テキストタグ(LegacyText)
投稿日:2023年12月5日 | 最終更新日:2023年12月6日
以下は、宴3までの基本だったLegacyText版の宴独自のテキストタグの一覧です。
宴4以降は、基本的にはTextMeshPro対応したテキストタグを使用してください。
サンプル
Unityの標準のリッチテキスト
宴ではUnityデフォルトのリッチテキスト用のタグに加えて、ルビや絵文字などさまざまなタグがあります。これらを使うことで、文字の色やサイズを変えたり、ルビや絵文字などを使うことができます。
カラー
colorタグで囲った部分の色を変えます。色指定が色のキーと、カラーコード両方で可能です。
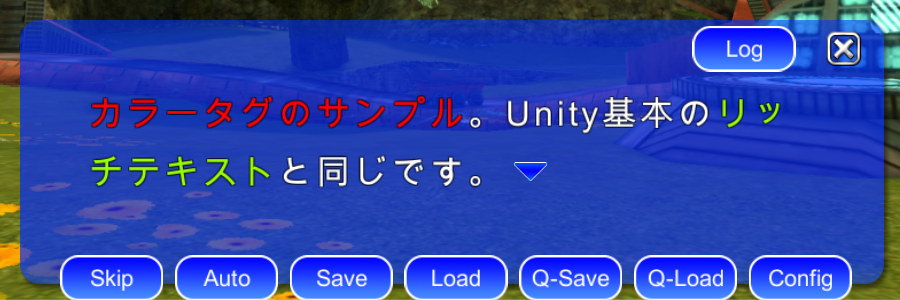
サンプル
<color=red>カラータグのサンプル</color>。Unity基本の<color=#99ff00ff>リッチテキスト</color>と同じです。

サイズ
sizeタグで囲った部分のフォントサイズを変えます。size=?? でサイズ指定可能です。
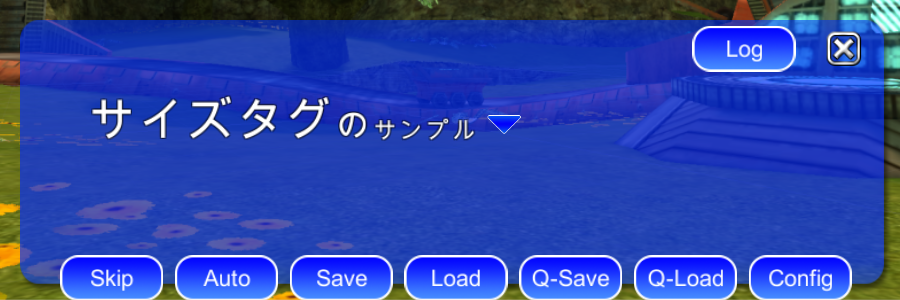
サンプル
<size=40>サイズタグ</size>の<size=20>サンプル</size>

イタリック(斜体)
iタグで囲った部分を表示します。斜体フォントが組み込まれてないフォントでは使えません。
イタリックとボールドは、専用でフォントが用意されていない場合は、危険なので非推奨です。
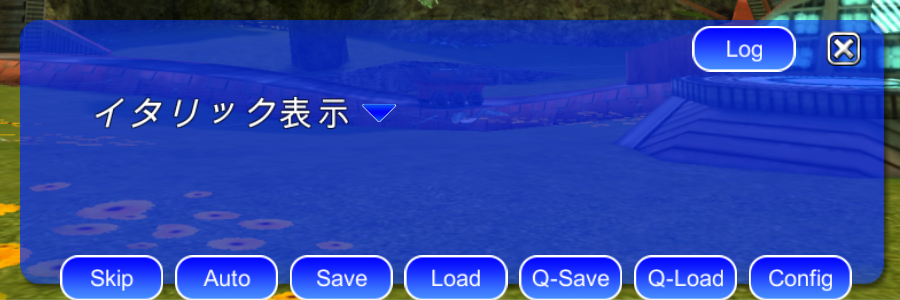
サンプル
<i>イタリック</i>表示

