TextMeshProのLine Metrics
投稿日:2024年1月20日 | 最終更新日:2024年3月23日
目次
概要
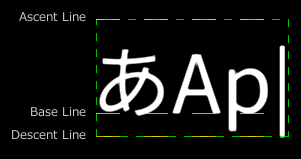
「Line Metrics」とは主にフォントごとの「文字の高さに関する情報」のことです。
これはフォントアセットを生成するときに自動的に設定されます。
自動生成された値が不正確な場合、値を手動設定して微調整できます。
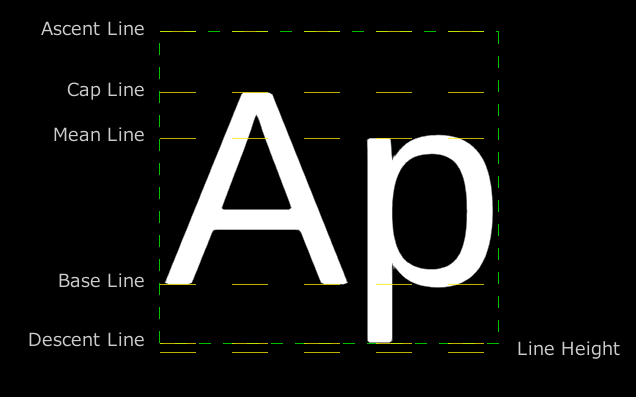
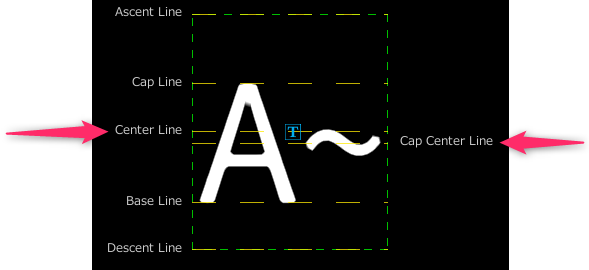
ほとんどの値は、文字が配置されるBaselineからの相対値となっています。

特に重要なのが、AscentLineとDescentLineです。
AscentLineはテキストの上寄せの基準位置、DescentLineは下寄せの基準位置、AscentLineのDescentLineの中間が中央表示の時の基準位置になります。
リファレンス
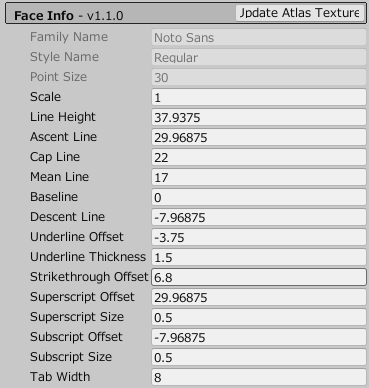
Line Metricsはフォントアセットの「Face Info」以下に設定されています。

| 名前 | 内容 |
|---|---|
| Line Height | 行の高さ(次の行までの幅) AscenderとDescenderの合計サイズよりも大きい値に設定すると、行間に隙間が生じます。 それよりも小さい値に設定すると、行同士で文字が重なってしまう可能性があります。 |
| Ascent Line | 最も高い位置 |
| Cap Line | 大文字の高さの位置 |
| Mean Line | 小文字の高さの位置 |
| Baseline | ベースラインの位置。殆どのフォントでは0が設定される 各文字の基本位置であり、他のラインの高さはここからの相対位置となる。 |
| Descent Line | 最も低い位置 |
| Underline Offset | アンダーラインの位置 |
| Underline Tickness | アンダーラインの太さ |
| Strikethrough Offset | 取り消し線の位置 |
| Superscript Offset | 上付き文字の位置 |
| Superscript Size | 上付き文字の文字サイズの倍率 |
| Subscript Offset | 下付き文字の位置 |
| Subscript Size | 下付き文字の文字サイズの倍率 |
| Tab Width | タブ文字を表示する場合の、幅サイズの情報 |
各ラインを視覚的に表示


TMP_TextInfoDebugTool
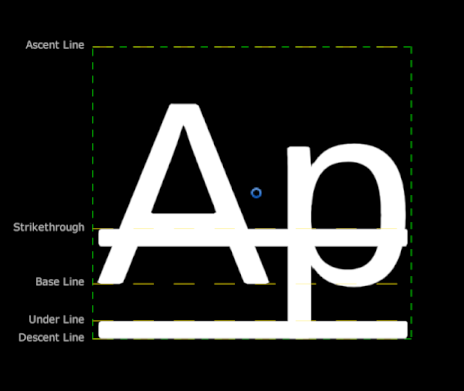
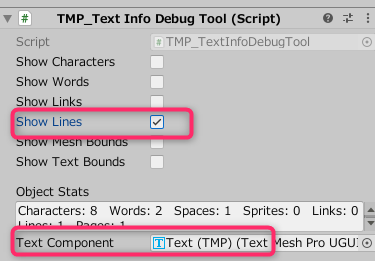
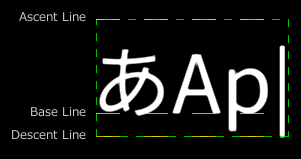
TMP_TextInfoDebugToolコンポーネントを使うと、Line Metricsが実際のテキスト上のどの位置になるのかを視覚的に確認できるようになります。
これはTextMeshPro公式のコンポーネントなのですが、使用するには
Window>TextMeshProの「TMP Examples & Extras」から、TextMeshProの拡張プログラムとサンプルをインポートする必要があります。

