TIPS機能
投稿日:2024年2月11日 | 最終更新日:2025年7月20日
目次
概要
ヴィジュアルノベルにおけるTIPS機能とは、テキストの一部をクリックすることで、ハイパーリンクのようにその単語の用語集などが開くというものです。
宴では、TIPSを拡張機能として追加実装可能にしました。
サンプル
動作確認としてのサンプルは、Assets/Utage/Sample/Sample.unityシーンから確認できます。
はじめから→宴4の新機能→宴の拡張タグ→リンク系のタグ と選択肢を選ぶと数ページ後TIPSタグのサンプルシナリオがあります。


TIPSタグ
Tipsをシナリオ内に記述する場合、<tips>タグを使用します。
=でTISPのID(後述)を指定する形で使用します。
<tips=Tips0>TIPS</tips>タグ
<tips=Tips1>TIPS1番</tips>と、<tips=Tips2>TIPS2番</tips>です。TIPSデータの作成
TIPSデータは、カスタムデータコンテナの仕組みを使用してエクセル(またはCSV)データから作成します。
以下の手順でTIPSデータを作成してください。
1.ProjectWindowを右クリック → Create>Utage>CustomData>TipsDataConatainerCreatorを選択
2 . 作成した「TipsDataConatainerCreator」を「プロジェクト名/ScriptableObject/CustomProjectSettings」の「CustomDataSettings」に追加。

3. TIPS用のエクセルファイル、またはデータシートを追加
TIPSデータ用のエクセルシート名(またはCSVファイル名)はTipsにする必要があります。
Assets/Utage/Sample/Scenarios/SampleTips.xlsにサンプルがあります。

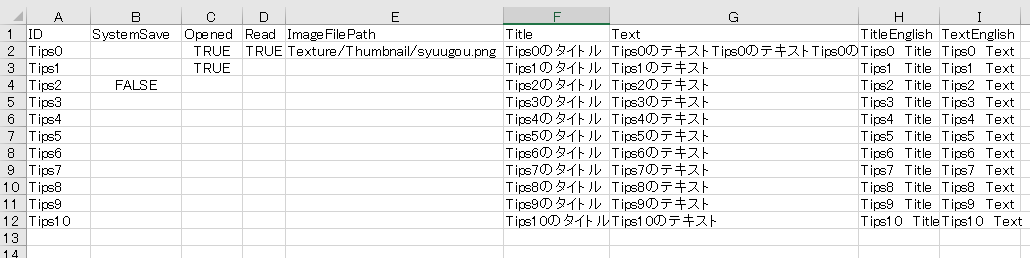
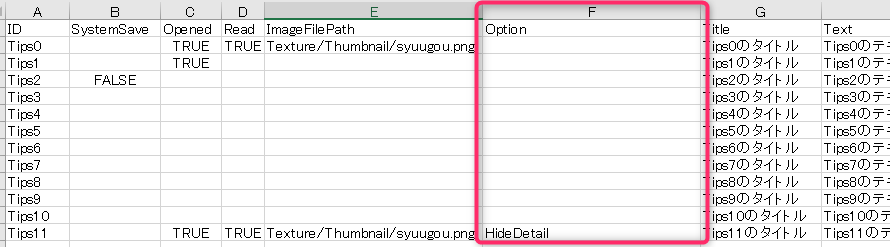
TIPSデータのリファレンス
| 列の名前 | 説明 |
|---|---|
| ID | TIPSの識別ID。(すべて違うものにすること) |
| SystemSave | TIPS情報のセーブにシステムセーブデータを使うか、通常のセーブデータにするか。 デフォルトは、TRUEでシステムセーブデータを使う。 ゲーム全体でTIPSの解放情報を共通化するなら、システムセーブデータを使うのでTRUE( または未入力) 各セーブデータごとに個別にしたい場合は、FALSEを設定する。 各セーブデータは、タイトルから開いたTIPS一覧画面では使えないので(セーブデータをまだロードしてないめ)、TIPS一覧画面で解放済みになることがなくなるので注意。 |
| Opened | TIPSの解放済みフラグのデフォルト値。未記入の場合はFALSE 最初から解放済みにしたい場合はTRUEを設定する。 |
| Read | TIPS詳細の既読済みフラグのデフォルト値。未記入の場合はFALSE 最初からTIPS詳細を既読済みにしたい場合は、TRUEを設定する。 |
| ImageFilePath | TIPSのイメージ画像のパス Resoucres/プロジェクト名/ 以下の相対パスを指定すること 未設定の場合はTIPS詳細画面で画像表示しない |
| Title | TIPSのタイトル(表示名) |
| Text | TIPSの詳細テキス |
ローカライズする場合は、TitleとTextの列を、「Title言語名」「Text言語名」といった形で、言語ごとに増やします。
シーンにTIP機能を追加
シーン内にTIPS用のオブジェクトを作成
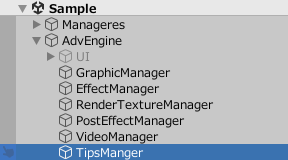
TIPS管理用のオブジェクトを作成
AdvEngineのあるシーンを開いて、シーン内を右クリック → Utage>Tips>TipsManagerをクリック
AdvEngine以下にTipsManagerオブジェクトが作成されます

