Unityプロジェクトの作成
投稿日:2024年5月8日 | 最終更新日:2025年9月16日
まず最初にUnityプロジェクトの作成を行います。
目次
UnityHubからUnityプロジェクトの作成
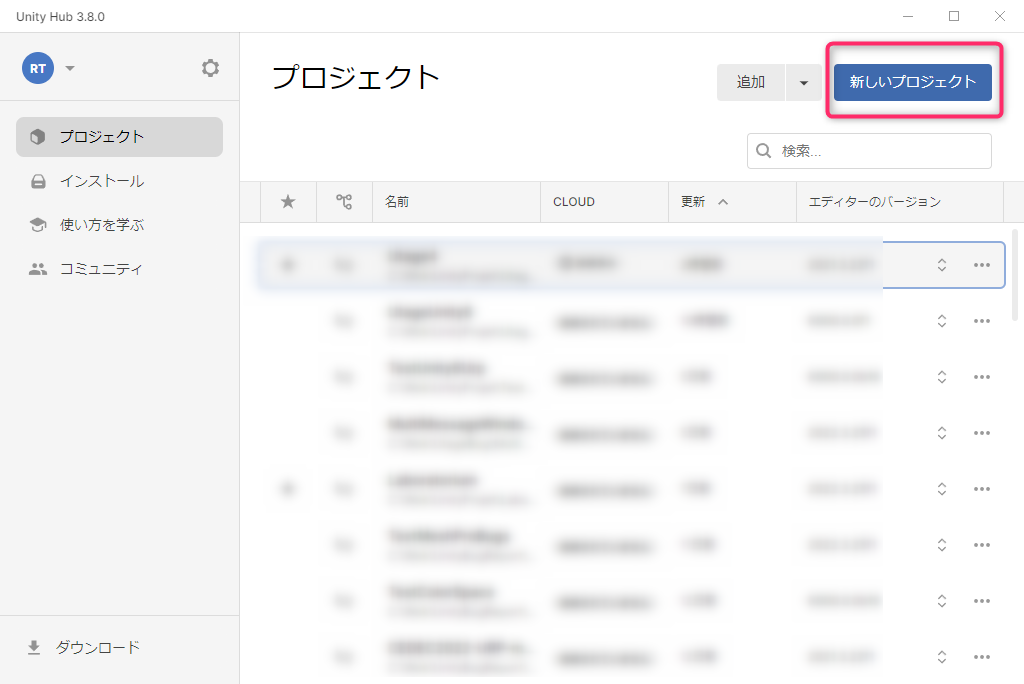
UnityHubからUnityのプロジェクトを作成します。
UnityHub自体のセットアップやUnityアカウントの作り方は、Unity公式のドキュメントやインターネット検索などで確認してください。
参考:Unityインストールガイド

Unityのバージョン選択
作成するプロジェクトのUnityのバージョンを選択してください。
本チュートリアルでは「LTS」となっているバージョンのUnityを選択してください。
LTSは「Long Term Support」(長期サポート)の略で、安定バージョンのUnityのことです。

LTS版が未インストールの場合はインストールをする
LTS版のUnityがインストールされていない場合は、いったん新規プロジェクト作成をキャンセルして、
「インストール」メニューからインストール画面を開き、「LTS」マークのあるバージョンをインストールしてください。
(なお、「推奨」という表記のあるUnityは最新バージョンのため、Unity自体の動作が不安定なことがあります)
インストール後、改めて新規プロジェクトを作成してください。

Unityプロジェクトのテンプレートの選択
作成するプロジェクトの基本となるテンプレート(ひな形)を選びます。
本チュートリアルでは、最下段の「2D Built-in Render Pipeline」を選んでください。

宴はURPもサポート
宴は、URPもサポートしています。

「2D Built-in Render Pipeline」は古くからのUnityの基本の描画パイプラインを使用していて、動作が安定しています。
「Universal2D」は、URPという高度な描画パイプラインを使用するもので、クオリティの高い描画が可能です。
URPは使用する際の技術的なハードルもあるため、初心者の人は「2D Built-in Render Pipeline」を使うほうが楽かと思います。
最終的にはプロジェクトの目的の沿って適切なものを選択してください。
その他のテンプレート・・・SRP版について補足
テンプレートのうち「SRP」のマークがついているものは、根本的な描画システムが異なっています。
「SRP」の「Universal~」系の名前がついているものは、URPという高度なグラフィックシステムを使うひな形で、宴でもサポートしています。
「SRP」の「High~」系の名前がついてるものは、HDRPというさらに高度なものでこれは宴では未サポートです。
新規Unityプロジェクトの作成
Unityのバージョンとテンプレートを選んだら、プロジェクト名と保存場所を設定してください。
Unityは保存場所のパスに日本語が混じっていると稀に動作が不安定になることがありますので、日本語フォルダ以下は避けてください。
「プロジェクトを作成」ボタンを押すと、新しいUnityプロジェクトが作成されます。
作成には若干の時間がかかり、作成が終わると自動的にUnityエディタが開きます。
以降はUnityエディタ上で新規プロジェクトに対しての作業をしていことになります。
Unityプロジェクトのセットアップ
作成したUnityプロジェクトに対してセットアップ作業をしておくことで、スムーズに「宴」を使えるようになります。

