Character
投稿日:2015年6月4日 | 最終更新日:2024年12月2日
目次
概要
キャラクターの表示設定です。
各キャラクターの一番上がデフォルトの表示パターンになります。
サンプル
リファレンス
| 項目名 | 内容 | 空欄の扱い |
|---|---|---|
| CharacterName | 宴が管理するキャラクターのラベル名。 | 空欄の場合、 直前のキャラ名と同じ。 一番上は必ず入力すること。 |
| NameText | 実際に表示するキャラクター名 CharacterNameは、「Player」や「主人公」のような開発コード的なものを使い NameTextで実際に表示するキャラクター名を一括管理することを想定している <param=player_name>のようにテキストタグも使用できるので 「ゲーム中に主人公の名前を入力させる」という使い方も可能。 |
空欄の場合、 直前のNameTextと同じ。 全て空欄のキャラは、 CharacterNameが そのまま実際に表示される名前になる |
| Pattern | 表示やポーズなどの表情パターン名。 各キャラクターごとに、一番上に記述してあるパターンがデフォルトの表示パターンになる。 |
複数パターンを持たせる場合、 入力必須。 1パターンしかない場合、 空欄でも可。 |
| X,Y,Z | 表示位置をずらすための値 | 未入力の場合、0 |
| Pivot0 | Tweenアニメーション等の中心位置の設定 詳細 |
未入力の場合、 Center (x=0.5f y=0.5f) |
| Pivot | 中心位置の設定 詳細 |
未入力の場合、 Center (x=0.5f y=0.5f) |
| Scale | 表示倍率。xとyで違う倍率にしたい場合は、「x=1.5 y=0.5」のように記述する。 | 未入力の場合、1 |
| Conditonal | 表示条件。 同名キャラ・同名パターンでも、性別の違いや服装などを変更するために表示を変えたい場合に使用する。 同一パターンを使用する場合、パターン名を空欄にすると直前のパターン名を同一の扱いになる。 Paramシートで設定した変数を使って、表示条件式を設定する。 |
未入力の場合、 他の条件が満たされてない場合表示 |
| FileName | 使用するファイルのパス。 Characterフォルダ以下の相対パスを記述。 画像ファイルの場合、対応拡張子は、bmp、jpg、png 背景など、アルファチャンネルを使わない素材であれば、jpgファイル推奨。メモリ消費が3/4になる。 拡張子を省略すると、Bg,Eventはjpgファイルを、Spriteはpngファイルを自動的に読み込む |
入力必須 |
| SubFileName | ダイシングタイプの場合の、ダイシング内のファイル名 詳細:ダイシング |
ダイシングタイプの場合、 入力必須 |
| FileType | ファイルタイプの指定。 2D以外の表示をしたい場合に使う。 詳細:グラフィックオブジェクト |
未入力の場合、 2D画像を表示 |
| AnimationState | 表情パターンとしてAnimatorのAnimationStateを指定する場合に使用する。詳細 | 未入力の場合、 無効 |
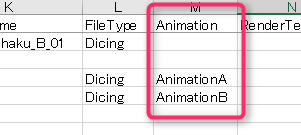
| Animation | ダイシングで表示パターンとしてパラパラアニメを設定する場合に使う アニメーションシートで設定した名前を記述 |
未入力の場合、 無効 |
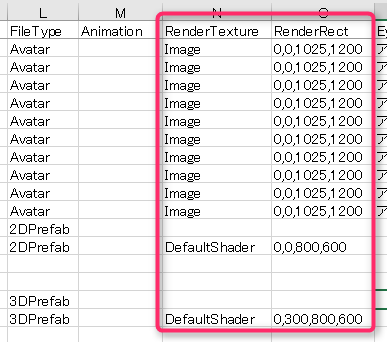
| RenderTexture | テクスチャ書き込みをする場合の設定。 Image:アバターなどのuGUIで表示する2Dイメージ DefaultShadr:3Dモデルなど、あらかじめリソースに設定されているシェーダーで表示する |
未入力の場合、 無効 |
| RenderRect | テクスチャ書き込みをする場合の書き込み先のテクスチャ矩形。 (x,y,witdh,height)の形で記入 リソースにあわせてテクスチャの大きさ(with,height)を設定する必要がある。 3Dモデルの場合は、モデルの表示座標が足元になっている場合もあるので、位置(x,y)の調整も必要 |
テクスチャ書き込みを使う場合は 入力必須 |
| RenderTextureScale | テクスチャ書き込みをする場合の、RenderRectに対してのテクスチャのスケール値。 高解像度のテクスチャに書き込みたい場合、スケールを1以上にする。 |
未入力の場合、 1で等倍 |
| EyeBlink | 目パチのアニメーション設定 EyeBlinkシートで設定した名前を記述 ダイシングかアバターのみ使用可能 |
未入力の場合、 無効 |
| LipSynch | 口パクのアニメーション設定 LipSynchシートで設定した名前を記述 ダイシングかアバターのみ使用可能 |
未入力の場合、 無効 |
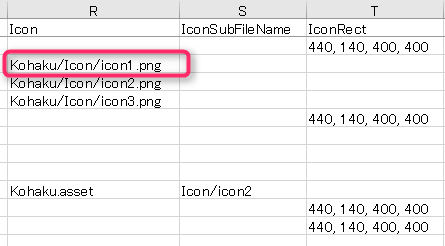
| Icon | 顔アイコン表示をする場合のファイル名 | 未入力の場合、 無効 |
| IconSubFileName | 顔アイコン表示をする場合のダイシング内のファイル名 | 未入力の場合、 無効 |
| IconRect | 現在表示しているグラフィックの一部を 顔アイコンにする場合の切り抜き矩形 (x,y,witdh,height)の形で記入。 |
未入力の場合、 無効 |
| IconAutoFlip | TRUEに設定すると、表示するレイヤー設定でFlip(表示の反転)が有効になっていた場合にアイコン表示も反転する | 未入力の場合、TRUE |
| Loop | ビデオオブジェクトの場合Loopフラグを設定可能。FALSEを設定することで、ビデオオブジェクトはループをしなくなる | 未入力の場合、TRUE |
Pivot
ピボットは画像の中心位置を、中央以外に設定したいときに使います。
たとえば、画像の縦幅が違うキャラクター画像を表示するときは、中心位置をBottom(下)としておくと下揃えでキャラを表示できるので、背の違うキャラクター画像等を表示するのに都合がよかったりします。
Pivotは、画像の右がx=0,左がx=1.0。上がy=0,下が1.0とする数値となります。
指定方法は以下のパターンから選ぶ
| Pivotパターン | 説明 | 数値 |
|---|---|---|
| TopLeft | 左上 | x=0 y=1 |
| Top | 上 | x=0.5 y=1 |
| TopRight | 右上 | x=1 y=1 |
| Left | 上 | x=0 y=0.5 |
| Center | 中心 | x=0.5 y=0.5 |
| Right | 右 | x=1 y=0.5 |
| BottomLeft | 左下 | x=0 y=0 |
| Bottom | 下 | x=0.5 y=0 |
| BottomRight | 右下 | x=1 y=0 |
または、直接座標を指定する。 0〜1の範囲を超えて指定することも可能。
例)x=1 y=-0.5
Pivot0
Pivot0は、Tweenアニメーションなどにおける中心位置を扱うためものです。
通常のPivotは画像のどの部分を中心にするかの設定になりますが、
X,Y値を設定して表示位置をずらしている場合は、Tweenアニメーションの際に中心位置が思った通りならないことがあります。
その対策としてPivot0を用意しました。
Animationの設定

