかった場合、リッチテキストタグとして認識できないものとして扱われます。独自のスプライトアセットを作った場合は注意してください。

なお、name=ではなく、index=で指定ミスがあった場合はこの機能は働かないようです。
