すでに基本が作られているUIを編集する
投稿日:2015年12月22日 | 最終更新日:2015年12月24日
(この記事は、Unity Advent Calendar 2015の24日目の記事です)
ゲーム製作はチームで行うことが多いので「何もないゼロの状態から作る」という人は意外に少なく、「すでに基本が作られているものの一部を編集、調整する」という人のほうが多いのではないでしょうか。
ここでは宴のサンプルシーンを例に、「すでに基本が作られているGUIを編集する最低限のやり方」をまとめていこうと思います。
ただし、Unity公式のuGUIを使うことを想定しています。NGUIなどの非公式なGUIアセットに関しては、操作方法が全く違うためご注意ください。
目次
UI用の画像について
まずは、UI用の画像について、いくつか基本的な説明をしておきます。
UI用の画像を追加するには
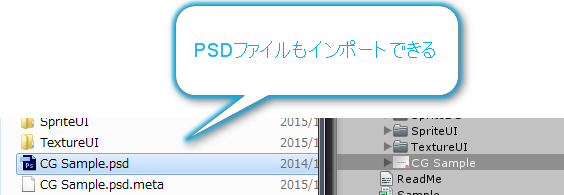
新しく画像を追加するには、ドラックアンドドロップで、プロジェクトビューに画像ファイルを追加します。
Unityは、pngやjpgなどメジャーな画像ファイルであればたいていの形式に対応していて、PSDファイルにも対応しています。

インポート設定
Unityで扱うリソースは「インポート」という設定をすることで、細かい設定が可能です。
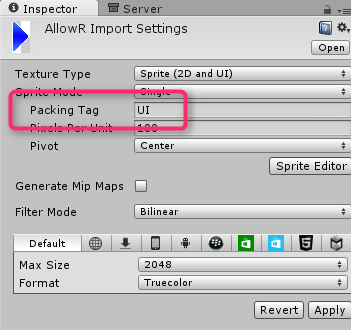
基本的なUIの画像は、Unity上ではSpriteとして扱いますので、「Sprite」としてインポートする必要があります。
Unityのテクスチャのインポートについてのドキュメントは3D用の設定はじめ設定項目が多岐にわたるのでちょっと複雑です。
UIに使うなら、おすすめの設定はこんな感じです。

PackingTagについて
インポート時に設定するPackingTagについて補足します。

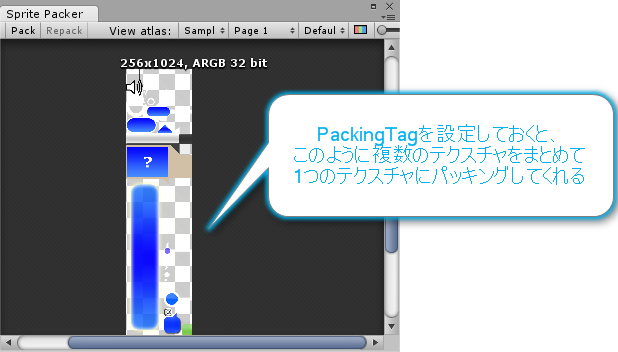
ゲーム開発においては、UIを始めとした2Dスプライトは複数のテクスチャを1つのテクスチャに合成して使用するというのが一般的です。
これは「アトラス化」と呼ばれる手法です。この方法を使うことで、描画負荷を軽減し、使用するメモリやファイルサイズを大幅に減らすことができます。
詳しく知りたい人はUnityのドキュメントを確認してください。

従来のゲーム開発では手作業で合成画像のテクスチャを作ったり、アトラス化専用のツールを使ったりしてアトラス化をしていたのですが、Unityではこれらの作業は自動的にやってくれます。
その時に必要になるのがこの「PackingTag」です。同じ名前の「PackingTag」はなるべく同じテクスチャになるようにアトラス化をします。
未入力だとアトラス化がされないので、プロジェクト共通の名前を1つ決めて(たとえば「UI」など)設定するようにしましょう。
UIがたくさんあるゲームの場合は、「画面ごとにタグの名前を変える」としたほうが良いケースもあるかもしれません。
9-slicing
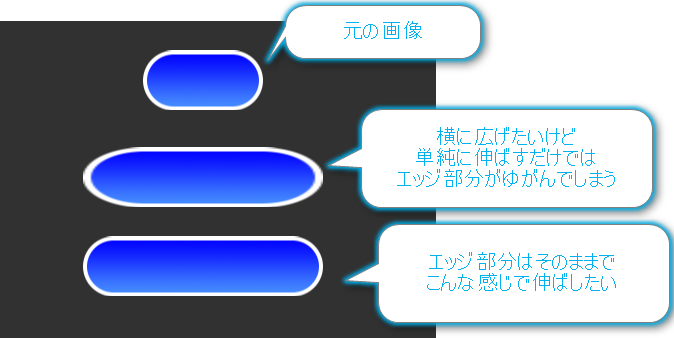
UIでは、こんな風にテクスチャを使いたい場合があると思います。

