テキストタグ
投稿日:2015年6月12日 | 最終更新日:2025年1月22日
宴では独自のテキストタグを使うことで、ルビやパラメーター表示の表示が可能です。
宴4ではTextMeshPro用のタグを使うことで、文字の色やサイズを変えたり、絵文字など、豊富なテキスト表現をすることができます。
宴3までの基本だったLegacyText版のドキュメントはこちらを参照してください。
目次
TextMeshProのタグ
TextMeshProのタグはpageタグ以外、宴でも利用可能です。
詳しくはTextMeshPro公式のタグ一覧を参照してください





宴での使用に注意が必要なTextMeshProタグ
TextMeshProのタグはほぼそのまま使用可能ですが、一部のタグは使えなかったり使用の際に注意が必要なものがあります。
pageタグ
TextMeshProの<page>タグは宴の改ページ処理などと矛盾するためサポートしていません。
styleタグ
TextMeshProの<style>タグを使う場合は
・スタイルシート内で宴の独自のタグを混ぜることはできない。
・スタイルシート内の文字数は宴側では把握できないため、スタイルシート内に文字や<sprite>タグを使うと文字数を正確にカウント出来ずに不具合を起こす。
という点を注してください。
宴の独自タグ
以下は、宴の独自のタグです。
param (パラメーター表示)
パラメーターをテキスト表示する
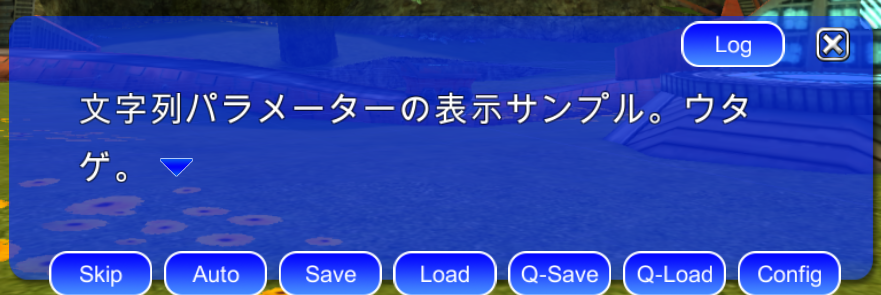
サンプル
文字列パラメーターの表示サンプル。<param=game_title>。

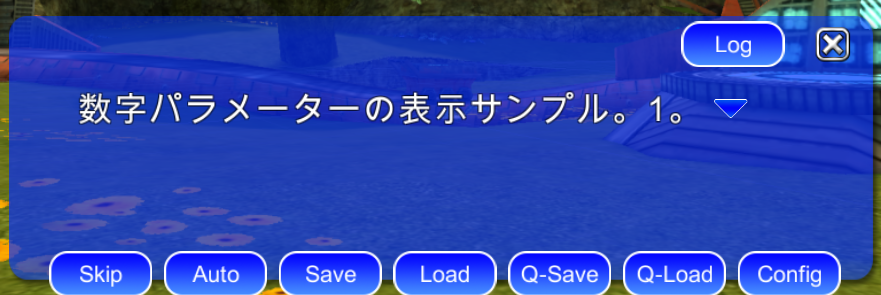
数字パラメーターの表示サンプル。<param=num_boot>。

format (書式つきのパラメーター表示)
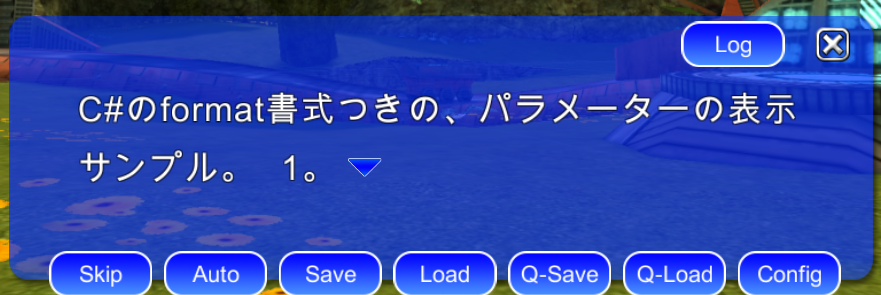
C#のformatと同じ書き方で、パラメーターをテキスト表示します。字詰めや桁区切りなどが可能です。
C#のformat書式つきの、パラメーターの表示サンプル。<format={0,3}:num_boot>

