TextMeshProのスタイルシート
投稿日:2024年1月10日 | 最終更新日:2024年3月19日
目次
概要
スタイルシートは、あらかじめよく使うリッチテキストタグを組み合わせて登録しておいて、それ利用するというものです。
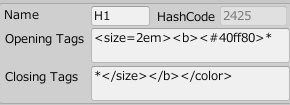
たとえば、デフォルトのスタイルシートには次のような「H1」という名前のスタイルが登録されています。

この「H1」スタイルを次のように適用した場合、
<style="H1">見出し</style>
このようなタグを入力したのと同じ結果になります。
<size=2em><b><#40ff80>*>見出し*</size></b></color>
styleタグで囲ったテキストの前後には、H1の「Opening Tags」と「ClosingTags」に設定してあるタグやテキストが埋め込まれた形で表示されます。

スタイルシートを使うと複雑なタグを何度も書かなくて良くなるほか、プロジェクト全体のテキスト装飾を統一した形にするためにも役立ちます。
また、スタイルシートの内容は後から変更できるため、プロジェクト全体のテキスト表示を一括で調整しやすくなります。
デフォルトのスタイルシート
デフォルトのスタイルシートは「Assets/TextMesh Pro/Resources/Style Sheets/Default Style Sheet.asset」にあり、
H1~H3(見出し1~3)などいくつかのスタイルがすでに設定ずみです。
スタイルシートアセットの作り方
独自のスタイルシートアセットを作るには、ProjectWindowで右クリックして「Create > TextMesh Pro > Style Sheet」から作成できます。

「Name」にスタイル名
「Opening Tags」にテキストの前に記述するリッチテキストタグ
「Closing Tags」にテキストの後に記述するリッチテキストタグ
という形でスタイルを設定していってください。
スタイルシートアセットを利用可能にする設定
作成したスタイルシートアセットは使用するには下記の設定をする必要があります。
プロジェクト全体に設定
プロジェクト全体で使用するスタイルシートは、プロジェクト設定のDefault Style Sheetで設定します。
「Default Style Sheet」にデフォルトで使用するスタイルシートを登録してください。
「Path」で設定されたフォルダ以下に、追加となるスタイルシートを置きます。これはstyleタグでアセット名を指定する場合に使用します。 利用する手段が確認できず。
コンポーネントに設定
テキストコンポーネントのExtra Settingsの「Style Sheet Assets」にコンポーネントに固有のスタイルシートを登録できます。
デフォルトのスタイルシートとおなじ名前のスタイルがあった場合はこちらが優先されるようです。
スタイルシートの使い方
styleタグで使用する
リッチテキストタグを使って、スタイルを適用できます。
詳細は、styleタグを確認してください。
テキスト全体に使用する
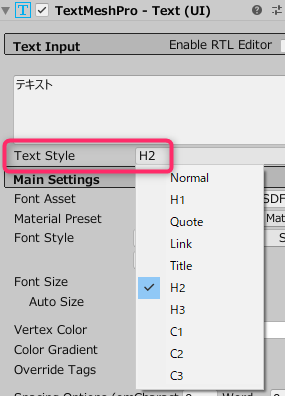
テキストコンポーネントの「Text Style」でスタイルを設定すると、
選択した名前のスタイルがテキスト全体に適用されます。