TextMeshProのセットアップ
Unityのテキスト表示にはTextMeshProというものを使います。これには初回だけセットアップ作業が必要になります。
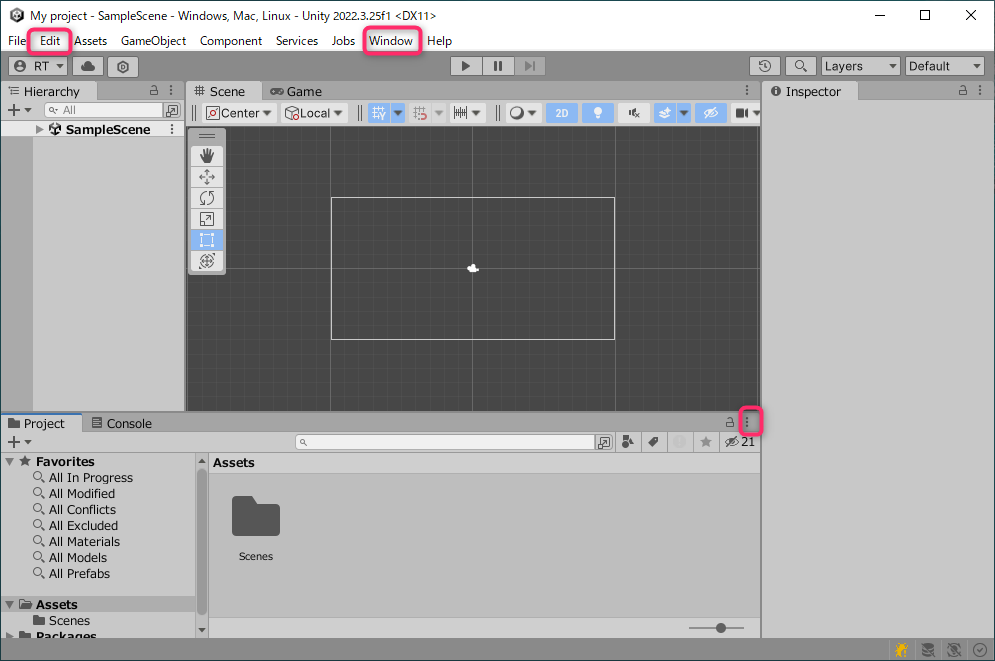
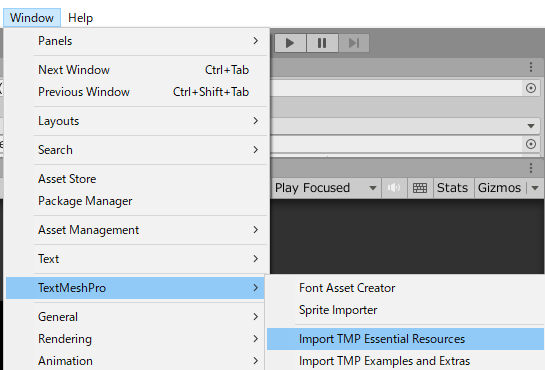
Window > Text Mesh Pro > Import TMP Essential Resources を開いてください。