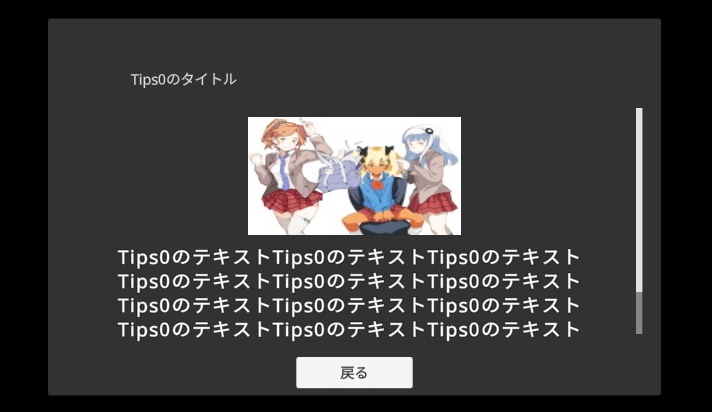
TIPS詳細表示用のUI画面を追加
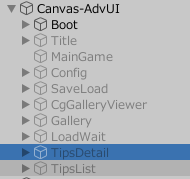
シーン内の「Canvas-AdvUI」を選択して、右クリック → Utage>Tips>TipsDetailをクリック
Canvas-AdvUI以下にTipsDetailオブジェクトが作成されます

TIPS一覧表示用のUI画面を追加
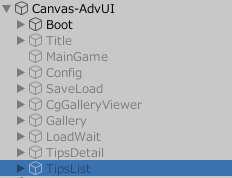
シーン内の「Canvas-AdvUI」を選択して、右クリック → Utage>Tips>TipsListをクリック
Canvas-AdvUI以下にTipsListオブジェクトが作成されます

シーン内を編集
メッセージウィンドウのテキストの編集
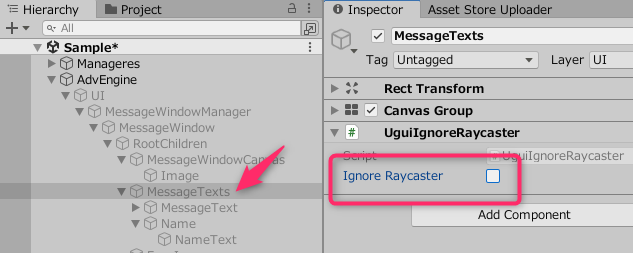
AdvEngine>UI>MessageWindowManager以下の各メッセージウィンドウオブジェクトを編集します
・MessageTextsのIgonoreRaycasterが設定されていた場合はオフにして当たり判定の無効化を解除します