「Show Lines」にチェックを入れて、「Text Component」に任意のTextMeshProのテキストオブジェクトを設定すると、
シーンビュー上でデバッグ表示の補助線が表示されるようになります。
ただし、表示されるのは一部だけで、CapLineなどは表示できません。上記スクショの表示は独自に拡張したプログラムで表示可能にしたものです。

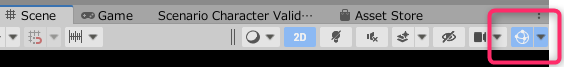
表示されないときは「ギズモ」の表示設定をチェックしてみてください。
Unityのシーンビューのデバッグ表示機能である「ギズモ」がオフになっていると表示されなくなってしまうので、オンにする必要があります。

「Line Metrics」の落とし穴
Line Metricsはフォントアセット作成時に自動で設定され、基本的にはそのまま特に変更する必要はないのですが、一部のフォントファイルでは下記のような問題が起きることがあり、値の調整が必要になることがあります。
上下の余白が大きすぎるフォントがある
Line Metricsが適切に設定されていればあまり問題ないのですが、
フォントファイルによってはAscentLine、DescentLineが文字から離れすぎた位置に設定されて、余白が大きすぎる設定になっていることがあります。
たとえば、GoogleのNotoSansのアジア系のフォントがこれに当てはまります。

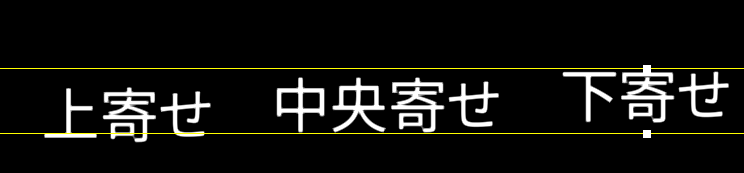
この状態のままだと、上寄せや下寄せしたときに余白が大きすぎて逆に上寄せなのに下に表示されたり、下寄せなのに上に表示される・・・といった逆転現象がおきたりします。

上記の状態も、LineMetricsをデバッグ表示すると、AscentLineに従って上寄せ、DecnetLineに従って下寄せ・・・となっていることがわかります。

縦の中心位置がずれがちなフォントがある
TextMeshProのVerticalAligmentを「Middle」(中央寄せ)にしたときは、「AscentLineとDescentLineの中間」が基準位置となって表示されます。
ですが、実際には「CapLineとBaseLineの中間」のほうが中央位置としてふさわしいことが多いようです。
大抵のフォントは「AscentLineのDescentLineの中間」と「CapLineとBaseLineの中間」がほぼ一致した値なので問題ないのですが、そうではない場合に表示位置がずれて見えることがあります。

TextMeshProのVerticalAligmentを「CapLine」にすれば「CapLineとBaseLineの中間」で表示できるのですが、これは基本的に一行だけ表示する場合の設定なのでカバーしきれないケースもあります。
Line Metricsの数値を調整するには
基本的には、AscentLine、DescentLineを手動で調整することになります。
大抵のフォントのLineHeightは、「AscentLine-DescentLine」となっているので、合わせてそれも調整し、
SuperscriptOffsetはAscentLine、SupbscriptOffsetはDescentLineに合わせるなどして調整します。
また、フォールバックのLineMetricsも一致させたほうが良いです。(そうしないと一行の高さなどがフォールバックの影響で変わってしまう恐れがある)
ただ、一度値を調整しても、フォントアセットをアップデートして再作成すると、元の値にもどってしまうという問題があります。
それを避けるためには、バリアントを作ってそちらを調整するという方法があります。
また、フォントアセットはそうそう何度も作り直すものではないので手動で設定するのも可能ですし、
エディタ拡張した補助ツールを作るなどして、別途値を管理できるようにして調整するのも有効でしょう。
参考:
TMP with fallback fonts doesn't show correctly, because of... layout, or size fitter? - Unity Forum
Feature Request - Annoying message "Auto Size Iteration Count: 100. Final Point Size..." - Unity Forum
