ゲームの画面サイズを変える
投稿日:2014年6月11日 | 最終更新日:2024年5月27日
「宴」の画面サイズはデフォルトでは1280x720となっています。
宴プロジェクト作成時に画面サイズを設定するのが基本ですが、画面サイズは後からでも変更可能です。
目次
ゲームの画面サイズの変更
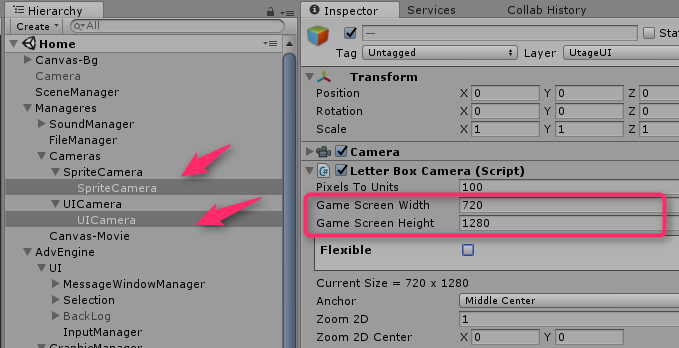
各カメラからスクリーンサイズの設定ができます。
SpriteCamera、UICameraを選択して、LetterBoxCameraコンポーネントのGameScreen Width,Heightを設定してください。

また、ManagerオブジェクトのScreenResolutionコンポーネントにも Width,Heightを設定してください。

UIの大きさの調整
メッセージウィンドウなどの大きさは、シーン内やプレハブ内の各スプライトの大きさを調整してください。参考
端末のスクリーン解像度に合わせてアスペクト比を可変にする
宴は基本では「アスペト比(タテヨコ比)は初期設定のまま固定」で
「画面サイズに合わせて拡大縮小表示」「余白部分はレターボックスで塗りつぶす」となっています。
ただ、スマートフォンなどでは端末に合わせてアスペクト比を可変にして描画領域を広げる必要があるケースもあります。
そのためにはいくつか設定が必要になります。
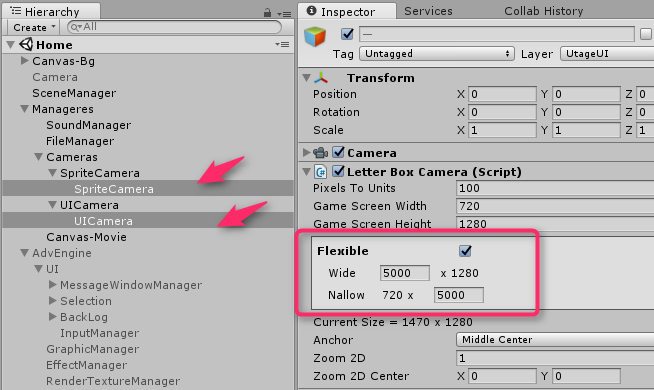
カメラの描画範囲を可変に設定
SpriteCamera、UICameraを選択して、LetterBoxCameraコンポーネントの、「Flexible」にチェックを入れ
Wide(横幅)とNarrow(縦幅)に、想定する解像度の最大値を設定してください。

