UI変更の基本
投稿日:2015年1月19日 | 最終更新日:2025年1月30日
UIの変更はUnityのUIシステム(uGUI)の基本操作どおりに作って調整していくことになります。
全部を把握するには大変なので、以下に基本操作のうち要点となる部分に絞って簡単にまとめました。
目次
UIのテクスチャをインポートする
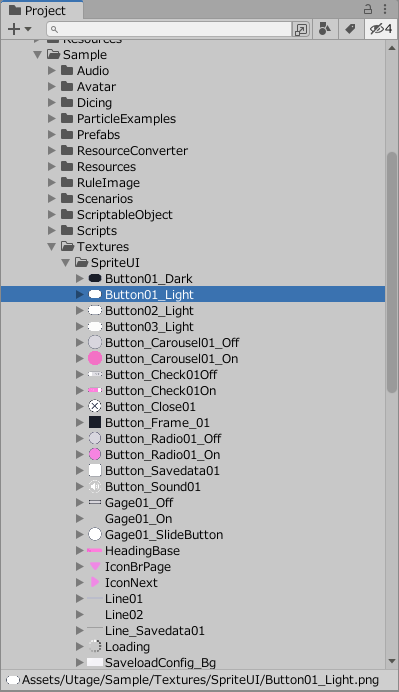
UI用のテクスチャインポート先は、自分の好きなフォルダに自由に置いてください。
デフォルトのUIテクスチャは、「宴プロジェクト名/Textures/SpriteUI」以下にありますので、ここに置いてもかまいません。

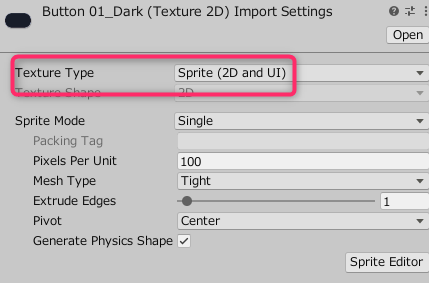
テクスチャのインポート設定はこのようにします。
「TextureType」を「Sprite(2D and UI)」にする必要があります。

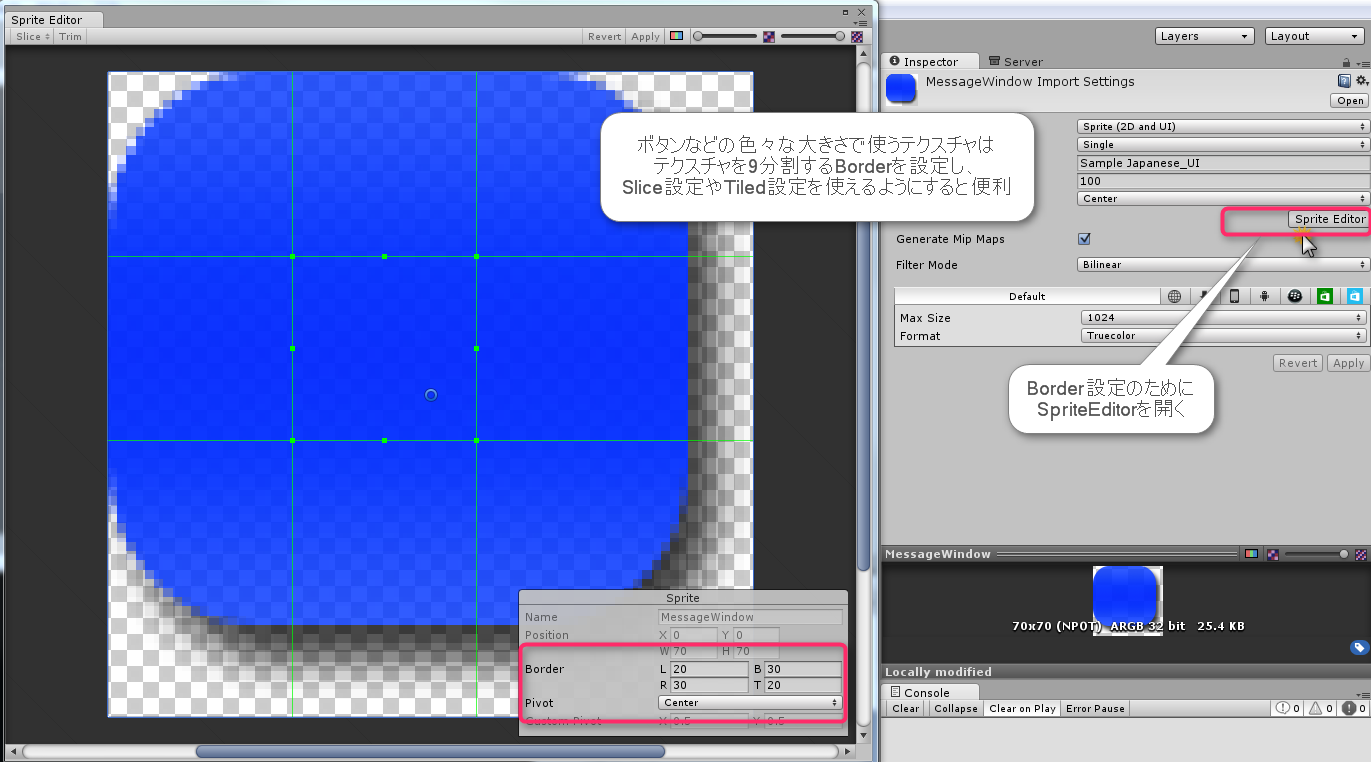
必要であれば「Sprite Editor」から、Borderの設定をして、SliceやTiled設定を使えるようにしてください。
これは、角丸などエッジ部分の大きさを変えずにUIの大きさを変えるためのものです。UIではこの設定をしておくと、テクスチャサイズを抑えたまま色々なサイズのUIを作れるので、ぜひ使ってみてください。