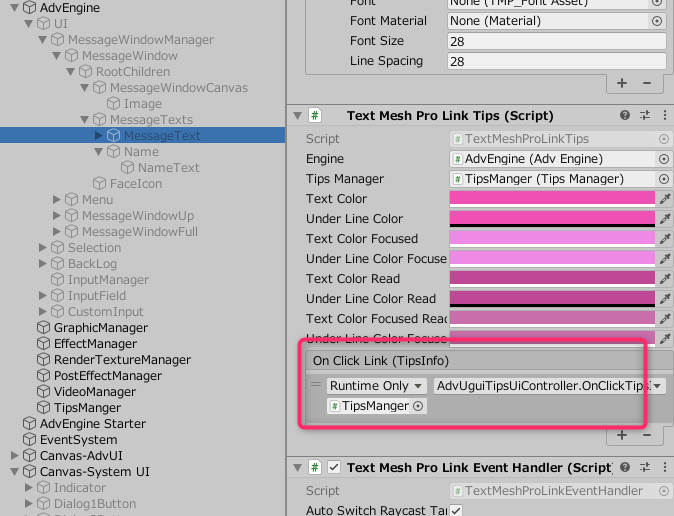
・MessageTexts/MessageTextオブジェクトに、「TextMeshProLinkTips」コンポーネントをAddComponentします。
TIPSの表示色はここでいつでも調整できます。
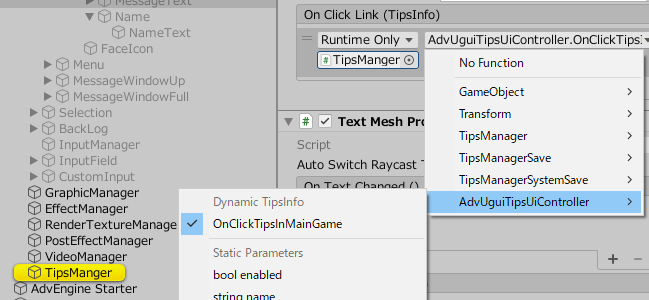
OnClickLinkイベントに「TipsManager」オブジェクトの「AdvUguiTipsUiController」のOnClickTipsInMainGameを設定してください。
これは、TIPSのテキストをクリックしたときの動作の設定です(メインゲーム画面からTips詳細画面を開きます)


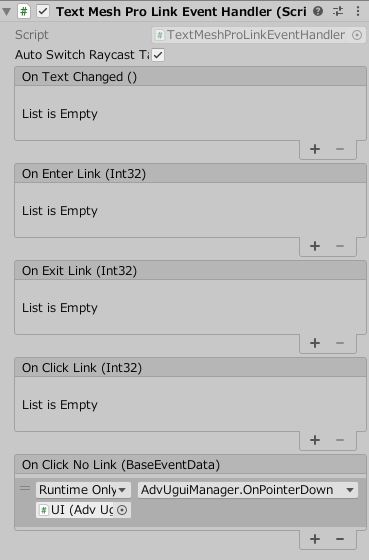
・同じく、MessageTexts/MessageTextオブジェクトに「TextMeshProLinkEventHandler」コンポーネントをAddComponentします。
これがないと、TIPSのテキストに対するクリックイベントが発生しません。
OnClickNoLinkイベントに「AdvEngine>UI」オブジェクトの「AdvUguiManager」のOnPointerDownを設定してください。
これは、TIPS以外のテキストをクリックしたときの動作の設定です(通常のクリックと同じように、テキスト送りになります)

各TIPS用のオブジェクトの設定
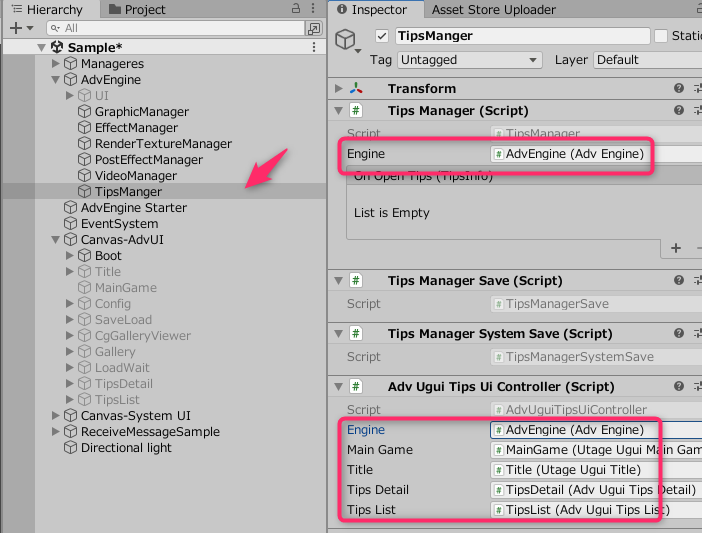
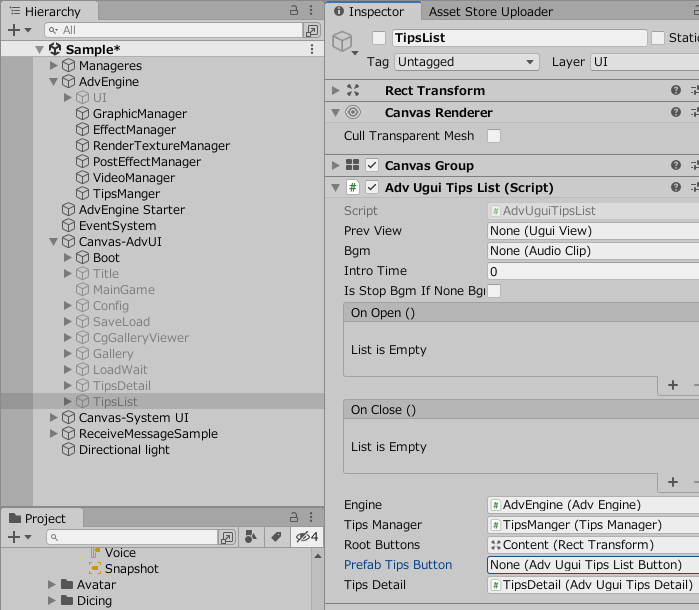
先ほど作成した各オブジェクトにAdvEngineや互いのオブジェクトの参照設定を追加します
TipsManager