ボールド(太字)
bタグで囲った部分を太字表示します。太字フォントが組み込まれてないフォントでは使えません。
イタリックとボールドは、専用でフォントが用意されていない場合は、危険なので非推奨です。
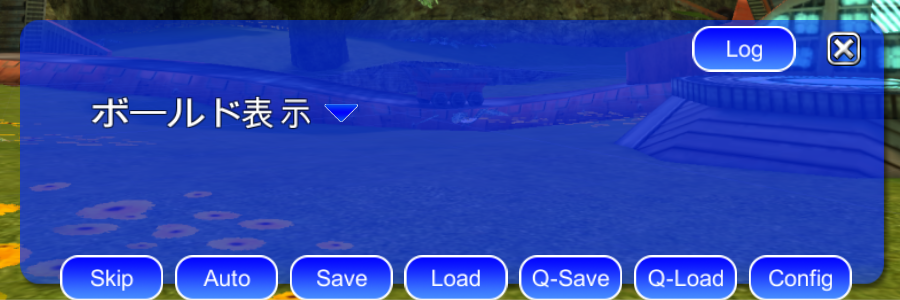
サンプル
<b>ボールド</b>表示

宴で拡張したテキストタグ
ルビ
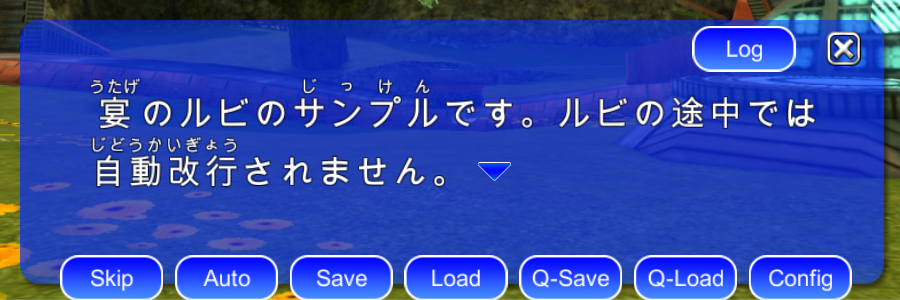
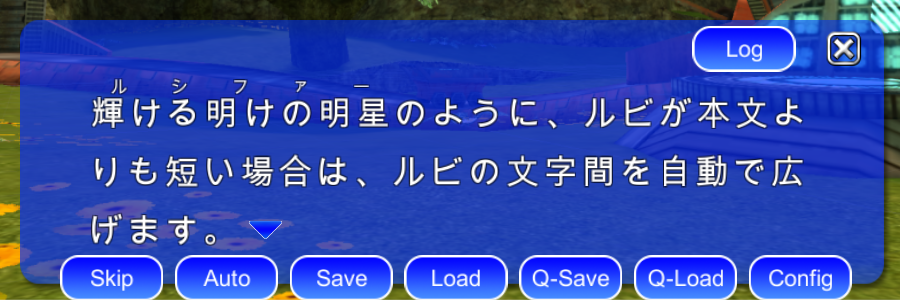
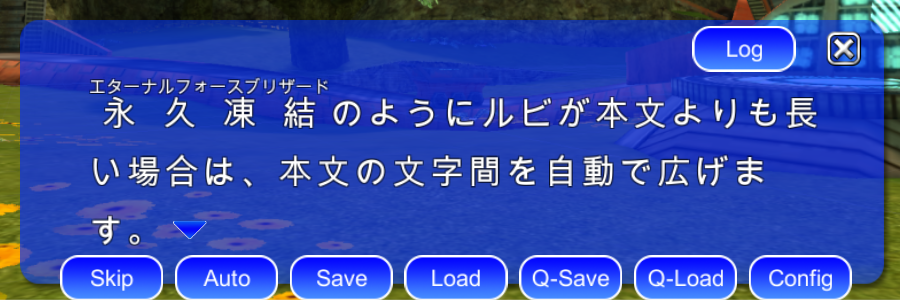
rubyタグで囲った文字にルビを振ります。ruby=?? でルビの文字を指定できます。ルビの文字の長さとテキストの長さによって、表示位置が若干違います(画像参照)。また、ルビの途中で自動改行されなくなります。
サンプル
<ruby=うたげ>宴</ruby>のルビの<ruby=じっけん>サンプル</ruby>です。ルビの途中では<ruby=じどうかいぎょう>自動改行</ruby>されません。