speed (文字速度を変える)
speedタグをつかうことで、メッセージ1文字を表示する秒数を指定できます。
スピードタグを設定した部分は、コンフィグ画面のメッセージ速度は無視される点だけ注意してください。
サンプル
<speed=0.5>speedタグをつかうことで、</speed><speed=0>メッセージ1文字を表示する時間を指定できます。</speed>
interval (文字送りを一定時間止める)
intervalタグをつかうことで、指定秒数だけ文字送りを止めることができます。
サンプル
intervalタグをつかうことで…<interval=1>一か所だけの文字送りの待ち時間を指定できます。
em (傍点)
emタグで囲った文字に傍点をふります。em=? の形で傍点に使用する文字を指定できます。
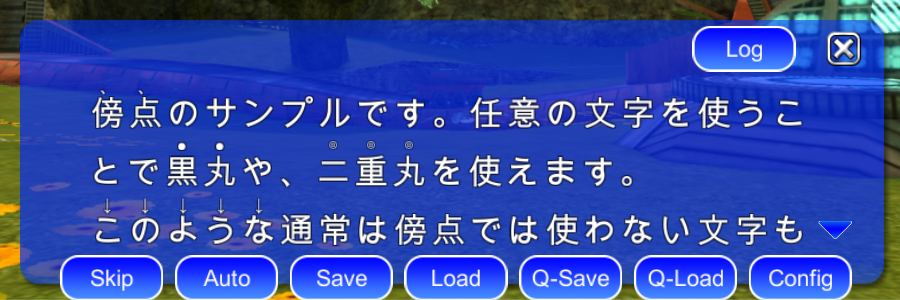
サンプル
<em=、>傍点</em>のサンプルです。任意の文字を使うことで<em=●>黒丸</em>や、<em=◎>二重丸</em>を使えます。<em=↓>このような</em>通常は傍点では使わない文字も使えます。

ruby (ルビ)
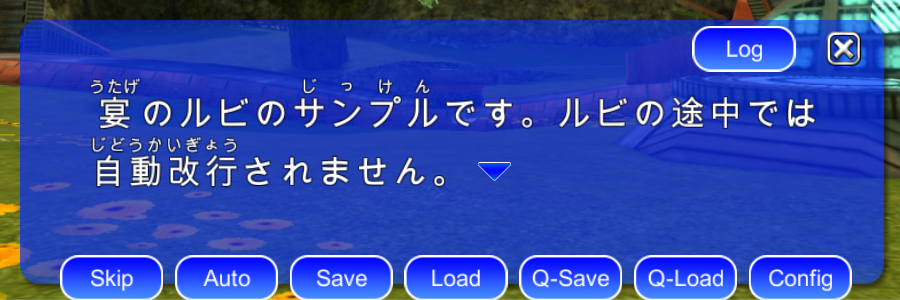
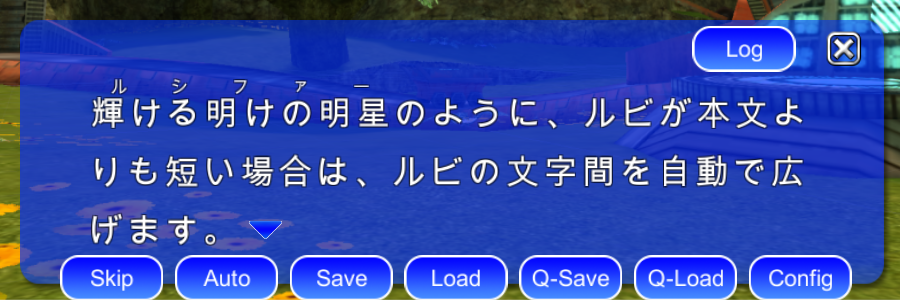
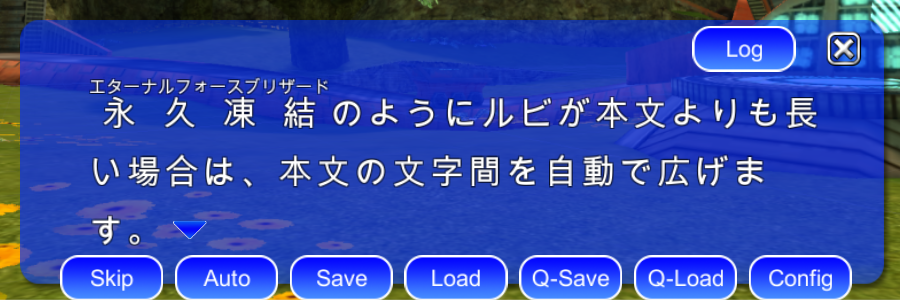
rubyタグで囲った文字にルビを振ります。ruby=?? でルビの文字を指定できます。ルビの文字の長さとテキストの長さによって、表示位置が若干違います(画像参照)。また、ルビの途中で自動改行されなくなります。
サンプル
<ruby=うたげ>宴</ruby>のルビの<ruby=じっけん>サンプル</ruby>です。ルビの途中では<ruby=じどうかいぎょう>自動改行</ruby>されません。