これは「9-slicing」と呼ばれる手法で、テクスチャを9分割できるように設定することで解決できます。
9-slicingを使うには、テクスチャのインポート設定画面の「SpriteEditor」ボタンを押して、SpriteEditorを開いて「Borderの設定」をします。

また、UIオブジェクトのSpriteコンポーネントのImageTypeを「Slice」(またはTiled)とする必要があります。

9-slicingについては、詳しくはこちらの記事がわかりやすいので、ぜひ参考にしてください。UnityのuGUIとImageとSpriteとスライスについて
既にある画像を上書きして差し替える
画像を追加するのではなく、すでに存在するテクスチャファイルを上書き更新する場合は、エクスプローラーなどUnityの外で行ってください。

テクスチャを更新したときに、エッジ部分の太さが変わったりする場合には、上記の9-sliceのためのBorderの設定も調整しなおしてください。
よくあるミス
よくあるミスとしては
1.Unity上でドラッグアンドドロップをして、既にあるテクスチャを上書きしようとする
2.名前の違う別のアセットが作成される
3.「古いほうを消して新しいほうの名前をつけなおす」
・・・ということをやってしまうのですが、これはやってはいけません。「ファイルを上書きする場合は、必ずUnityの外で」行ってください。
この点に関しては、詳しくはこちらを参考にしてください
まずは、UnityのシーンビューをUI編集モードに
さて、ここからは実際にUIを編集していきます。
UIを編集する準備として、シーンビューの右上の ボタンと、さらに上の
ボタンと、さらに上の ボタンを押して、UIの編集モードにします。
ボタンを押して、UIの編集モードにします。

全体構成をざっと把握しよう
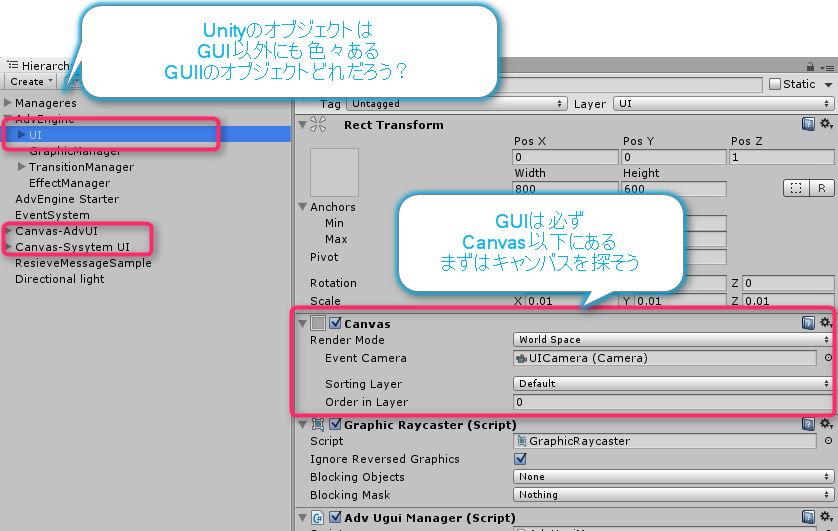
UIはCanvasというコンポーネントのあるオブジェクト以下にありますので、まずはそれを探しましょう。