ルビがある場合の文字間隔について
ルビがある場合は、文字間隔が自動調整されます。


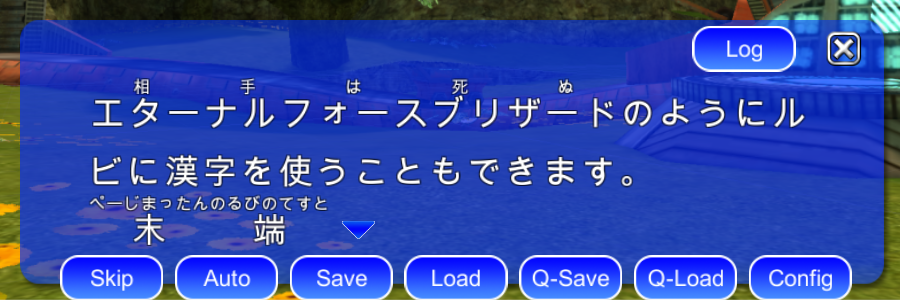
ルビに使える文字
ルビに使える文字は、ひらがなカタカナだけでなく、漢字であってもフォントに組み込まれている文字であれば制限なく使えます。ただし、文字の大きさは小さいの気をつけてください。

ルビがある場合の行間
ルビを使う場合は、テキストの行間を広めに取る必要があります。行間は、LineSpacingで調整してください。

傍点
emタグで囲った文字に傍点をふります。em=? の形で傍点に使用する文字を指定できます。
サンプル

上つき文字と下つき文字
supタグが上付き文字、subタグが下つき文字になります。
サンプル
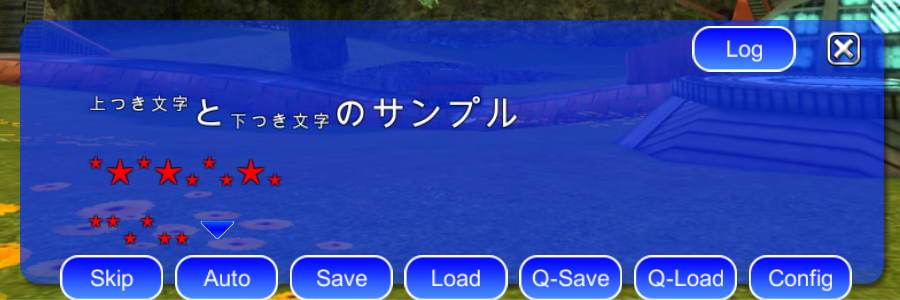
<sup>上つき文字</sup>と<sub>下つき文字</sub>のサンプル
<color=red><sup>★</sup>★<sup>★</sup>★<sub>★</sub><sup>★</sup><sub>★</sub>★<sub>★</sub></color>
<color=red><sup>★</sup><sup>★</sup><sub>★</sub><sup>★</sup><sub>★</sub><sub>★</sub></color>

傍線(ダーシ)
長い傍線を表示する場合は、ダーシタグを使います。dash=? で傍線の文字数を指定できます。
サンプル
<dash=2>二文字以上の棒線をつなげて表示したい場合はダーシタグを使う<dash=2>

指定サイズのスペース
スペースの大きさを指定します。 size=? で大きさを指定できます。
サンプル
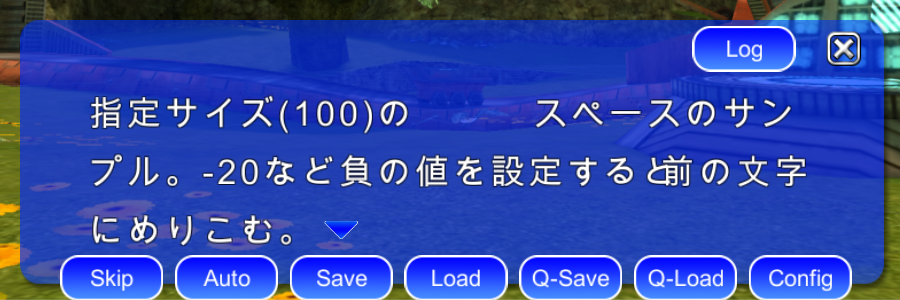
指定サイズ(100)の<space=100>スペースのサンプル。-20など負の値を設定すると<space=-20>前の文字にめりこむ。