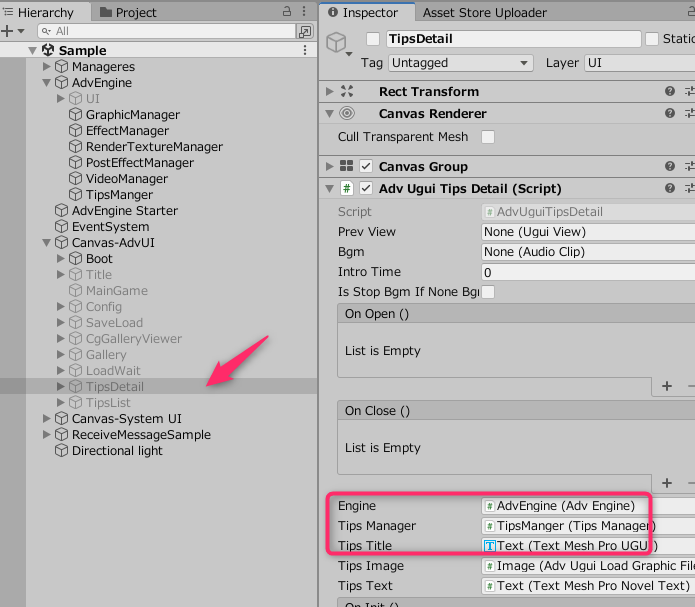
TipsDetail

TipsList

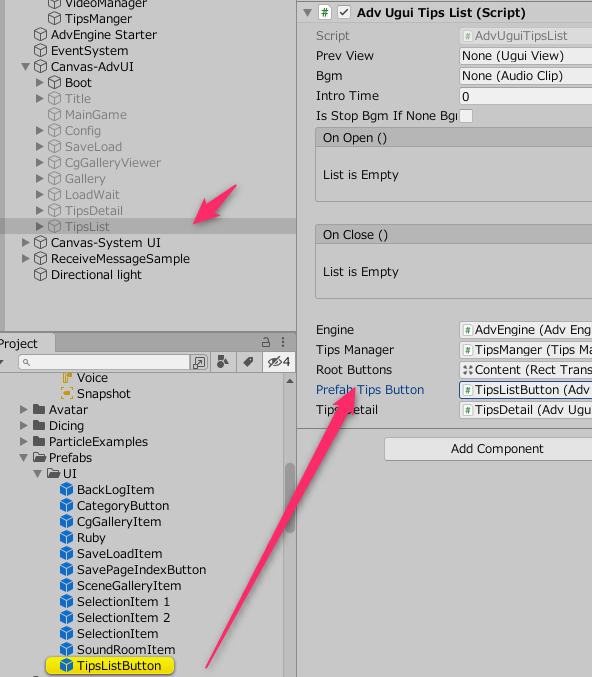
Tips一覧画面は、ボタン用のプレハブを作成して設定する必要があります。
ProjectWindowのプロジェクト名/PrefabsUI/フォルダで右クリック → Create>Utage>TipsListButtonPrefabを選択
作成したプレハブを、TipsListコンポーネントの「PrefabTipsButton」に設定します。