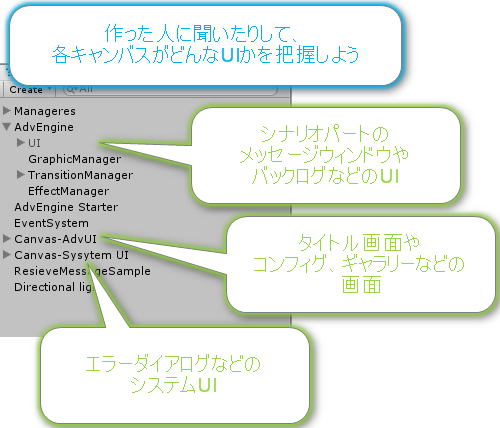
それぞれのキャンバスがどういうものか把握します。

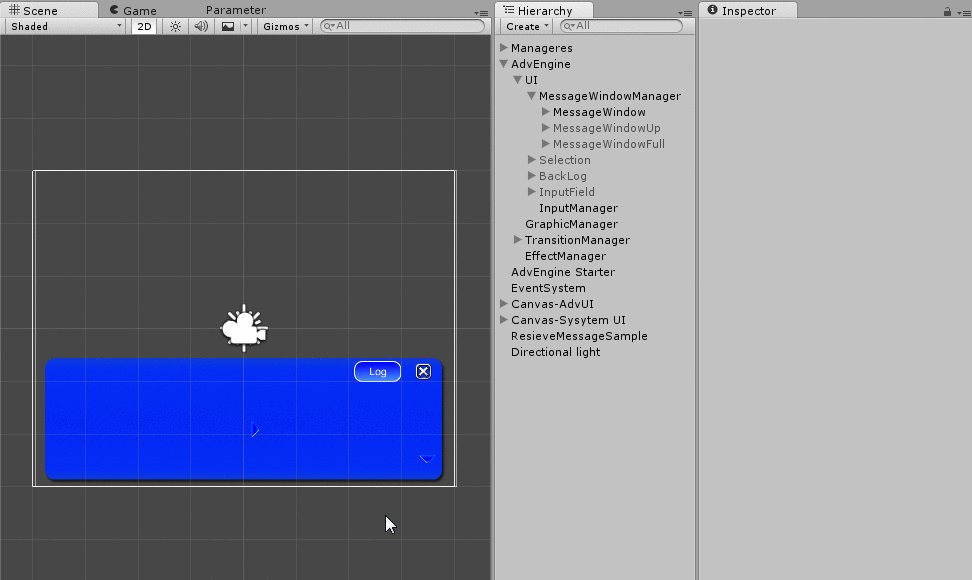
実際に編集するオブジェクトを見つける
実際に編集するオブジェクトを見つけます。
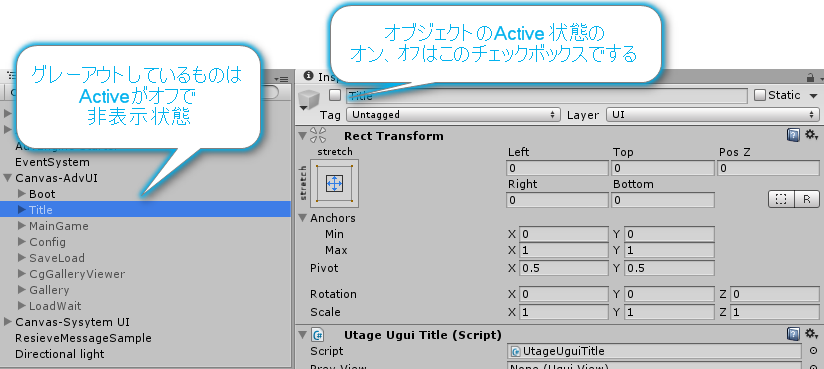
最初は、オブジェクトが非表示になっていることも多いと思います。
初期状態がどうなっているかは、もちろん作った人によると思うのですが、UIを編集するにはオブジェクトをオンにして表示するようにします。

オブジェクトのオン、オフ状態を切り替えるときの注意
ほかにも、背景などのオブジェクトが邪魔で見づらいこともあると思います、オブジェクトのオンオフをしたほうが、目的のUIを編集しやすいでしょう。
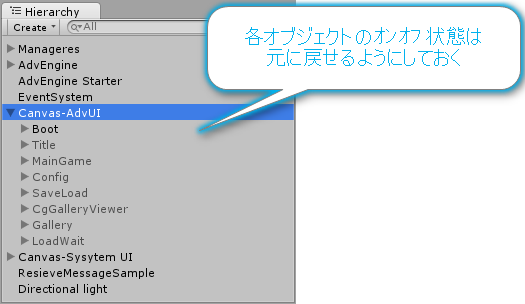
ただし、編集が終わったら、オブジェクトのアクティブ状態のオン、オフは戻しておきましょう。
本来オフのものをオンにしていると、意図しないUIが勝手に表示されてしまいますし、
オンだったものがオフになっていると、表示されないばかりか、必要なプログラムが動作しないこともあります。
どの状態が初期状態か忘れてしまないように、スクリーンショットなどを取っておくのも良いかもしれません。

(宴のサンプルシーンのように)1つのシーン内にいくつもUI画面を用意している構成だと、パッと見でわかりづらいため、オンオフを多用せざるをえなくなっているのでやりづらいかもしれません。
Unity5.3からマルチシーン編集機能が使えるようになったので、この事情は改善されるかもしれません。
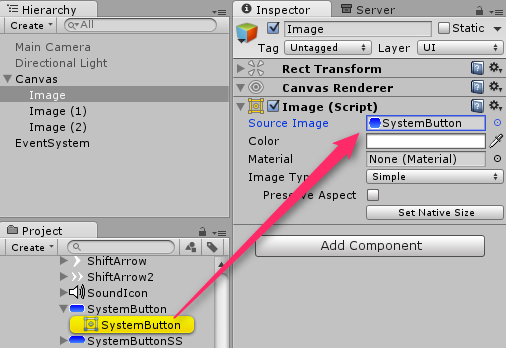
UIのスプライトを変える
UIのスプライトを変更するのは、ImageコンポーネントのSpriteを変更するだけです。