ルビがある場合の文字間隔について
ルビがある場合は、文字間隔が自動調整されます。


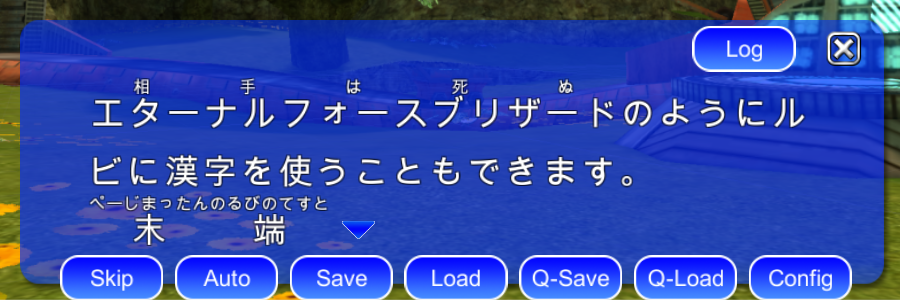
ルビに使える文字
ルビに使える文字は、ひらがなカタカナだけでなく、漢字であってもフォントに組み込まれている文字であれば制限なく使えます。ただし、文字の大きさは小さいので気をつけてください。

ルビのフォントサイズ調整など
ルビの表示は「TextMeshProNovelText」の「Ruby Prefab」に設定されたプレハブを使って表示しています。
https://madnesslabo.net/utage/?page_id=1930
デフォルトでは、「プロジェクト名/Prefabs/UI/Ruby」がルビのプレハブになります。
表示サイズなどの調整する場合は、このプレハブのほうの設定を変更してください。
tips
タグで囲った文字に、TIPSデータシートで定義したIDへのリンク機能を追加します。
ゲーム内の用語辞典などに使用します。
機能拡張が必要なので、詳細はTIPS機能を確認してください。
サンプル
<tips=Tips1>TIPS1番</tips>と、<tips=Tips2>TIPS2番</tips>です。

url
タグで囲った文字に、指定したURLへのハイパーリンクを設定します。
クリックするとブラウザを開いて設定されたURLを開きます。

拡張機能なので、使用する場合はAdvEngine>UI>MessageWindowManager以下の各メッセージウィンドウオブジェクトを編集が必要になります。
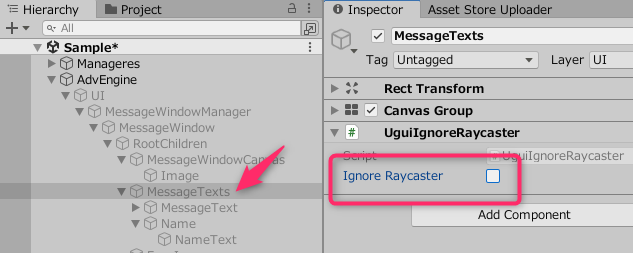
・MessageTextsのIgonoreRaycasterが設定されていた場合はオフにして当たり判定の無効化を解除します

