ルール画像を使ったフェード
投稿日:2016年12月13日 | 最終更新日:2024年12月2日
対象はオブジェクトにルール画像というパターン画像に従ったフェード効果をかけます。
オブジェクト単位ではなく、カメラ全体にかける場合はFadeコマンドにルール画像を指定してください。
目次
サンプル
リファレンス
| Command | 説明 | Arg1 | Arg2 | Arg3 | Arg4 | Arg5 | Arg6 | WaitType |
|---|---|---|---|---|---|---|---|---|
| RuleFadeIn | 指定したオブジェクトをルール画像付きでフェードインする | フェードインするオブジェクト名 | ルール画像名 | エフェクトの中間領域の大きさ。 数値範囲は0.01~1.0 空欄の場合0.2 |
フェード秒。空欄の場合0.2 またはキーフレームアニメ名 |
ウェイトタイプ | ||
| RuleFadeOut | 指定したオブジェクトをルール画像付きでフェードアウトする | フェードアウトするオブジェクト名 | ルール画像名 | エフェクト中間領域の大きさ。 数値範囲は0.01~1.0 空欄の場合0.2 |
フェード秒。空欄の場合0.2 またはキーフレームアニメ名 |
ウェイトタイプ | ||
| CaptureImage | 今の画面をキャプチャして表示するオブジェクトを作成する | 作成するオブジェクト名 | キャプチャ画像を撮るカメラ名 | オブジェクトを表示するレイヤー名 |
オブジェクト単位
オブジェクト単位でエフェクトをかけられるので、背景やエフェクトを動かしながらキャラだけフェードアウトということができるようになりました。


テクスチャ書き込みと併用することで、3Dモデルなどでも可能です。

パーティクルやシェイクなどのエフェクトと組み合わせることで、キャラクターの消失エフェクトが作れます。
一部は非対応
対応するシェーダーが必要となるため、宴側でシェーダーを用意できないタイプのグラフィックオブジェクトでは機能しません。
リンク先比較一覧の「ルール画像フェード(トランジション)」が「×」になっているものは非対応です。
画面全体のトランジション
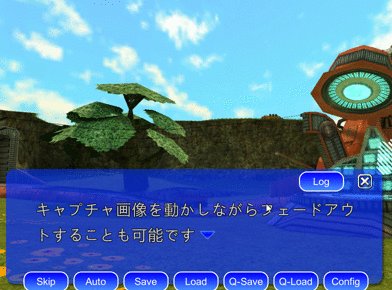
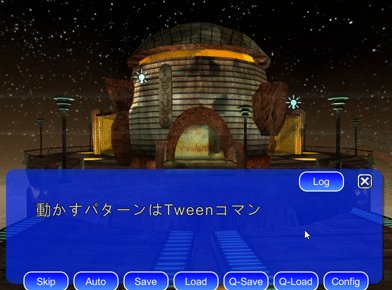
CaputureImageコマンドを併用することで、画面全体にトランジションをかけることも可能です。場面転換などに使っていってください。
ただし、CaputureImageはまだ画面に映っていないものは扱えないため、トランジション効果をかけたフェードインが難しいケースがあります。
その場合は、Fadeコマンドで通常のフェードコマンドにルール画像を指定するようにしてください。


同時にTweenなどでアニメーションさせることも可能です。
実際に使用するには以下のような一連の処理をまとめたマクロを作るのをお勧めします。
・今の画面のキャプチャ画像をとる
・背景を次のものに切りかえる
・キャプチャ画像をルールフェードアウトする
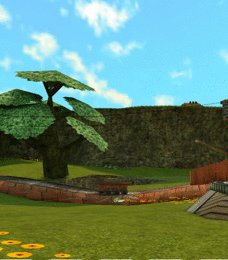
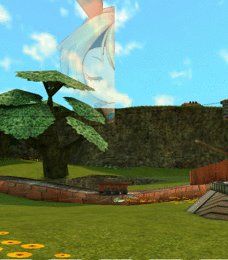
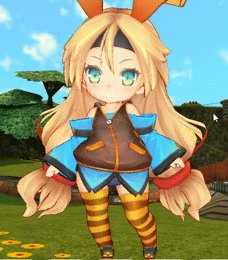
サンプルイメージ
サンプルに収録しているルール画像でこのような効果を得ることができます。

ルール画像
ルール画像の設定方法は、Adv Effect Manager>ルール画像を参照してください。
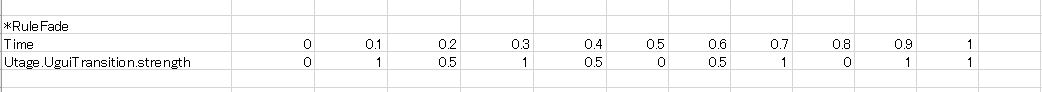
キーフレームアニメーションの設定
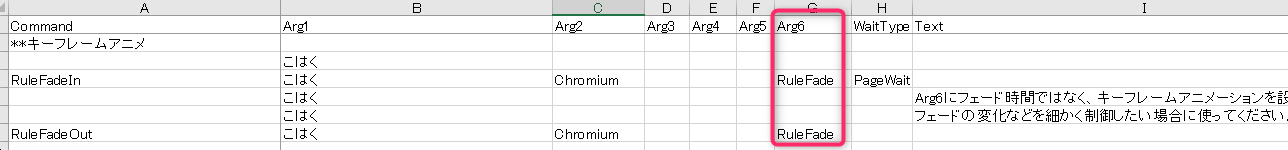
Arg6に時間ではなく、キーフレームアニメーション名を設定することで、フェードをキフーレムアニメーションで制御できるようになりました。
使用するキーフレームアニメーションは、Animationシートにあらかじめ設定する必要があります。
「Utage.UguiTransition.strength」をプロパティ名としたフェード値に、0~1の範囲でタイムラインにキーを設定してください。
キーフレームアニメーションを適用したサンプル
シナリオのサンプル

Animationシートのキーフレームアニメーションのサンプル