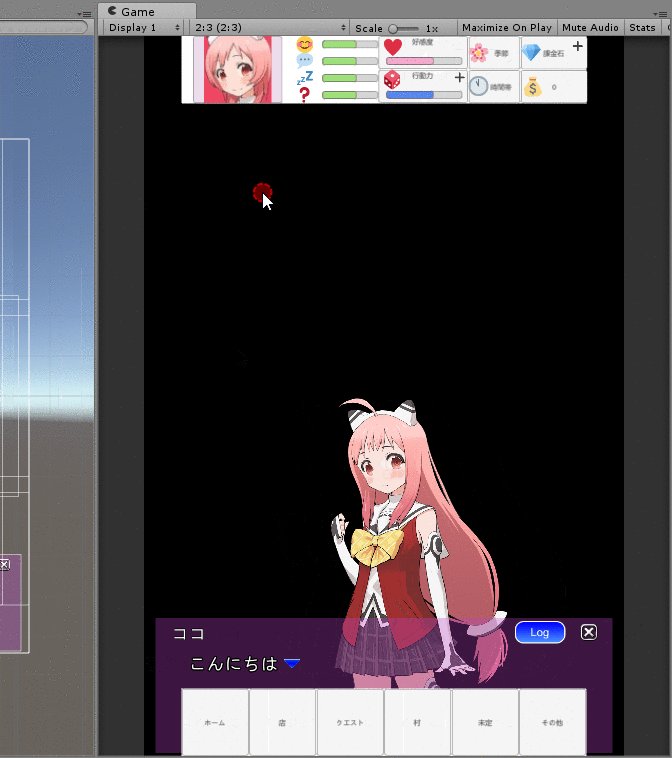
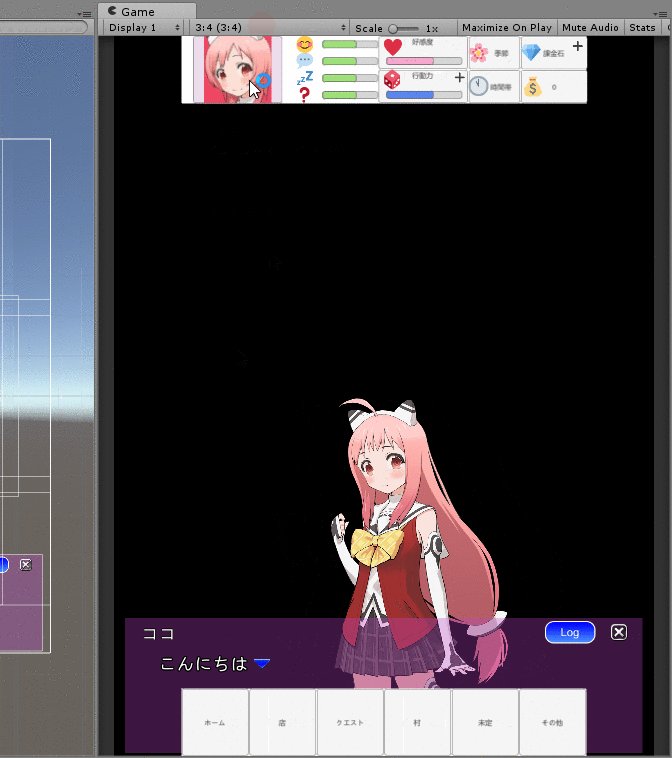
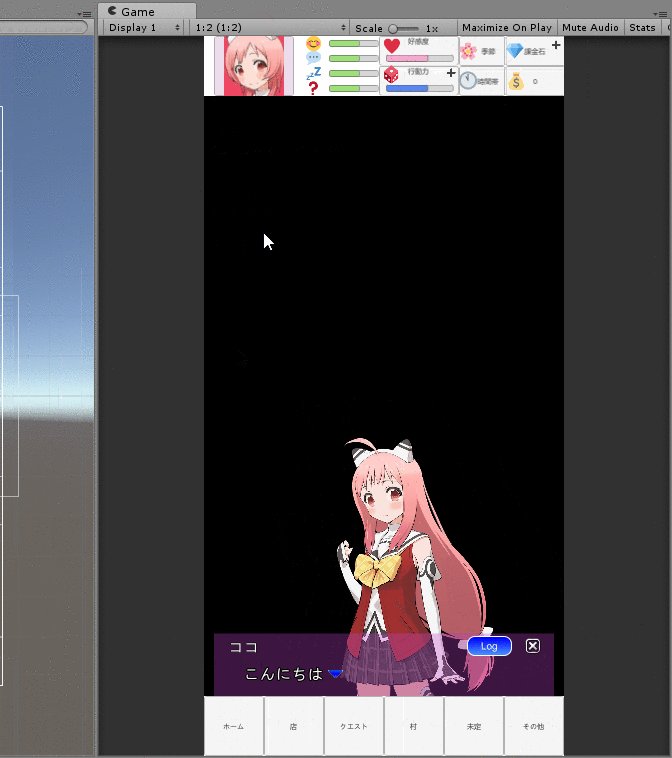
アスペクト比の範囲を想定する
例えば、初期設定が720x1280(アスペクト比9:16)であれば、
Widthに960:1280(アスペクト比3:4)とすれば、iPadのような幅の太い端末に対応でき、
Narrowに720:1440(アスペクト比1:2)とすれば、一部のAndroidなどの縦長な端末に対応できます。
そして、ここで設定した範囲をさらに超える場合は、描画がカットされます。
細かな値の計算が面倒であれば、5000や10000などの極端に大きな値を設定すれば、
現実的にはすべてのアスペクト比で描画がカットされなくなるかと思います。
背景素材などの都合上ある程度の範囲のアスペクト比のみを想定する場合は、細かな値を設定して調整してください。
背景素材などを大きくとり、アスペクト比の範囲を特に意識しないのであれば、極端に大きな値を設定してください。
レイヤーシートで、レイヤー位置をアスペクト比可変に対応する
(以下は、宴3.0.4以上が必要です。2017/3/20時点では準備中)
レイヤーシートでは、レイヤー(キャンバス)の座標を指定することができます。
アスペクト比が可変になった場合は、「画面の指定位置」ではなく「画面の右端」や「画面の下端」にレイヤーを配置したい場合があります。
そういった場合は、以下のように設定します。
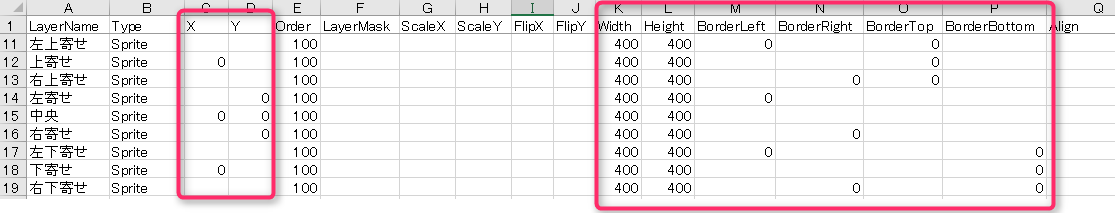
右寄せや左寄せにする場合
・Xの指定を空欄
・Widthでレイヤーの幅を設定
・左寄せする場合は、BorderLeftで画面左端からの余白を設定
右寄せする場合は、BorderRightで画面左端からの余白を設定
上寄せや下寄せの場合
・Yの指定を空欄
・Heightでレイヤーの高さを設定。
・上寄せする場合は、BorderTopで画面上端からの余白を設定
下寄せする場合は、BorderBottomで画面左端からの余白を設定
幅や高さを可変にする
また、WidthやHeightを固定値ではなく、スクリーンサイズに合わせて変化させる場合はこのようにします。
・Widthを空欄で、BorderLeftとBorderRightを設定すると、画面の幅に応じてレイヤーの幅が変化。
・Heightを空欄で、BorderLeftとBorderRightを設定すると、画面の高さに応じてレイヤーの高さが変化。
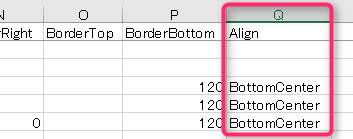
記述サンプル

