Tweenアニメーション
投稿日:2015年6月10日 | 最終更新日:2024年12月2日
キャラクターやスプライトなどのグラフィックオブジェクトに、Tweenアニメーションをさせます。
ある点からある点に移動したり、ある色からある色に変化したりといった簡易的なアニメーションが可能です。
宴のTweenアニメーションはiTweenというものを使っています。詳細は、iTweenの公式サイトも参考にしてください。
目次
サンプル
リファレンス
| Command | 説明 | Arg1 | Arg2 | Arg3 | Arg4 | Arg5 | Arg6 | WaitType |
|---|---|---|---|---|---|---|---|---|
| Tween | 表示オブジェクトをTweenアニメーションさせる | エフェクト対象の名前 | TweenType | Tweenパラメーター | easeType | loopType | ウェイトタイプ |
それぞれの詳細は後述。
エフェクト対象の名前(Arg1)
Tweenアニメーションをさせるオブジェクトの名前、またはキャラ名やスプライト名を記述してください。
背景の場合は、スプライト名は暗黙的に「BG」となっているため、それを指定すると、背景スプライトに対してのTweenを設定可能です。
Tweenでは、カメラやメッセージウィンドウを動かすことはできませんが、Shakeコマンドで、カメラやメッセージウィンドウを揺らすことはできますのでそちらも参考にしてください。
レイヤーを対象にしたTween
Arg1にレイヤー名を指定することで、レイヤー全体に対してもTweenコマンドが使用できます。
ただし、スケール値に対しての操作は、指定する値を通常の1/100にする必要があります。
宴のレイヤーは、UnityのUI Canvasの仕組みを使ってるのですが、そのスケール値は基本的には1/100になるためです。
TweenType(Arg2)、Tweenパラメーター(Arg3)
TweenTypeは「どうアニメーションさせるか」の設定です。
Tweenパラメーターは、実際に動かす移動値や時間の値です。TweenTypeによって使用可能なパラメーターが違います。
パラメーター名=値
という形で記述し、各パラメーターの間はスペースで区切る必要があります。
例) x=200
例) time=3 alpha=0
| カテゴリ | TweenType(Arg2) | 説明 | Tweenパラメーター(Arg3) |
|---|---|---|---|
| 移動 | MoveTo | 現在の座標から、指定した座標へ移動 | time,delay,x,y,z,speed,islocal |
| MoveFrom | 指定した座標から、現在の座標へ移動 | time,delay,x,y,z,speed,islocal | |
| MoveBy | 現在の座標から、指定したぶん移動 | time,delay,x,y,z,speed | |
| MoveAdd | MoveByの効果をほかのTweenと同時に使える | time,delay,x,y,z,speed | |
| PunchPosition | 指定座標ぶんパンチを受けたように動いた後、元にの位置に戻る | time,delay,x,y,z | |
| ShakePosition | 指定座標ぶん揺れ動いた後、元にの位置に戻る。Shakeコマンドと同じ | time,delay,x,y,z,islocal | |
| 回転 | RotateTo | 現在の角度から、指定した角度へ回転する | time,delay,x,y,z,speed,islocal |
| RotateFrom | 指定した角度から、現在の角度へ回転する | time,delay,x,y,z,speed,islocal | |
| RotateBy | 現在の角度から、指定したぶん回転する | time,delay,x,y,z,speed | |
| RotateAdd | RotateByの効果をほかのTweenと同時に使える | time,delay,x,y,z,speed | |
| PunchRotation | 指定角度ぶんパンチを受けたように回転した後、元にの角度に戻る | time,delay,x,y,z | |
| ShakeRotation | 指定角度ぶんブレるように回転した後、元にの角度に戻る | time,delay,x,y,z | |
| 拡大縮小 | ScaleTo | 現在のスケールから、指定したスケール値へ拡大縮小する | time,delay,x,y,z,speed |