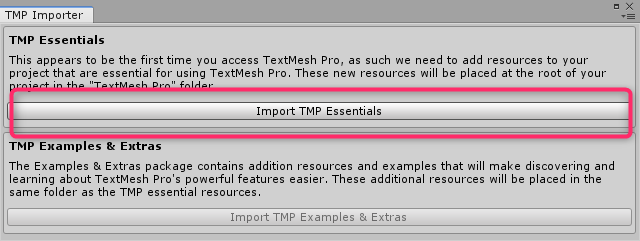
「Import TMP Essentials」をインポートして初回セットアップを終わらせてください。
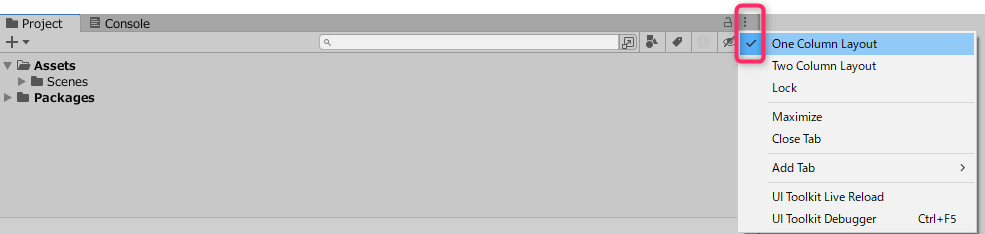
プロジェクトビューのレイアウト変更
Unityのプロジェクトビューは右上の設定アイコンから「One Column Layout」を選択すると一覧表示のように見せ方を変えることができます。
この操作は必須ではありませんが、宴のサイト内のスクリーンショット等では基本的にこちらのレイアウトを採用していますので、合わせたい場合はこちらの設定をしてください。

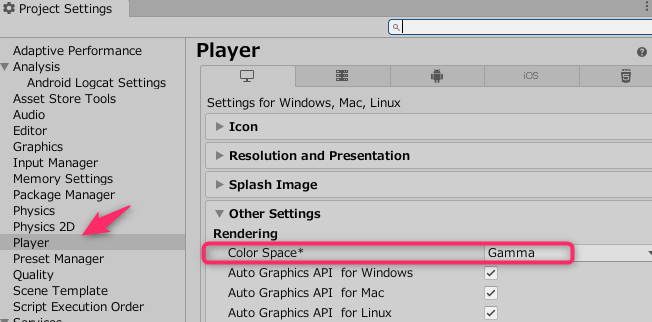
Color Spaceの確認
UnityプロジェクトのColorSpaceを確認してください。
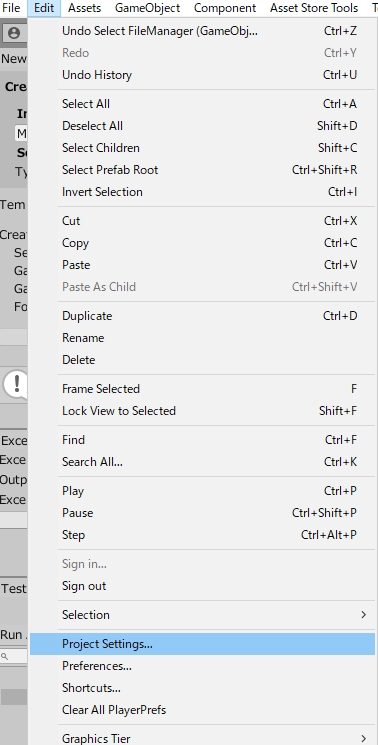
Edit > Project Settingsで ウィンドウを開くと、PlayerカテゴリのOther SettingsのRenderingにColor Spaceの設定項目があります。
本チュートリアルではどちらになっていてもよいのですが、宴のサイトのスクリーンショット等と合わせる場合は「Gammna」を設定してください。


LinearとGammaの違いは?
この二つは、ColorSpace(色空間)という、グラフィック処理の基本的な色の扱いや計算方法に関しての設定です。
おおざっぱに言うと、Linearのほうが3Dモデルなどのライティングが綺麗にできます(Gammaだと強い光で白飛びするようなことが多いです)
ラィティングを多用する3Dモデルを表示する際には、Color SpaceがLinear前提となっていることが多いためLinearのほうが良いケースが多いです。
注意点として、アルファブレンディング(半透明なものの描画)の際にLiniearとGammaでは違った描画結果となります。
また、テキスト表示の際に黒字などの色の暗い文字が薄くかすれてみえてしまいます。
宴のドキュメントのスクリーンショット等は基本的に「Gamma」設定ものになっています。
UnityやUnityHubのバージョンやプロジェクト作成時の選択したテンプレートによってColorSpaceのデフォルト値が変わります。
元々はGammaが基本だったのですが、最近のUnityはLinearがデフォルト設定されることが多いようです。
これらの違いに気づかないままだと混乱が生じるため、プロジェクト作成時にチェックを推奨しています。
後から変更することもできるのですが、Color Spaceの変更は、プロジェクト内にリソースがたくさんある場合は、変更に長時間がかかるので、注意してください。
チュートリアル以後で構いませんが、詳細はこちらも確認してくてください。コラム:TextMeshProの落とし穴