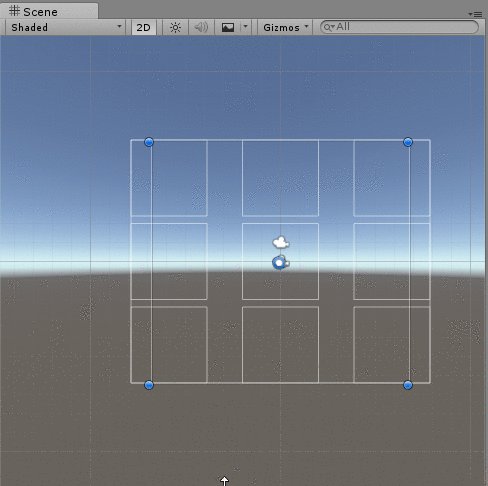
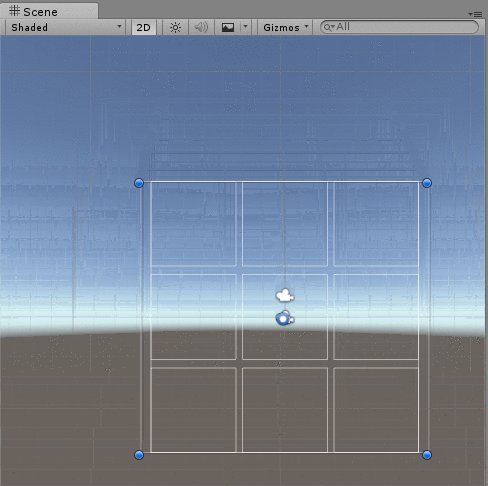
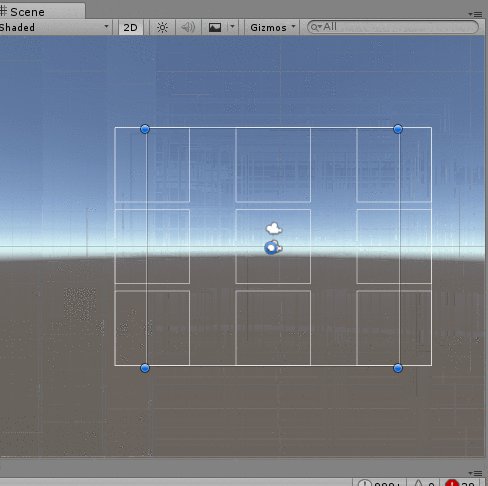
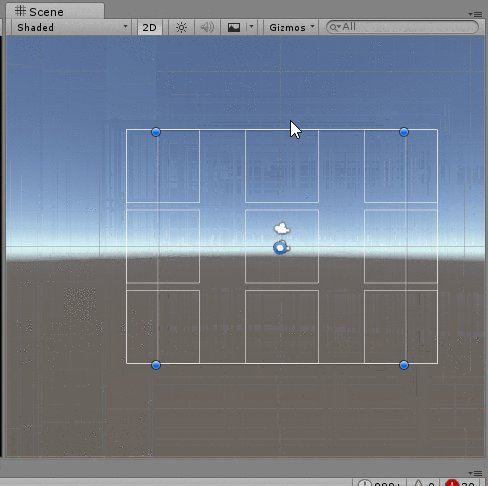
レイヤー矩形の表示