「Animation」にアニメーショ名を指定することで、立ち絵をアニメーションつきで表示することができます。
アニメーションデータはAnimationシートで作成しておく必要があります。
ただし、パラパラアニメーションを使う場合には、「FileType」が「Dicing」である必要があります。
サンプル

テクスチャ書き込み
アバター表示や3Dモデルを表示する際に、半透明フェードをかけられない問題を解決するべく、
「いったんテクスチャに描き込んで、それを半透明フェードする」という機能を追加しました。

| 項目名 | 内容 |
|---|---|
| RenderTexture | テクスチャ書き込みをする場合の設定。 Image:アバターなどのuGUIで表示する2Dイメージ DefaultShadr:3Dモデルなど、あらかじめリソースに設定されているシェーダーで表示する |
| RenderRect | テクスチャ書き込みをする領域の矩形。 (x,y,witdh,height)の形で記入 リソースにあわせて大きさ(with,height)を設定する必要がある。 3Dモデルの場合は、モデルの表示座標が足元になっている場合もあるので、位置(x,y)の調整も必要 |
| RenderTextureScale | テクスチャ書き込みをする場合の、RenderRectに対してのテクスチャの大きさの倍率。 高解像度のテクスチャに書き込みたい場合、スケールを1以上にする。 デフォルトは1で等倍。 |
サンプル

顔アイコン
宴3から、メッセージウィンドウに顔アイコンを表示する機能を追加しました。
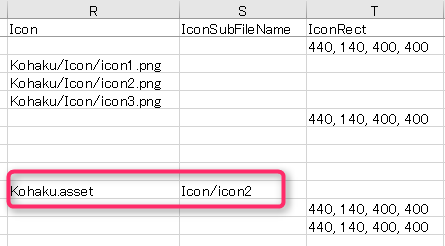
顔アイコン専用ファイル