大きさなどの設定は後述します。
UIの位置を変える
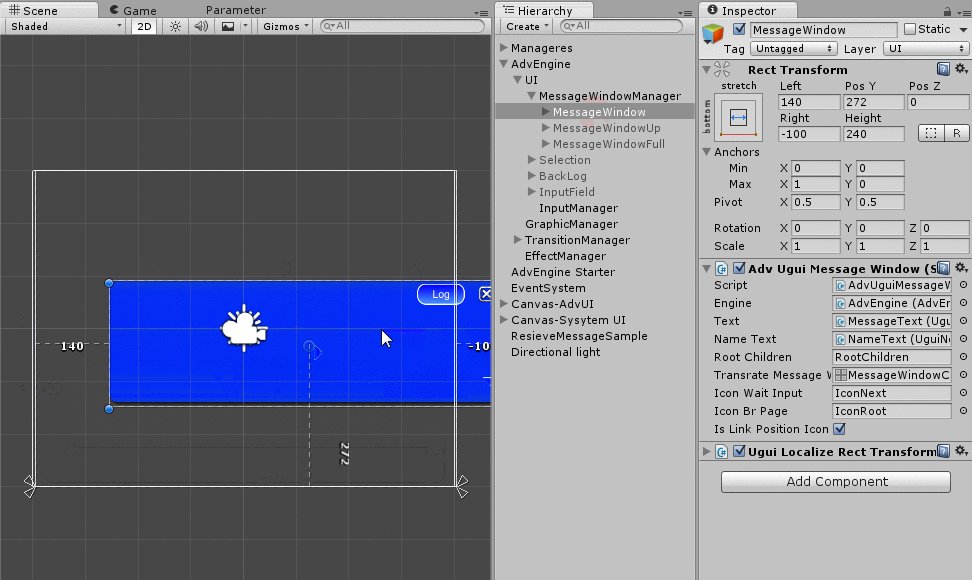
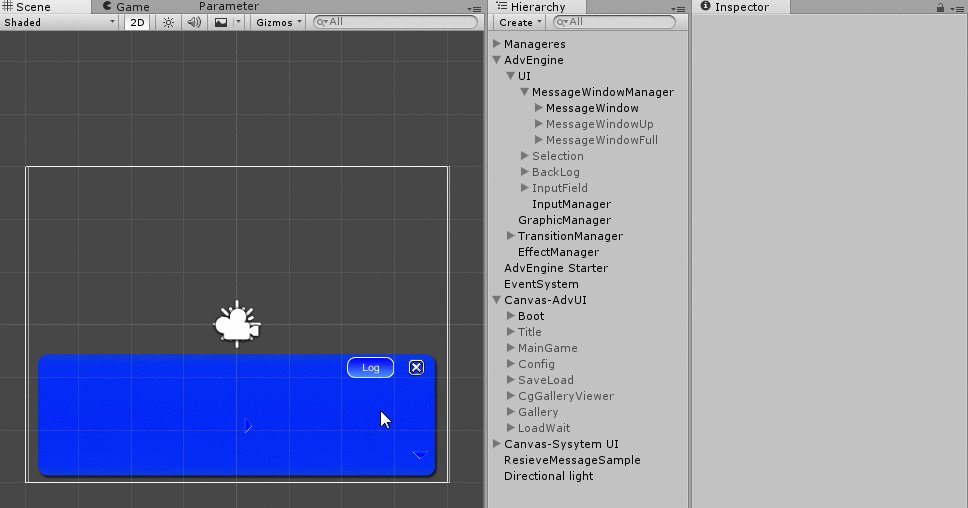
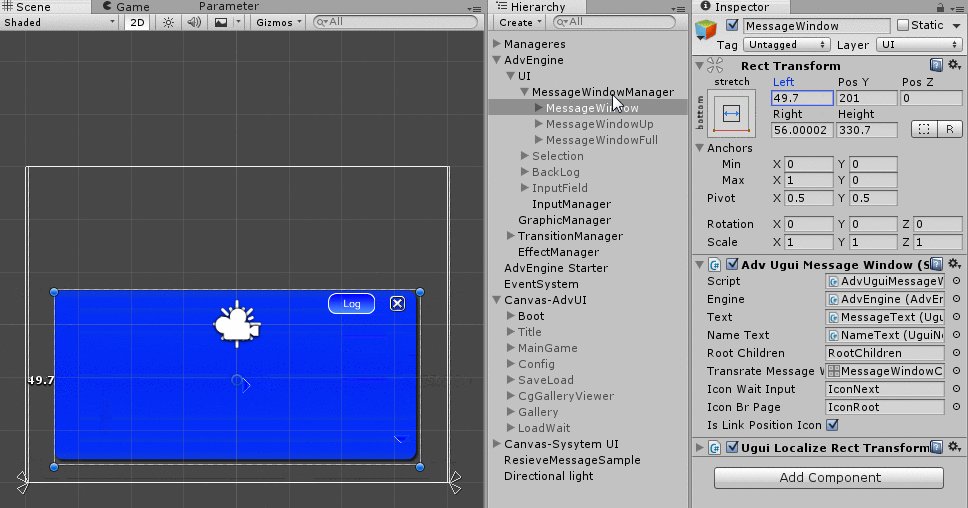
UIオブジェクト選択した後、このようにシーンビューかインスペクターのどちからで位置の設定ができます。