グループ文字
宴では禁則処理をしたうえで改行がされますが、途中で自動改行をしたくない場合は、groupタグを使います。
サンプル
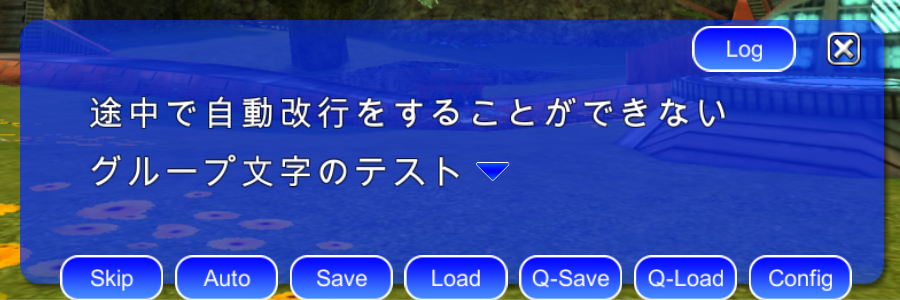
途中で自動改行をすることができない<group>グループ文字</group>のテスト

アンダーライン
uタグで囲った部分にアンダーラインを表示します。途中で自動改行もされます。
サンプル
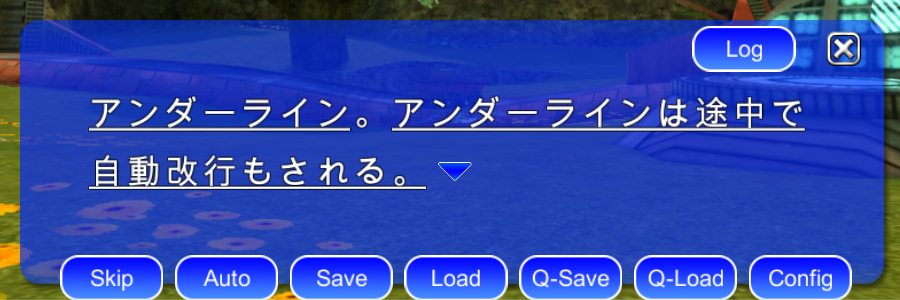
<u>アンダーライン</u>。<u>アンダーラインは途中で自動改行もされる。</u>

取り消し線
strikeタグで囲った部分に取り消し線を表示します。途中で自動改行もされます。
サンプル
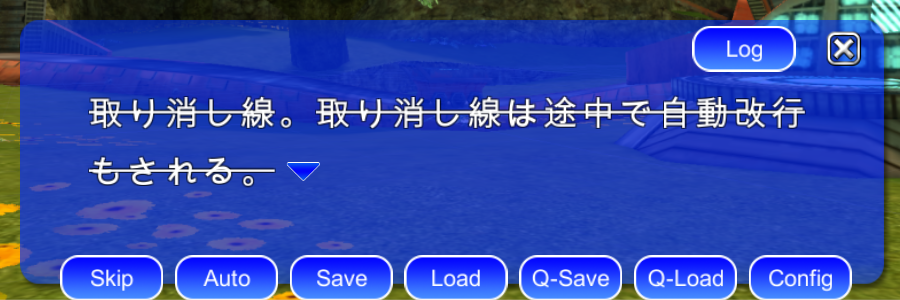
<strike>取り消し線</strike>。<strike>取り消し線は途中で自動改行もされる。</strike>

宴のパラメーターをテキストとして表示する
Paramシートで設定したパラメーターは、現在の値をテキストとして表示できます。
パラメーター表示
パラメーターをテキスト表示する
サンプル
文字列パラメーターの表示サンプル。<param=game_title>。

数字パラメーターの表示サンプル。<param=num_boot>。

書式つきのパラメーター表示
C#のformatと同じ書き方で、パラメーターをテキスト表示します。字詰めや桁区切りなどが可能です。
C#のformat書式つきの、パラメーターの表示サンプル。<format={0,3}:num_boot>