「Icon」にファイルパスを記述している場合には、そのテクスチャを顔アイコンとして表示します。

ダイシング内の画像を使う場合は、「Icon」にファイルパスを「IconSubFileName」にダイシング内のファイル名を記述します。

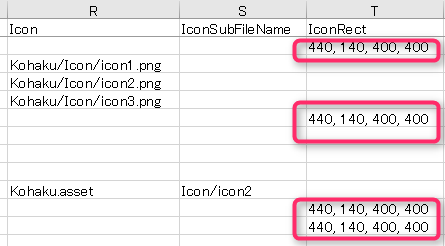
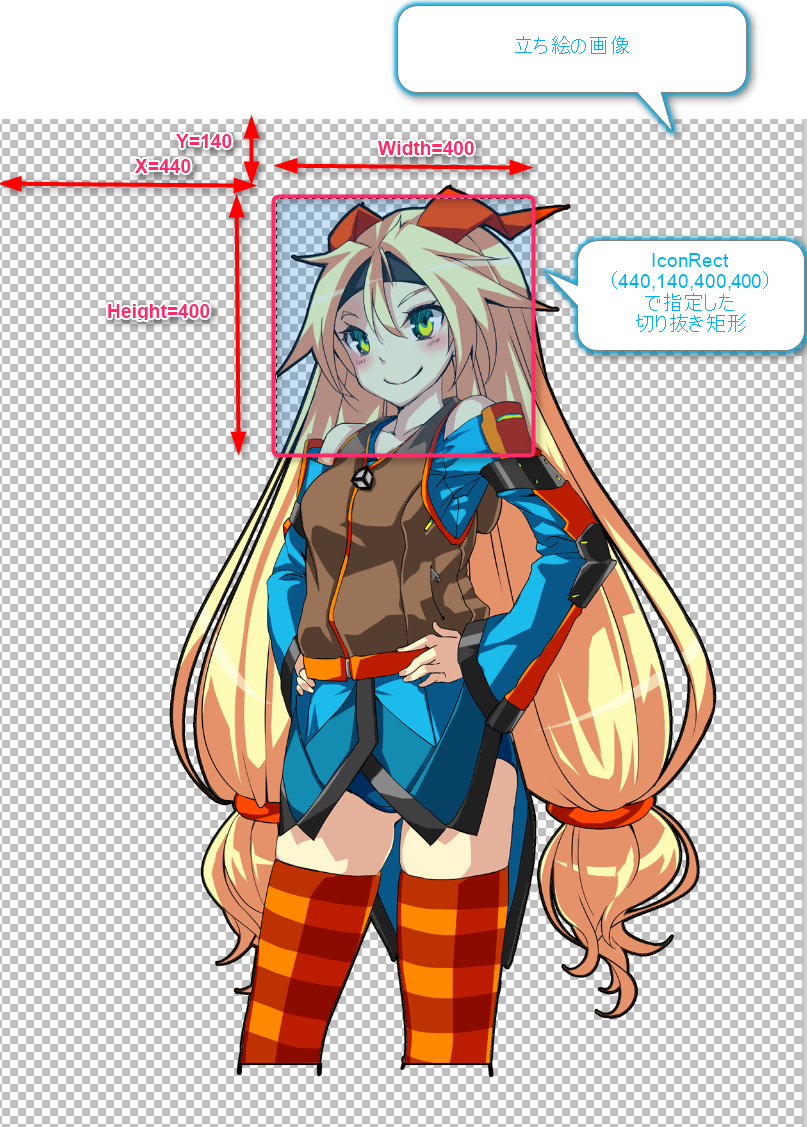
立ち絵の一部を表示

「IconRect」に切り抜き矩形を指定することで、立ち絵の一部分を切り抜いてリアルタイムに表示することも可能です。

「IconRect」には、立ち絵のテクスチャのうち顔アイコンとして使いたい部分の矩形を指定します。

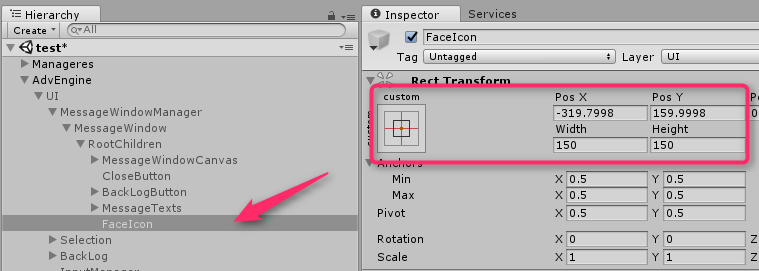
顔アイコンの位置と大きさ
顔アイコンの表示位置と大きさは、Unity上の顔アイコン用のUIの位置と大きさを調整することで設定してください。