・MessageTexts/MessageTextオブジェクトに、「TextMeshProLinkURL」コンポーネントをAddComponentします。
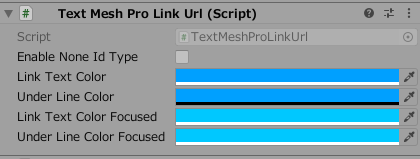
URLリンクテキストの色はここでいつでも調整できます。

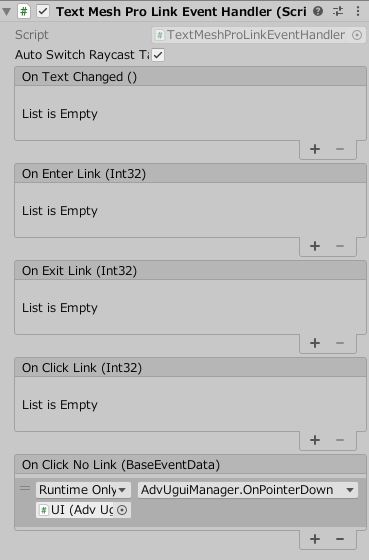
・同じく、MessageTexts/MessageTextオブジェクトに「TextMeshProLinkEventHandler」コンポーネントをAddComponentします。
これがないとテキストに対するクリックイベントが発生しません。
OnClickNoLinkイベントに「AdvEngine>UI」オブジェクトの「AdvUguiManager」のOnPointerDownを設定してください。
これは、リンクが設定されていないテキストをクリックしたときの動作の設定です(通常のクリックと同じように、テキスト送りになります)

宴3までのLegacyText版のタグとTextMeshPro版のテキストタグの互換表
宴3までの基本だったLegacyText版タグのうち、TextMeshProの同一機能で名前が違うタグや、そのまま使えないタグを以下にまとめてあります。
| タグ名 | TextMeshProのタグ | 対応状況 |
|---|---|---|
| emoji | sprite | 使用可能だが、内部でTextMeshProのspriteタグに置き換え なるべくspriteタグを使うのを推奨 絵文字ファイルの設定はTextMeshProのほうで設定すること |
| group | nobr | 使用可能だが、内部でTextMeshProのnobrタグに置き換え なるべくnobrタグを使うのを推奨 |
| strike | s | 使用可能だが、内部でTextMeshProのsタグに置き換え なるべくsタグを使うのを推奨 |
| dash | - | 対応が不完全。今後仕様変更か廃止をするかもしれません。 |
その他のタグはそのまま使用可能です。
傍線(ダーシ)
長い傍線を表示する場合は、ダーシタグを使います。dash=? で傍線の文字数を指定できます。
対応が不完全。今後仕様変更か廃止をするかもしれません。
TextMeshPro自体には同様の機能がなく、似たような機能である「s」(取り消し線)タグを使って機能を代替しています。
ただし、TextMeshProの「s」タグはテキストの末端で機能しないほか、
文字送りをした際に若干の不具合(線が現在表示している1文字先まで伸びている)があるため、その点はご注意ください。
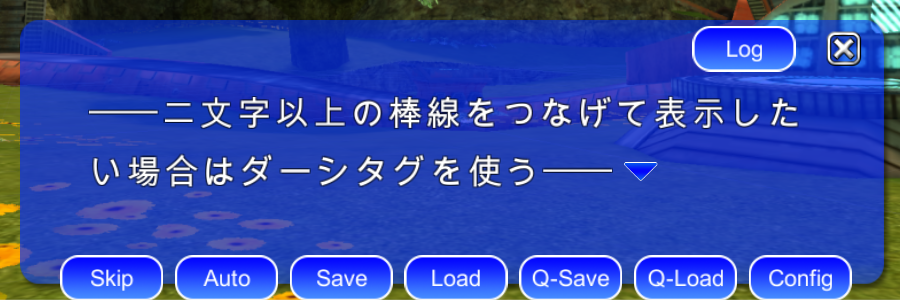
サンプル
<dash=2>二文字以上の棒線をつなげて表示したい場合はダーシタグを使う<dash=2>

絵文字データ
絵文字のデータは、TextMeshProの機能を使って準備してください。
詳細ドキュメントはこちらを確認してください。
旧宴の絵文字データと違って、絵文字ごとに画像ファイルを用意するのではなく、すべての絵文字が1枚の画像に結合されたファイルが必要になります。