UIのテクスチャを変更する
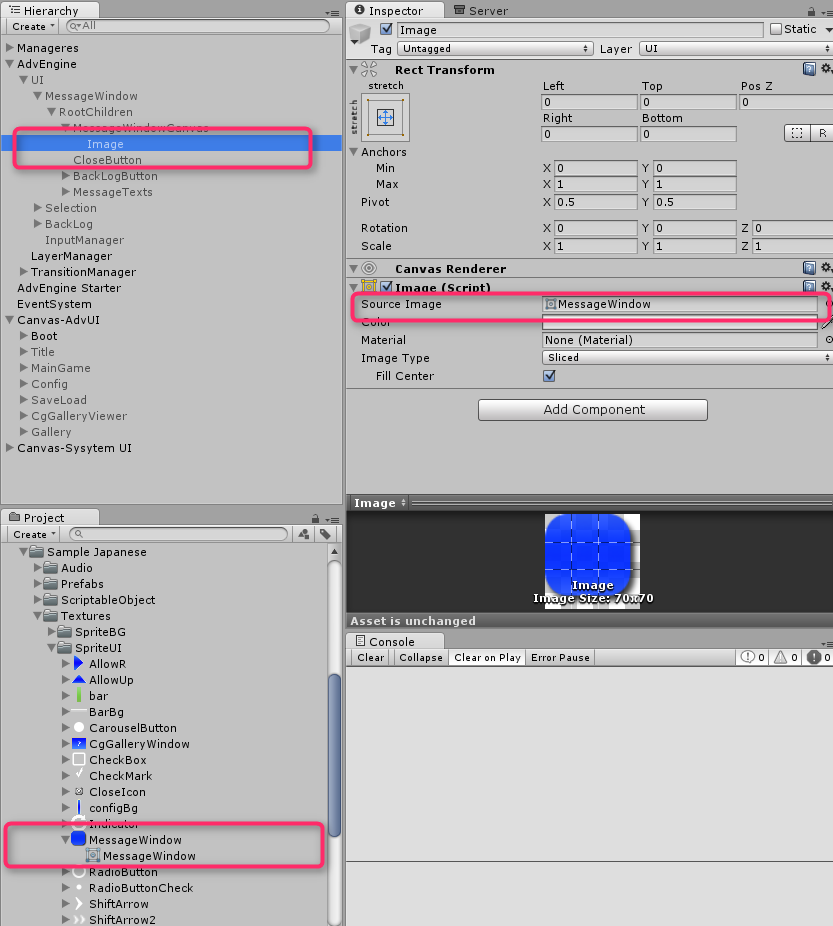
各UIオブジェクトが持つ、Imageコンポーネントにある「Source Image」が表示するテクスチャの設定です。ここに新たなテクスチャを設定すればテクスチャの変更が可能です。
ちなみに、「宴プロジェクト名/Textures/SpriteUI」以下にあるデフォルトで使用するテクスチャも、宴パッケージからは独立して作成されているため、これを直接変更しても宴の更新と衝突したりする心配はありません。