位置を手動設定(シーンビュー)
シーンビューの矩形をドラッグして動かすことで、UIの位置を変えられます。
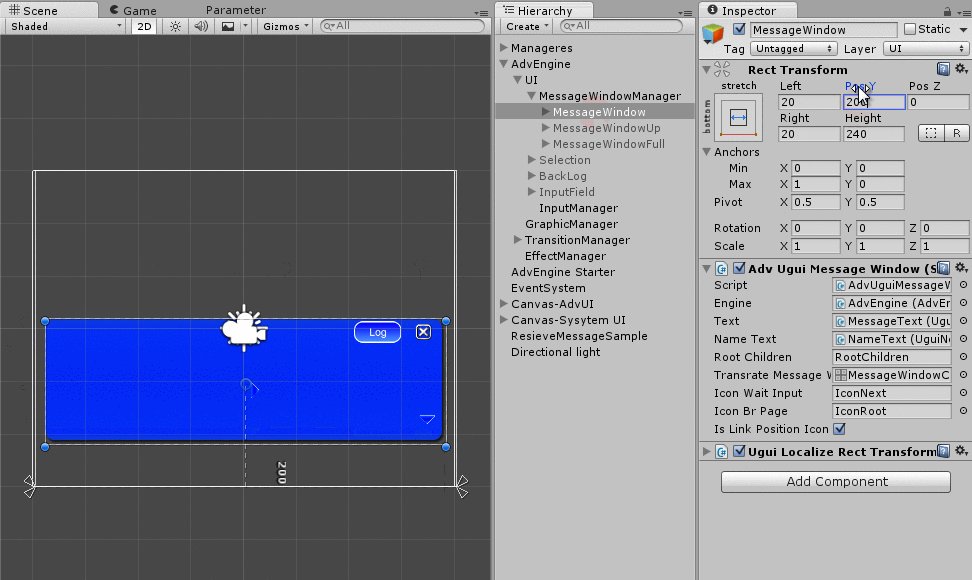
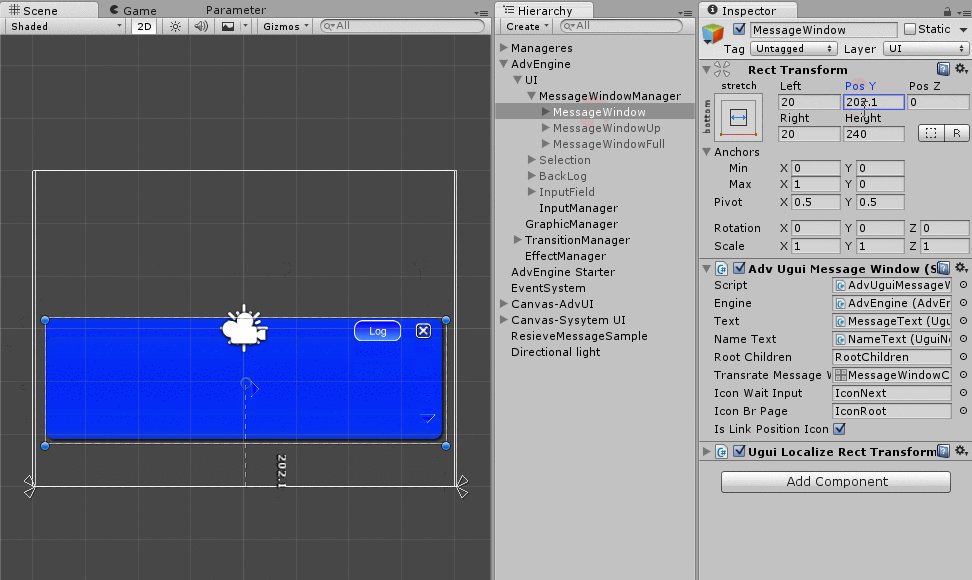
位置を手動設定(インスペクター)
また、直接インスペクターで位置を指定することもできます。
インスペクターに表示されている座標は、スクリーン座標ではなく、「親オブジェクトからの相対位置」になるので注意してください。
数値を直接打ち込んでもいいですし、XやYなどの項目名の部分をドラッグすることで連続的に数字を変えることもできます。
「親オブジェクトの中心位置からの距離」が基本ですが、アンカーの設定によって「親オブジェクトの上下左右からの距離」のとなるパターンもあります。
サンプル動画のY座標は、「親オブジェクトの下端からの距離」となっています。
アンカーについて詳しく知りたい人は、Unityのドキュメントを参考にしてください。
また、サンプル動画のX座標のように、Stretch設定がされているものは位置の設定ではなく、大きさの設定のみできます(後述)。
UIの大きさを変える
テクスチャの大きさにあわせる
「Set Native Size」ボタンを押すと、テクスチャの大きさに合わせてUIの大きさを変えられます。
テクスチャの素材の大きさを変えた場合、自動的にUIの大きさが変わるわけではありません。必ず手動で「Set Native Size」ボタンで大きさを調整しなおす必要があります。