動作確認
基本的な設定はこれで終了です。
一応これで動作確認可能ですが、フォントの設定等がまだなのでこのままだと日本語表示ができないです。
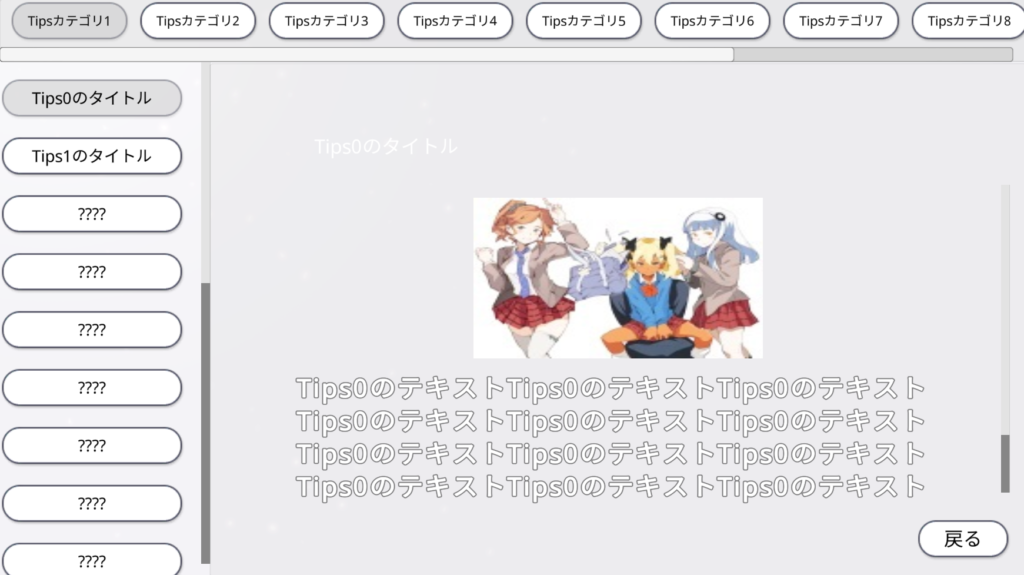
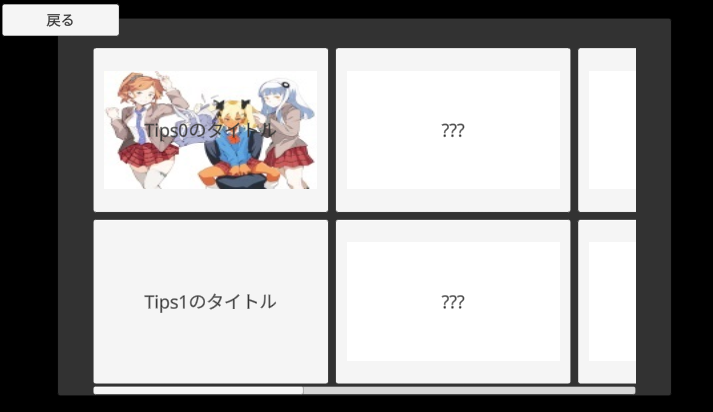
各UIの編集と調整
TIPS詳細表示用のUI画面(TipsDetail)と、TIPS一覧画面表示用のUI画面(TipsListとTipsListButtonプレハブ)を
プロジェクトに合わせて画像等を差し替えるなどしてUIを編集してください。
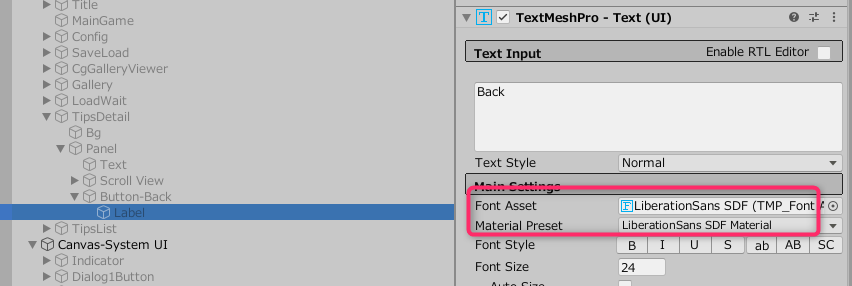
特に各テキストに使用するフォントアセットを各プロジェクトのものにしないと、日本語表示などができないので、プロジェクト用のフォントアセットを設定してください。