UIのサイズや位置を変更する
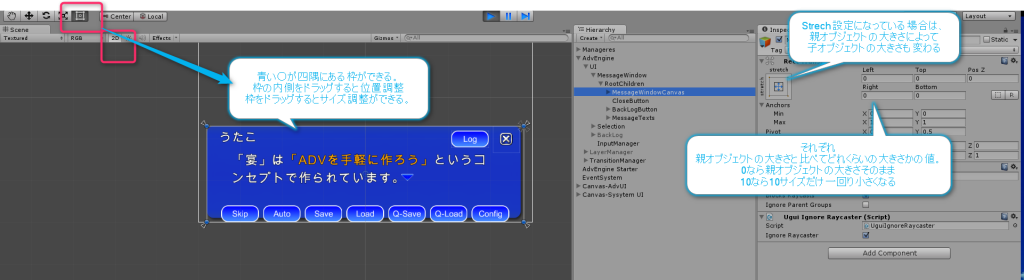
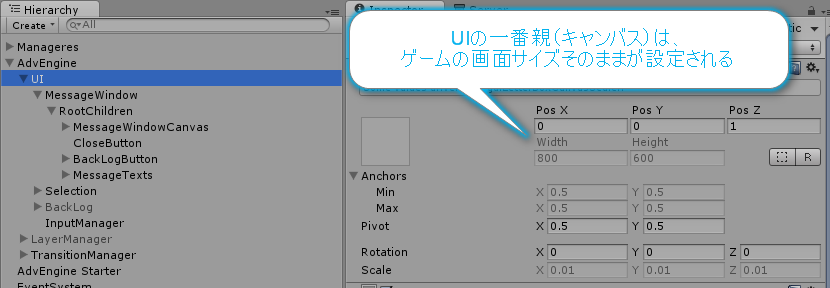
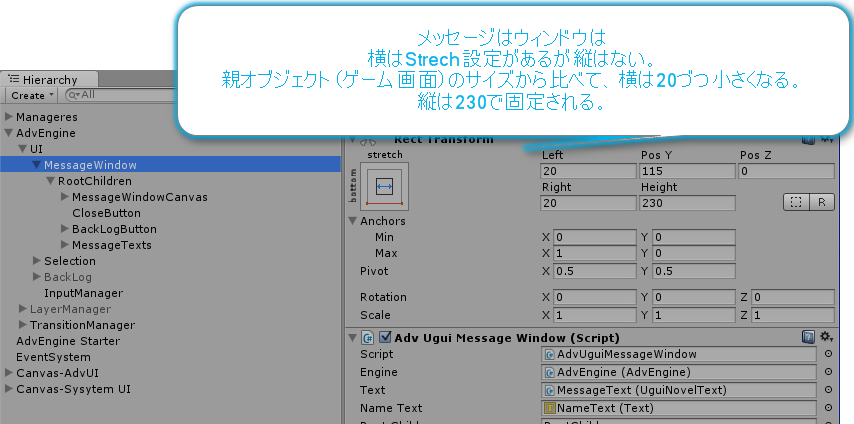
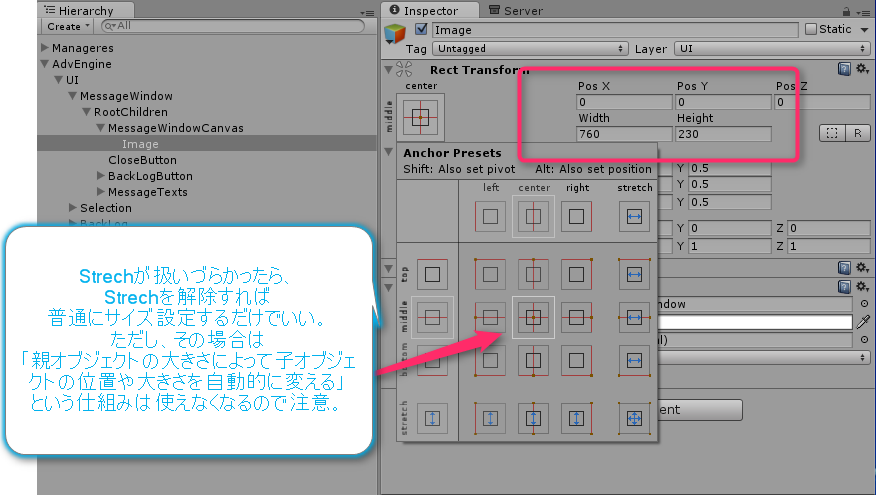
UIのサイズや位置変更は、シーンビュー上で行うと直感的に操作できます。ただし、あらかじめシーンビュー上で2D用の設定をするようにしてください。
インスペクターから値を変更しても良いのですが、アンカーが「Stretch」設定になっている場合は少しややこしいですので、下図を参考にStretch設定されているUIのサイズなどを調整してみてください。
プレハブを編集して、バックログや選択肢、セーブボタンのUIを変更する
バックログや選択肢、セーブボタンなどでは、Unityのプレハブという仕組みを使っています。
プレハブはひな形やテンプレートに近いもので、オリジナルのプレハブを複製してシーン内のオブジェクトにします。
バックログや選択肢、セーブボタンなどのように「同じものをたくさん作る」場合は、オリジナルのプレハブをプログラム上で複製したものが使用されます。
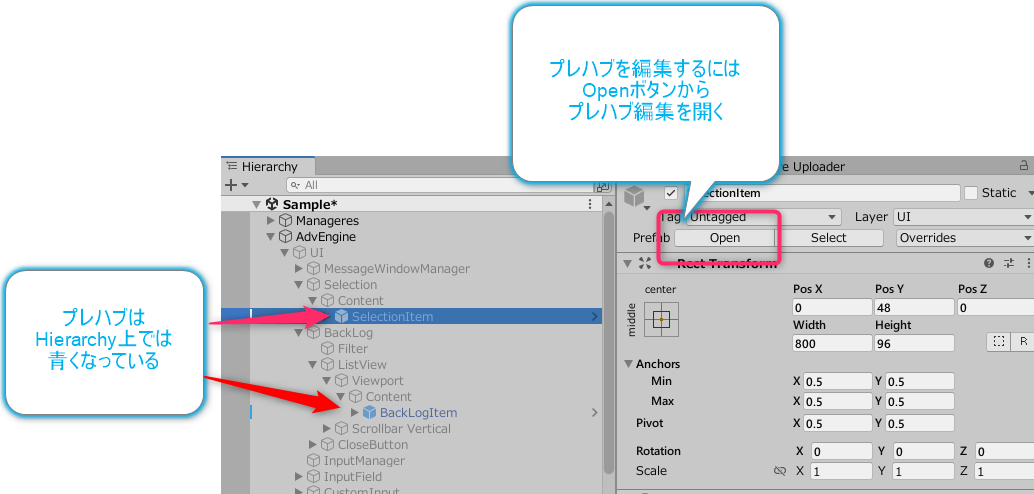
シーン内に配置したプレハブは、で青文字になっているのが目印です。