また、Slice設定などをしているときは、「Set Native Size」ボタンは使えませんので手動で大きさを調整する必要があります。
大きさを手動設定

大きさを手動設定(シーンビュー)
シーンビューの矩形のエッジ部分をドラッグして動かすことでの大きさを変えられます。
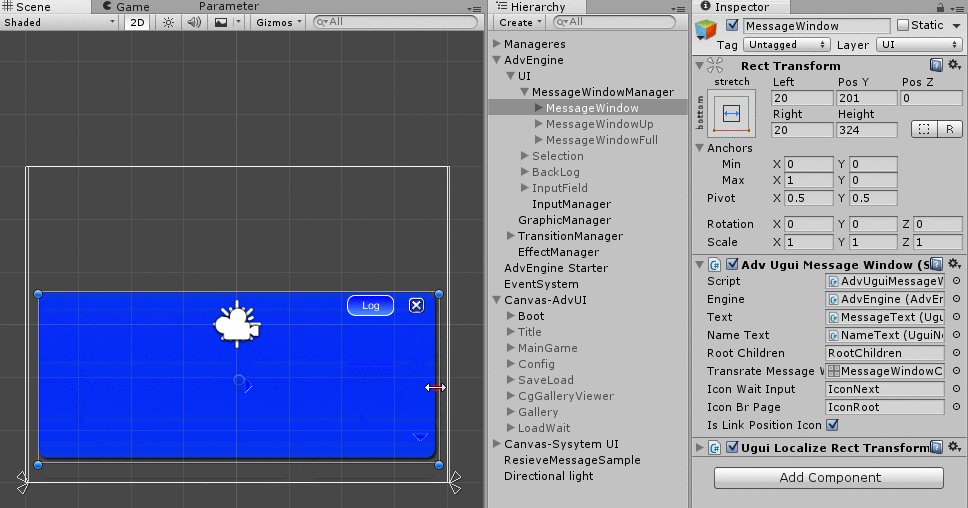
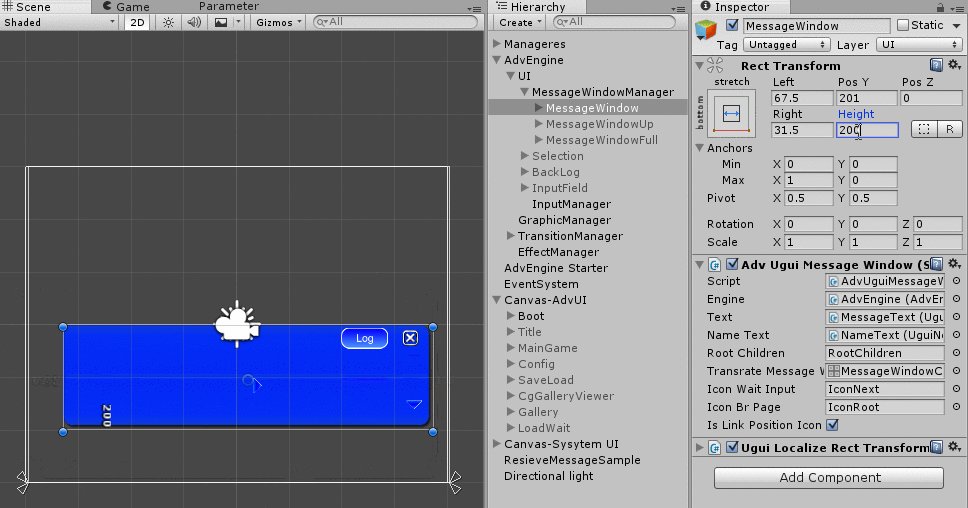
大きさを手動設定(インスペクター)
また、直接インスペクターでサイズを指定することもできます。
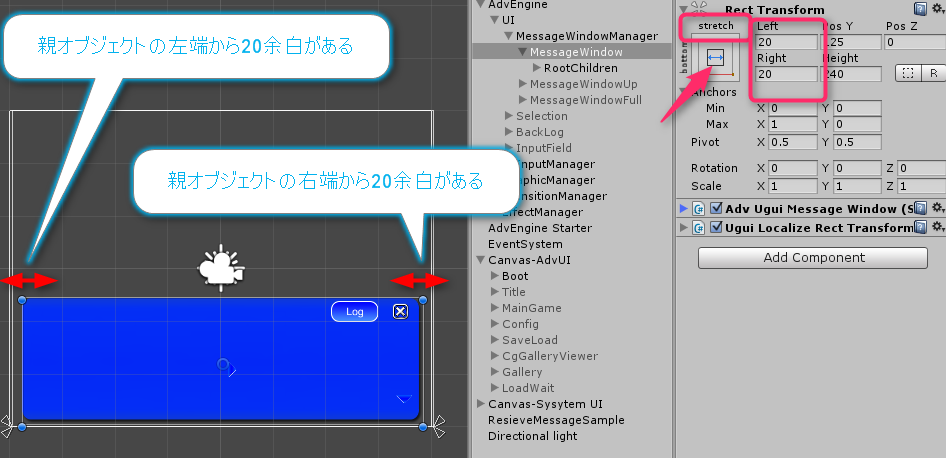
Stretch設定がされているものは、「親オブジェクトの左右や上下からの距離」を設定することで大きさが変わります。
サンプル動画の幅の設定は、「親オブジェクトの左右からの距離」となっています。
Stretch~親オブジェクトにあわせて位置と大きさが自動的に変化する~
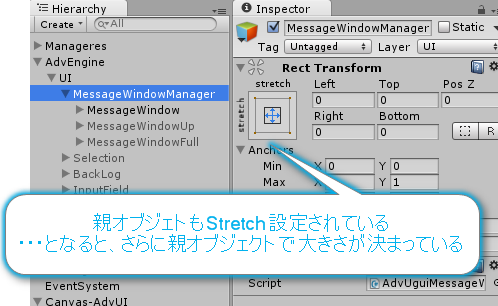
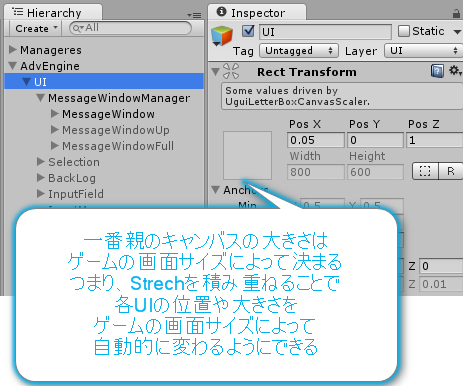
このようにStretch設定がされているものは、親オブジェクトに合わせて位置と大きさが決まります。