絵文字
宴では、あらかじめ準備してある絵文字を使うことができます。
絵文字タグ
emoziタグを使った部分に絵文字画像を表示します。
サンプル
<emoji=1f60a>絵文字<emoji=1f359><emoji=1f3b2>のサンプル<emoji=2665>タグを使わなくても可。????あらかじめUnity側に専用の画像データの用意が必要になります。

絵文字の準備
絵文字は専用のテクスチャを作成し、Unity上のEmojiDataというScriptableObjectを作成する必要があります。
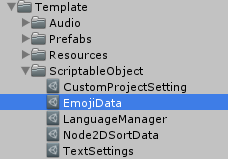
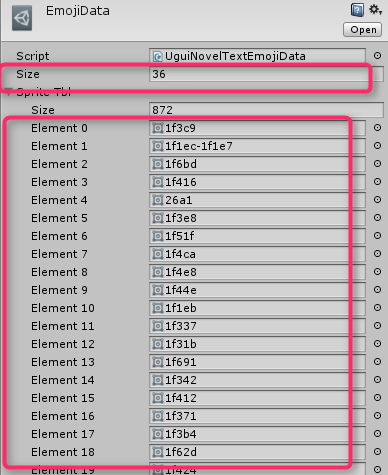
EmojiData(ScriptableObject)
絵文字データを管理するのは、EmojiDataというScriptableObjectです。

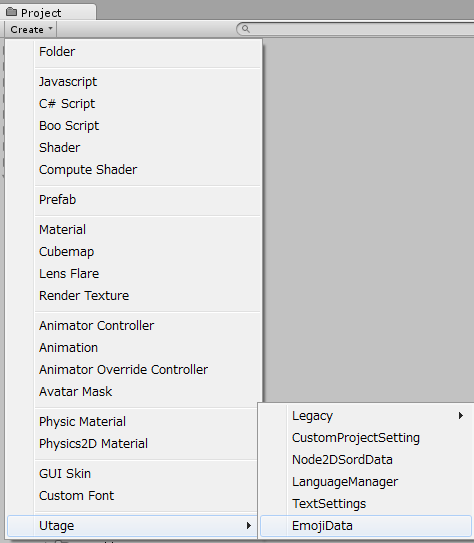
宴2.11以前のプロジェクトは、EmojiData(ScriptableObject)の作成が必要
2.12以降で作ったプロジェクトであればプロジェクト作成時に自動作成されていますが、宴2.11以前のプロジェクトの場合は、手動で作成する必要があります。

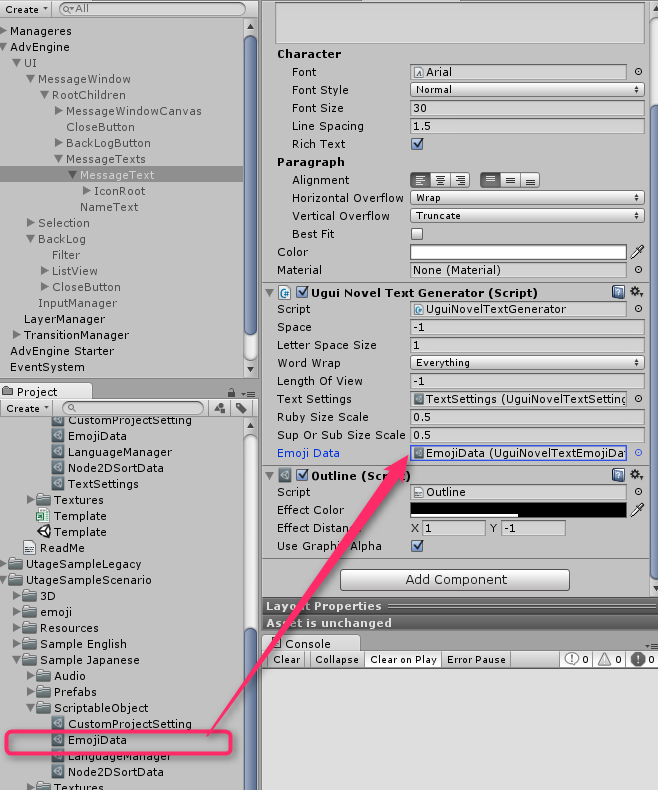
作成した絵文字データはNovelTextGeneratorコンポーネントに設定する必要があります。