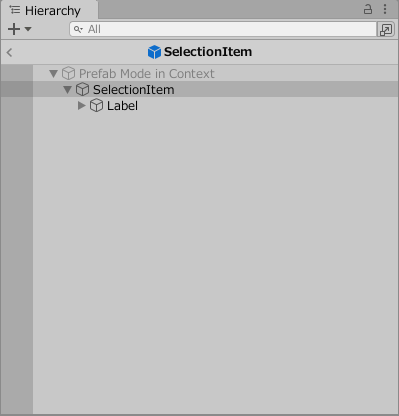
プレハブの編集
プレハブを使っているオブジェクトを編集するには、プレハブ編集モードに切り替えてから編集する必要があります。
プレハブの「Open」ボタンを押すとプレハブ編集モードになります。

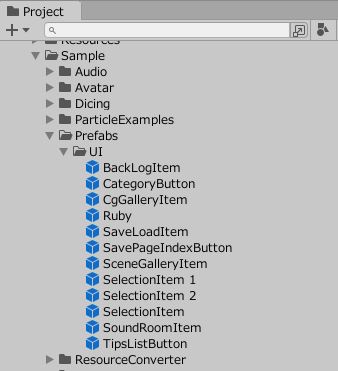
プレハブアセットの置き場所
実際のプレハブの本体はProjectウィンドウのAssets/Utage/Sample/Prefabs/UI以下にあります。
同じように、「Open」ボタンを押すとプレハブ編集モードになるのでこちらから直接編集しても構いません。

UIプログラムの拡張
UIのレイアウトやテクスチャを入れ替える以外の、独自のボタンを追加してその表示設定をしたり、独自の追加処理をさせたい場合は、拡張プログラムを書く必要があります。
基本的な構成や拡張方法は、UIコンポーネントを確認してください。