また、UIのボタンのSEも設定していないため
各プロジェクトのSE(デフォルトでは、プロジェクト名/Audio/UI/ 以下にある)を設定してください。

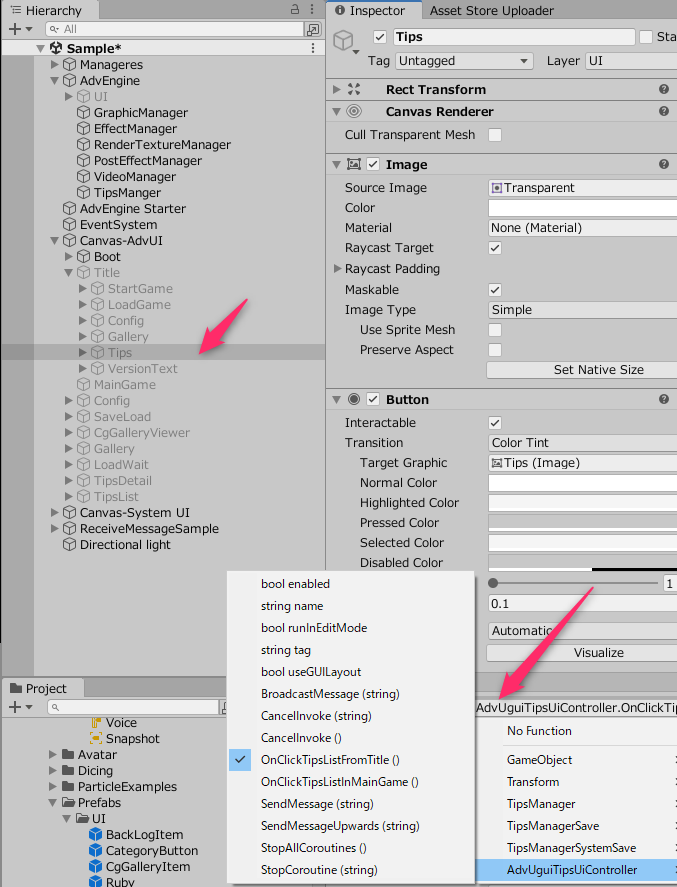
TIPS一覧画面を開くボタン
TIPS一覧画面は、コンフィグ画面と同じように、タイトルからでもゲーム本編からも開けます。
「TipsManager」オブジェクトの「AdvUguiTipsUiController」コンポーネントに定義されています。
・タイトルから開く場合は
タイトル画面を閉じてから開く場合は「OnClickTipsListFromTitle」
タイトル画面の上に重ねて開く場合は「OnClickTipsListFromTitle(bool)」
・ゲーム本編から開く場合は「OnClickTipsListFromMainGame」
開くためのボタンを新たに作成し、OnClickイベントから上記を呼び出すようにしてください。



バックログ等
バックログ等の中でTIPSタグがあった場合は、デフォルトではアンダラーイン付きでデフォルトのテキストカラーで表示されます。
本文と同じように色を変えたい場合は、該当テキストに「TextMeshProLinkTips」と「TextMeshProLinkEventHandler」をAddComponentしてください。
クリックにも反応させたい場合は、各イベントを設定してください。
さらに拡張
各TIPS機能は、「タイトル、詳細テキスト、画像ファイルが1つ」という構成になっています。
TipsInfo.Data.RowDataにはデータテーブル1行分のデータあるので、簡易的にはそれを使って追加のデータを利用することもできます。
TIPS詳細UI画面を拡張
TIPS詳細画面をカスタムするコンポーネントを作成例を以下に示します。
ここでは、「TIPS一覧画面にはサムネイル画像を表示しても、TIPS詳細UI画面のほうには画像を表示しない」というオプションを追加する例となります。
TIPSシートに任意の名前の行を追加し、追加データを設定する
・TIPSシートにOption行を追加
・詳細画面(クリックして開いたダイアログ)で、サムネイル表示をしたくないものに「HideDetail」キーワードを設定