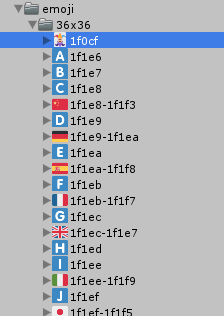
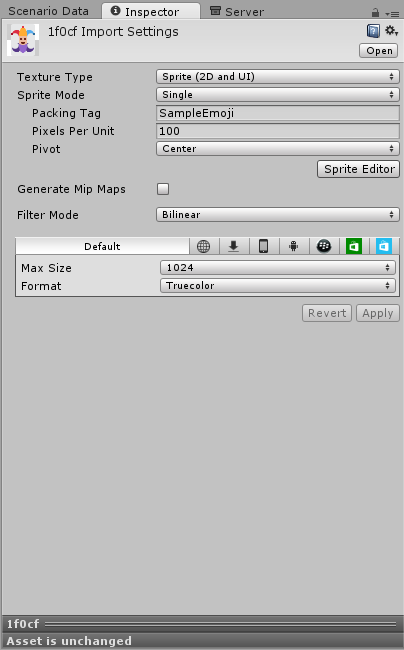
絵文字用のテクスチャをインポート
絵文字のテクスチャファイルをUnityにインポートします。場所はどこでもかまいません。

また、ファイル名をUnicodeと同じにすれば、そのUnicodeの文字はタグを使わなくても自動的に絵文字で表示されるようになります。

インポート設定で、TextureTypeをSpriteとします。
PackingTagも設定しましょう。(好きな名前で可)
GenerateeMipMapsをオフにし、TrueColorとして減色されないようにします。
EmojiDataに絵文字テクスチャを設定する
EmojiDataには、絵文字のサイズ と各絵文字テクスチャを設定する必要があります。