これがおそらくUnityのUIを作る上で一番直感的ではない点です。
慣れてしまえばそこまで難しい話ではないのですが、現在の位置やサイズがわからなくなりがちで、なかなかに扱いが難しいかもしれません。


構造が深くなればなるほど、どこの数値がいじればいいのか分からなくなりがちです。
もしどうしてもわかりづらいようなら、Stretch設定をオフにしても良いかもしれません。
ボタンを押されたときの見た目を変える
ボタンが押されたときの見た目を変えるには、Buttonコンポーネントで設定します。

マウスオーバーしたときの色を変えたり、表示するスプライトを切り替えることができます。
Buttonコンポーネント以外にも、ToggleやSliderのように入力を受け付けるコンポーネントには、同じ設定が可能です。
詳細はUnityの公式ドキュメントを確認してください。
アニメーションをつけることも可能なのですが、かなり面倒な手順が必要なので、Unityに慣れていても難しいかもしれません。
プレハブの編集をする
プレハブは、Unityの基本的な仕組みで「ひな型」のようなものです。Unityの公式ドキュメント
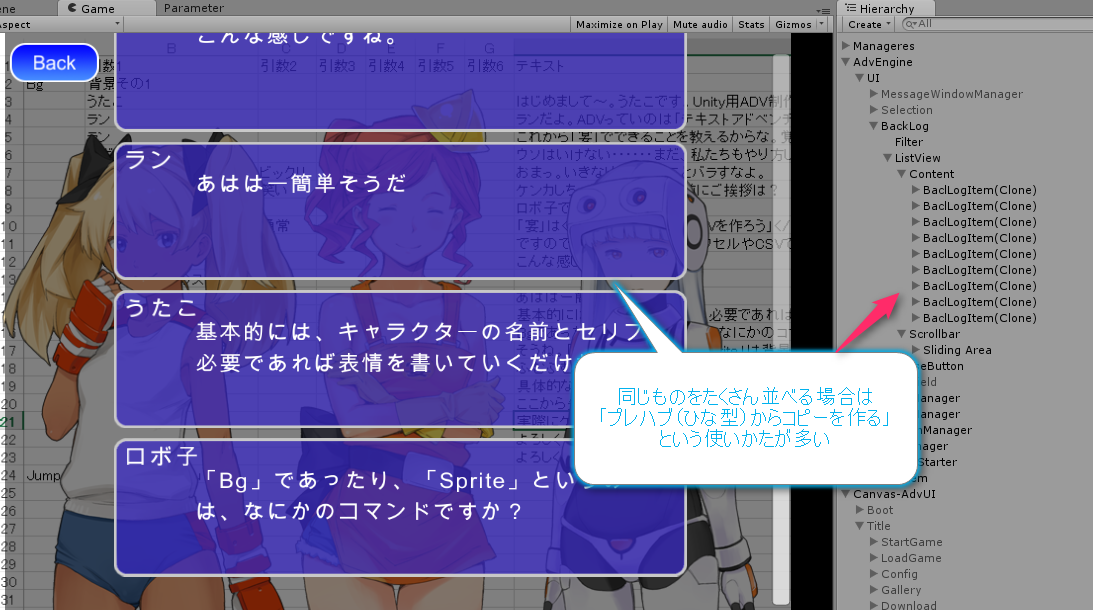
同じものをコピーして使うときに便利な仕組みなので、「宴」でいうとバックログやセーブウィンドウなど「同じものをたくさん並べるUI」ではこのプレハブの仕組みを利用しています。