追加したデータを読み取って処理するコンポーネントを作成する
Assets/Utage/Sample/Scripts/SampleTipsDetailCustom.csを元に、拡張用のコンポーネントを作成します。
SampleTipsDetailCustomではOnInitDetail()で、Tipsシート内のデータを読み取って「指定の行(Optional行)に、指定のキーワード(HideDetail)が設定されていたら表示をしない」といった処理をしてます。
public void OnInitDetail()
{
var tipsInfo = TipsDetail.TipsInfo;
var tipsData = tipsInfo.Data;
if (tipsImage != null)
{
var path = tipsData.ImageFilePath;
if (!string.IsNullOrEmpty(path))
{
//画像ファイルパスが設定されている場合
//データシートのOption行を取得
var option = tipsData.RowData.ParseCellOptional<string>("Option", "");
//Option行がHideDetailの場合は画像を表示しない
if (option == "HideDetail")
{
//表示しない
tipsImage.gameObject.SetActive(false);
}
}
}
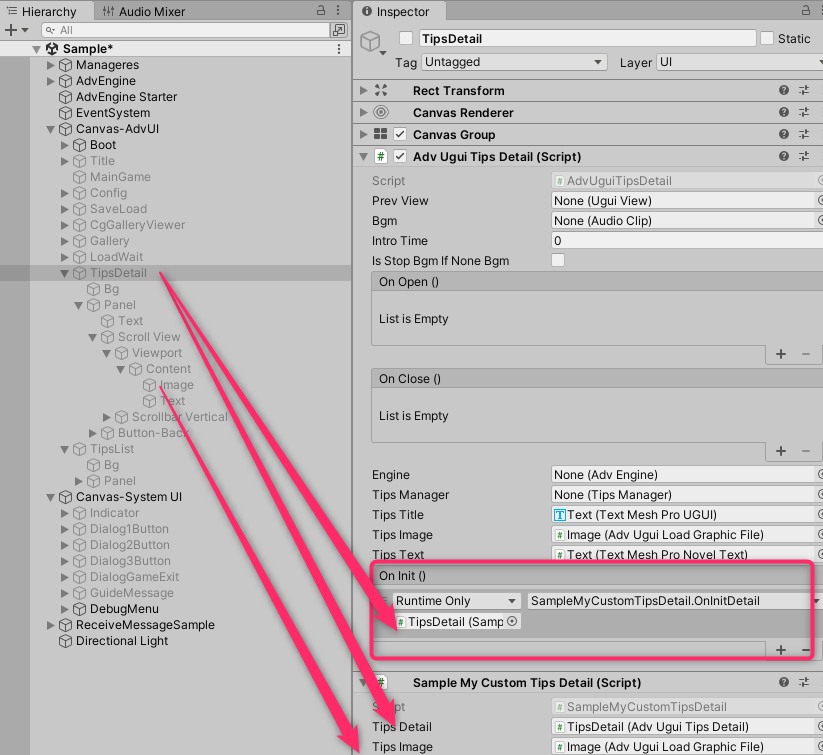
}コンポーネントを適用
この例では、作成したコンポーネントの「TipsDetail」「TipsImage」を設定し、AdvUguiTipsDetailの「OnInit」イベントに作成したコンポーネントの「OnInitDetail」を設定します。
AdvUguiTipsDetailコンポーネントの「OnInit」イベントは、TIPS詳細画面を初期化した直後(表示が開始する直前)によばれます。
これを使うと表示のカスタム処理が可能になります。

まとめ
以上の要領で、TIPSシートに追加したデータをプログラム側で読み取って、カスタム処理を追加していくことが可能です。
プログラム側では、tipsData.RowDataに1行分のデータがあります。追加した行の名前でデータを取得できるので、これを使用して表示コンポーネントを作成してください。
UI画面の初期化に処理を追加するには、AdvUguiTipsDetailの「OnInit」イベントを使用してください。
データ定義クラスから拡張
本格的に拡張したい場合は、TipsData、TipsInfo、TipsDataConatainer、TipsDataConatainerCreatorも継承したクラスを定義し、各Create系メソッドをoverrideして拡張クラスを作成するようにするというパターンを使ってください。
その他サンプル
Version4.1.9以降では、Utage\Sample\Scripts\TipsMasterDetail以下に、一覧と詳細を一画面にまとめたタイプのTIPS画面サンプルがあります。
TIPS画面自体は拡張機能なのでUI画面も比較的独立して作ることができますが、プログラムがある程度複雑になります。
詳しくは、こちらのリンク先を確認してみてください。
詳細:Q&A TIPSリストとTIPS詳細を1つの画面でまとめたい