文字速度を変える
speedタグをつかうことで、メッセージ1文字を表示する秒数を指定できます。
スピードタグを設定した部分は、コンフィグ画面のメッセージ速度は無視される点だけ注意してください。
サンプル
<speed=0.5>speedタグをつかうことで、</speed><speed=0>メッセージ1文字を表示する時間を指定できます。</speed>
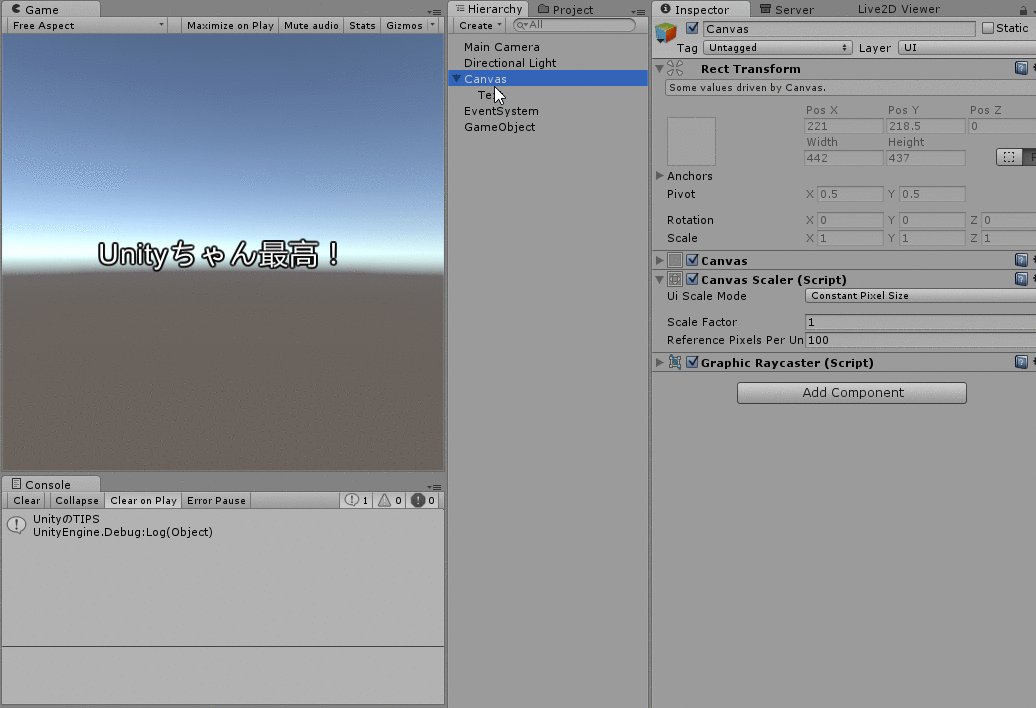
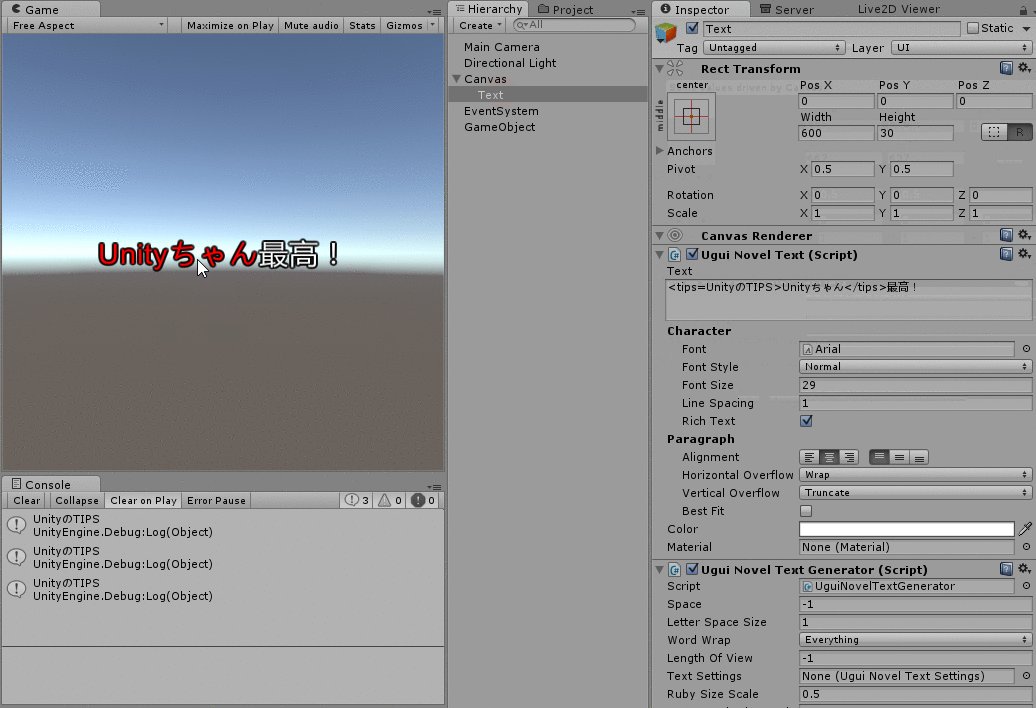
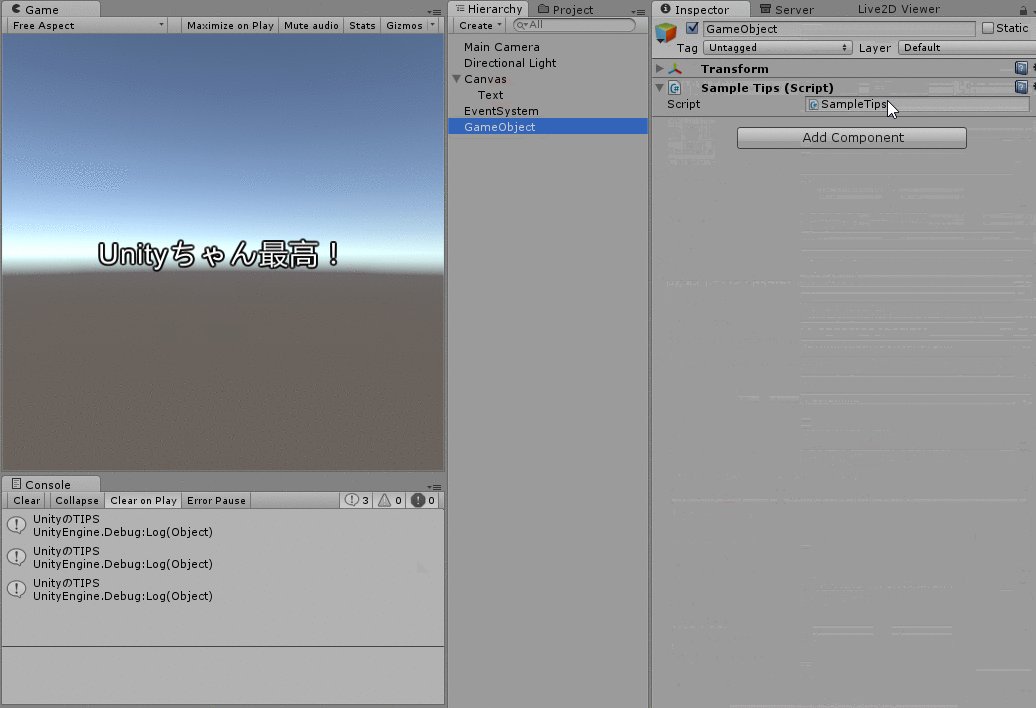
TIPSタグ