このプレハブの仕組みを使っているUIの場合は、プレハブの編集が必要になります。
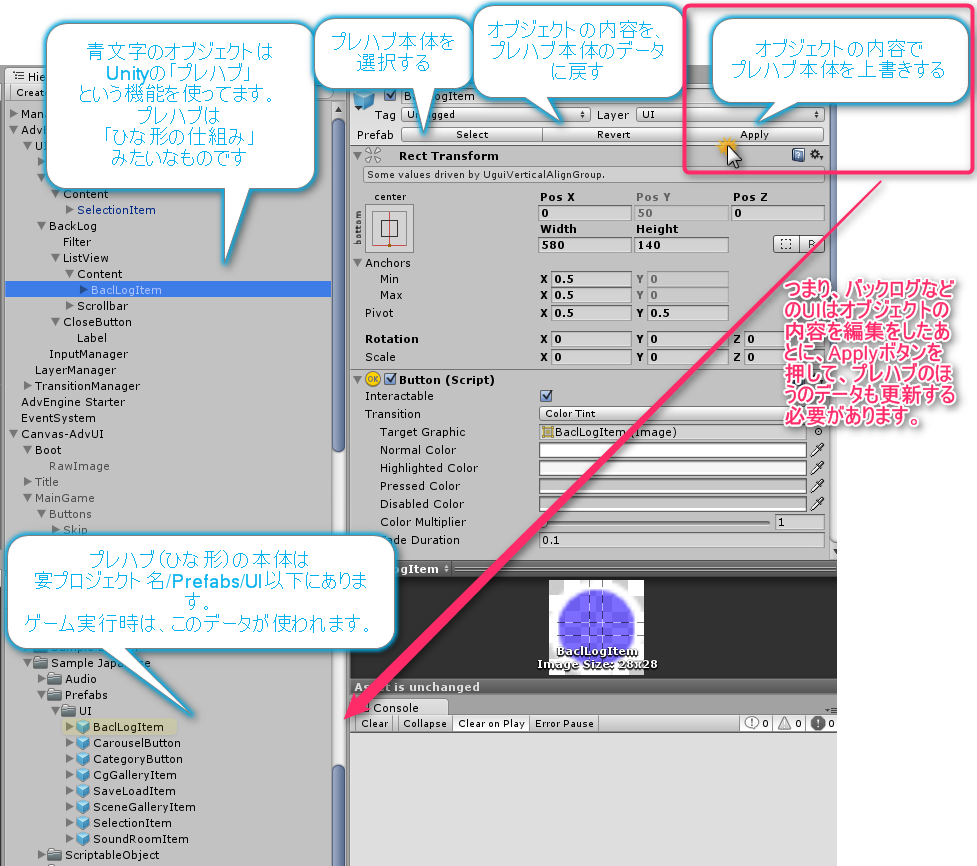
プレハブ本体は「Projectビュー内のアセット」として存在しているので、そちらを編集しないといけません。
ですがProjectビュー内のプレハブは子オブジェクトより下のオブジェクトを編集できません。
なので、ヒエラルキー内のプレハブを編集した後に、Applyボタンでプレハブに変更を反映する必要があります。
ヒエラルキー内のプレハブは青文字になっているのが目印です。

これはあくまで、「宴」の一例です。実際にプレハブをどのシーンで編集するかは、場合によって違うことになりますので、作った人に確認してください。
UIを本格的に構築するには
ここでは、簡易的な編集方法を説明しましたが、他にも本格的なUIを構築するための色々な機能があります。
まずは、Unity公式のGUIドキュメントが基本ですので、チェックすることをオススメします。
また、UnityのUIは本が何冊かでているので、こちらも参考になるかと思います。
私(時村)も共著者となって書いた本がありますのでよろしければどうぞ。
「すでに基本が作られているUIを編集する」というコンセプトで今まで書いてきましたが、一度ゼロからUI構築してみたほうが余計な部分に振り回されずに基本的な操作方法を覚えられるという人も多いと思います。
uGUIの基本的な操作はこちらの動画でも無料公開していますので、ぜひ参考にしてみてください。