| ScaleFrom | 指定したスケールから、現在のスケールへ拡大縮小する | time,delay,x,y,z,speed | |
| ScaleBy | 現在のスケールから、指定したぶん拡大縮小する | time,delay,x,y,z,speed | |
| ScaleAdd | ScaleByの効果をほかのTweenと同時に使える | time,delay,x,y,z,speed | |
| PunchScale | 指定スケール値ぶんパンチを受けたように拡大縮小した後、元にのスケール値に戻る | time,delay,x,y,z | |
| ShakeScale | 指定スケール値ぶんブレるように拡大縮小した後、元にのスケール値に戻る | time,delay,x,y,z | |
| 色 | ColorTo | 現在の色から、指定した色に変化する | time,delay,color,alpha,r,g,b,a |
| ColorFrom | 指定した色から、現在の色に変化する | time,delay,color,alpha,r,g,b,a |
Tweenパラメーター(Arg3)の詳細
| パラメーター名 | 説明 |
|---|---|
| time | アニメーションにかける秒数。未記入の場合は1秒 time=0にすると即座にそのエフェクトがかかるので、オブジェクトの色やスケール値指定する目的でも使用可能です。 |
| speed | timeを使わずに、指定したスピードでアニメーションをさせる |
| delay | アニメーションが始まるまでの遅延時間。未記入の場合は0秒 |
| x,y,z | TweenTypeによって使い方が異なるが、アニメーションの量 |
| islocal | ローカル座標系か、グローバル座標系か。デフォルトはグローバル座標系なので注意。レイヤーからの相対座標にする場合は、islocal=trueとすること。 |
| color | 色の値。カラー値の項目と書き方はおなじ |
| alpha | αの値。0.0~1.0で指定 |
| r,g,b,a | カラーの値。red値、green値、blue値、alpha値。0.0~1.0で指定 |
EaseType(Arg4)
アニメーションの変化の仕方です。「最初は早くだんだん遅く」のようにフワっとした動きをつけたり、「いったん下がってから一気に進む」「いっきに進んで、反動で戻る」のような動きをつけられます。
以下のいずれかを記述。
easeInQuad,easeOutQuad,easeInOutQuad,easeInCubic,easeOutCubic,easeInOutCubic,easeInQuart,easeOutQuart,easeInOutQuart,easeInQuint,easeOutQuint,easeInOutQuint,
easeInSine,easeOutSine,easeInOutSine,easeInExpo,easeOutExpo,easeInOutExpo,easeInCirc,easeOutCirc,easeInOutCirc,easeInBounce,easeOutBounce,easeInOutBounce,
easeInBack,easeOutBack,easeInOutBack,easeInElastic,easeOutElastic,easeInOutElastic,linear,spring
LoopType(Arg5)
アニメーションのループ方法
| LoopType | 説明 |
|---|---|
| loop | アニメーションをループさせる。 loop=3のように記述することで、ループ回数を指定できる。 loop=0とすると無限ループ |
| pingPong | アニメーションをピンポンループさせる。 アニメーション再生→逆再生→再生…というループをする。 pingPong=6のように記述することで、再生回数を指定できる。 再生または、逆再生で一回に数える。(再生と逆再生セットで一回ではないので注意) pingPong=0とすることで無限ループ |
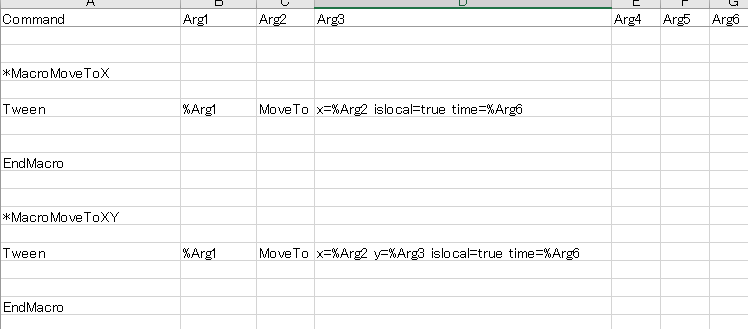
マクロを使ってより書きやすく
マクロを使うと、似たようなTweenパターンを簡略化して、自分用の新しく作ったTweenコマンドのように使うことができます。
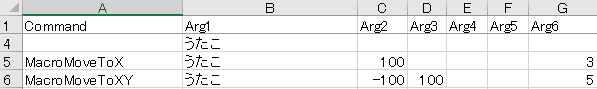
Tweenマクロサンプル

Tweenマクロを使うサンプル