例 <tips=UnityのTIPS>Unityちゃん</tips>最高!
TIPSを組み込むためのタグです。
実際には、セーブデータとの連動やTIPSを表示するためのUIが必要となります。
サンプル
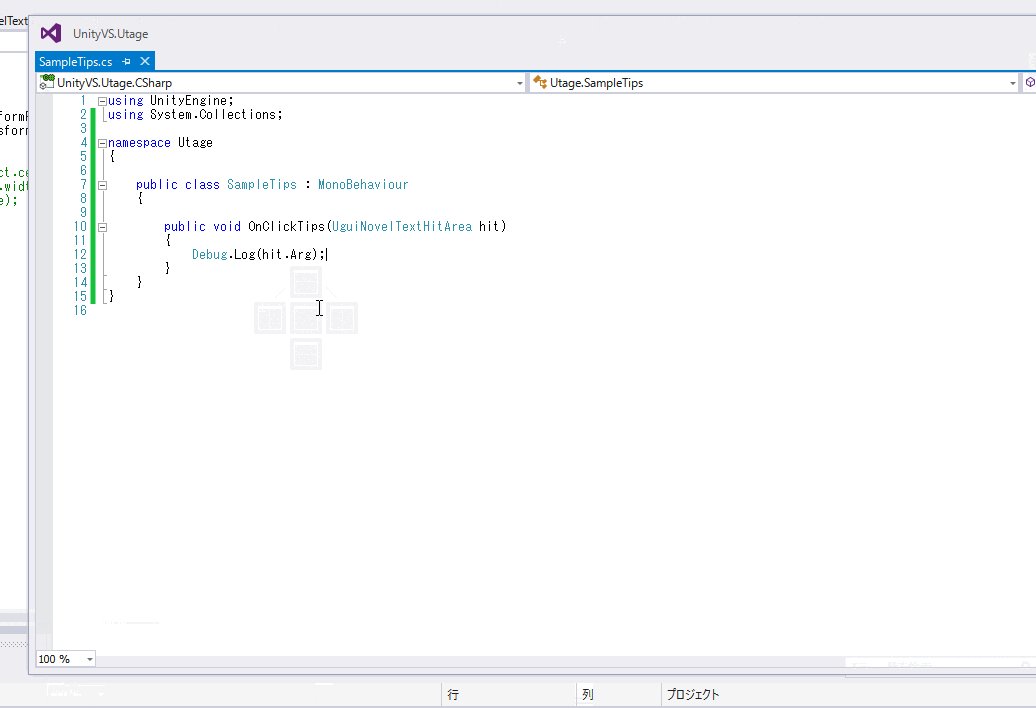
Assets\Utage\SampleUI\SampleTips.unity にサンプルシーンがあります。

使い方
・<tips>というタグでTipsをつけたい語句を囲む
・Tipsタグで囲まれた文字をクリックするとNovel Text用のイベントトリガーに登録したメソッドを呼び出し、そのtipsタグに設定している文字を渡す(例でいうと、UnityのTIPSというキー)