レイヤー設定で、レイヤー以下に配置するキャラなどの位置を上寄せ、下寄せする
レイヤーの位置が可変になったので、あとはそのレイヤーを使ってオブジェクトを表示することになります。
ただし、レイヤーの高さや幅を可変にしている場合などは、オブジェクトの表示位置も画面サイズによってズレてしまうため、
レイヤーシートのAlignを設定することで、レイヤー内の配置の際に「右詰め」「左詰め」などを行わせることができます。

| 項目名 | 内容 |
|---|---|
| TopLeft | 左上詰め |
| TopCenter | 上詰め |
| TopRight | 右上詰め |
| LeftCenter | 左詰め |
| RightCenter | 右詰め |
| BottomLeft | 左下詰め |
| BottomCenter | 下詰め |
| BottomRight | 右下詰め |
アンカーやPivotとの違い
Alignは、オブジェクトのPivot設定に関わらず、自動的に右詰め、左詰めの値が設定されます。
Pivotは回転などの中心位置でもあるため、「Pivotは中央のまま左詰めしたい」というケースがあるためです。
また、オブジェクト単位でアンカーを設定する機能は今のところありません。
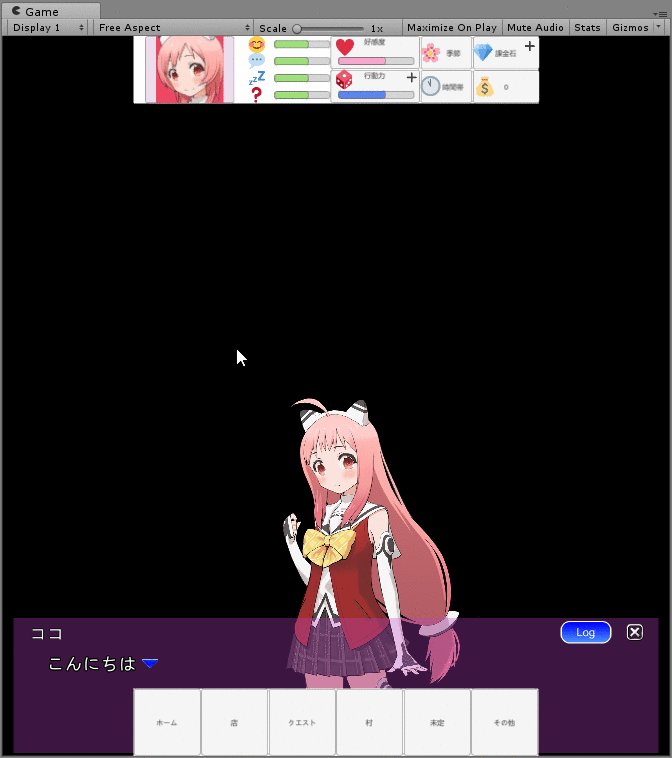
GameViewで確認
Unityエディタ上では、解像度はGameViewのウィンドウサイズで決まります。
あらかじめいくつかのサイズやアスペクト比を指定できるようになっていますが、
自分で追加したアスペクト比を使うこともできるので、用意されていない縦長の解像度の確認などに使うと便利かと思います。


クリック検知をカスタムするときに
UI構成を大きく調整する場合に、クリック判定も改造する必要がある場合があります。
キーボード入力など、独自の入力処理をプログラムする > クリック検知をカスタムを参考にしてください。
